UX Gerçekten Bu Önemli mi?
Herhangi bir tasarımın en çok tekrarlanan eleştirilerinden biri, “kötü kullanıcı deneyimi” olmasıdır. UX, herhangi bir tasarım projesi için nihai başarı olarak kuruldu. Ancak bu, tasarımcının rolünün aşırı basitleştirilmesi mi? Her şey kullanıcı deneyimi ile ilgili olmalı mı?
Leonard Hofstadter'in ifadesi: “UX akıllı bir karardır”; Bir kepekli çörek gibidir - seçtiğiniz bir şey çünkü sizin için iyi bir şey… Ama bazen, tasarımınızdaki şeylerin bir Cinnabon olmasını istersiniz, anlıyor musunuz? Çilekli Pop Tart. Size diyabet verebileceği konusunda heyecanlandığınız bir şey ”.
Bugün, nadiren iyi kullanıcı deneyimi ile kredilendirilen sitelerin bir listesini oluşturdum, ancak yine de bu gerçeğe rağmen - belki de övgüye değer. Özgünlüklerine, etkileşimlerine ve yaratıcı yönlerine hayran olabiliriz.
1. Kaydırma: paralaks, uzun ve sonsuz
Kayarken, tüm hipotazlarında, günümüzün web sitelerinin bir kısmının altında - özellikle de hayata hikaye anlatma deneyimi getirenler - UX gurusu bu tekniği "mauvais tonu" buluyor. Birçok nedenden dolayı kötü olduğunu düşünüyorlar:
- Kullanıcılar ilk önce böyle bir siteye rastladıklarında ne yapacaklarını bilemeyebilirler;
- kullanıcılar kafası karışmış ve sinirli hissedebilirler;
- kullanıcılar genellikle sürekli hareket eden birkaç dakika sonra sıkılırlar;
- herhangi bir çıkış yolu yoktur;
- Navigasyon şeffaf ve alışkanlık değildir;
- nispeten kötü site performansı;
- bazı durumlarda, mobil cihazlarda çalışmaz;
- vb.
Yine de, bizi heyecan verici bir maceraya götürmeyi vaat eden bir web sitesine hevesle tıklıyoruz. “Konfor bölgesi” önemli mi? Tek yapmanız gereken bir fare kaydırma tekerleği ile oyuncak ve bazı yaratıcı hileler ile eğlenmek.
İngiltere Bankası ne yapar?
Ivan Toro
2. Tipografi ve Taglines ile Deneyler
Bildiğimiz kadarıyla, hedef kitleye mesajınız, küçük bir meleğin yırtığı kadar temiz ve net olmalıdır. İyi kontrast, optimal okunabilirlik ve diğer bazı faktörler, şirketin mesajının başarılı bir şekilde iletilmesini sağlar. Örneğin, Altı Patates veya Biron : Onların unvanları oldukça basit ve sade. Şüphesiz, bu teknik çalışır: sloganı kaçırmak gerçekten zor.
Altı Patates
Biron
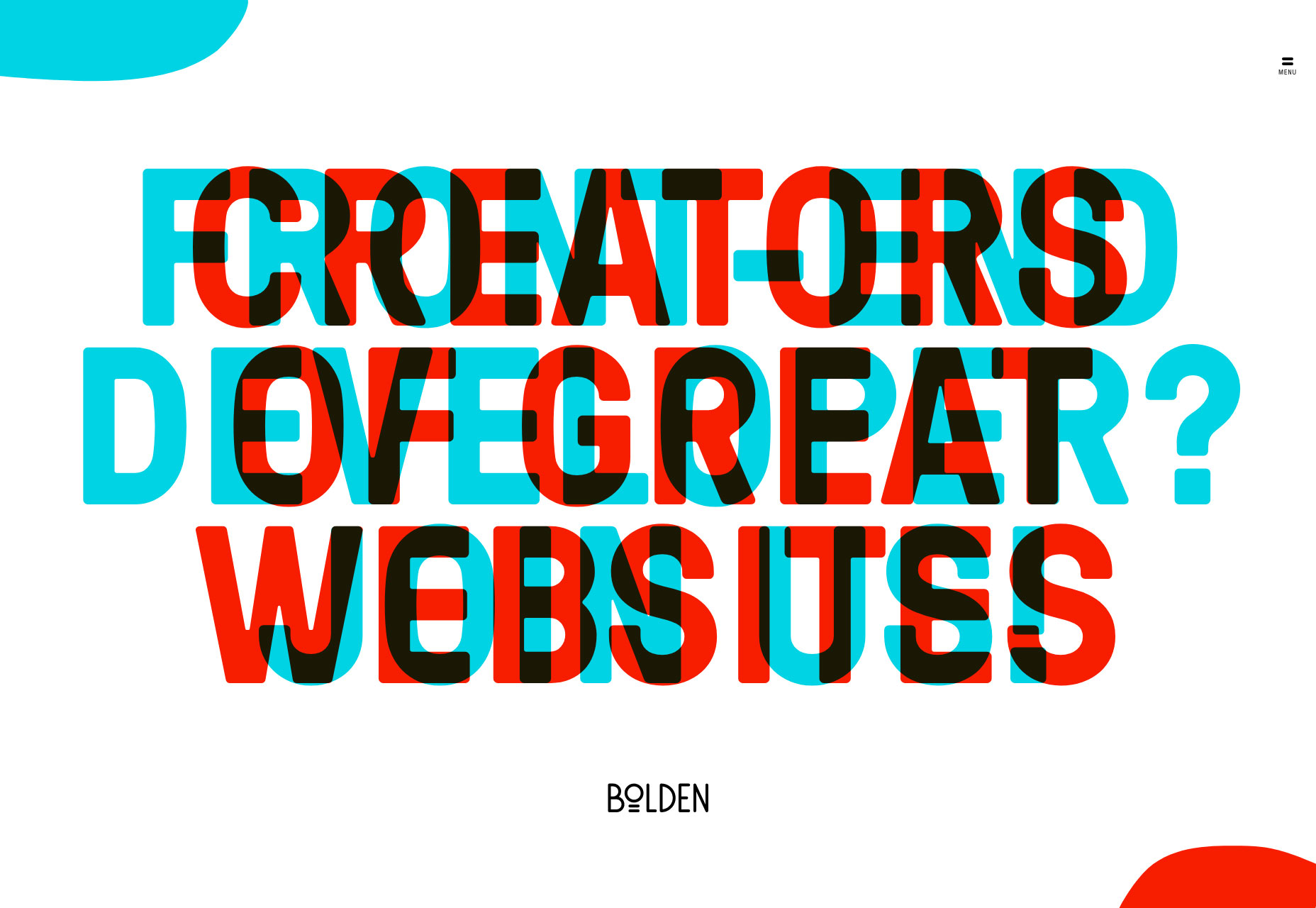
Ancak, ne ana sayfa hakkında Bolden ? Onların "hoşgeldin" mesajı gerçek bir karmaşadır. Harfler, Venn şemasına çok benzeyen birbirleriyle çakışır. Akla ilk gelen şey “Ne…?” Kuşkusuz böylesine tuhaf bir çözüm, karışık hisleri çağrıştırıyor. Yine de, bu duygular bizim ilgimizi ateşliyor. Merak, gerçekten güçlü olan doğal içgüdümüzdür.
Bu küçük kaosun içinde gerçekten gizli olan nedir? Ekip dikkatimizi ele geçirmek ve tutmakla kalmaz, sadece mesajı iletmekle kalmaz, yaratıcı bir düşünceyi yansıtmaz, aynı zamanda kısa bellek aralığımızı kendi avantajlarına da kullanır.
Bolden
3. WebGL Denemeleri
Herkes Chrome deneyleriyle birlikte iyi bir UX örneği olarak WebGL'yi arayabilir mi? Kesinlikle hayır. Bazıları tarayıcıların çoğunda bile çalışmazlar, bu nedenle çevrimiçi izleyicilerin bir aslan payı, tabletler ve mobil cihazlar hakkında hiçbir şey söyleyememek için onları masaüstlerinde açamaz. Ancak yine de, web uygulamalarının oluşturulmasında üst düzey özellikler ve deneysel kütüphaneler kullanmadaki artış açıktır. Interland Google tarafından DEVX Denemeleri , 86 ve yarım yıl -Bunlar ve daha pek çok konsept yavaş yavaş ama emin adımlarla güneşte yer kazanıyorlar. Etkileyici, yaratıcı ve merak uyandırıcı; ve eğer tarayıcınızda açılırlarsa, en azından 10-15 dakika boyunca rahatlığı unutmayacaksınız.
Fillory'ye hoşgeldiniz
Senso
4. Orijinal Gezinme
"Kalmalı mıyım yoksa gitmeli miyim?"
Navigasyon, kullanıcılarınızın kalmasına veya çıkmasına karar vermede belirleyici bir rol oynar. Kimse karanlıkta balık tutmak istemiyor. Navigasyonun kullanıcı deneyimini yok etme gücü (veya tersi) onu bir sonraki seviyeye taşır. İyi uygulama, ana menüyü basit, kullanışlı, sezgisel, ama aynı zamanda her şeyi kucaklayan hale getirmemizi teşvik eder. Her şey yüzeyde veya kolay tıklanmalarda olmalıdır. Kullanıcı sorularına cevaplarını çabucak ve çok fazla acı çekmeden almalıdır.
Nav linkleri, hamburger menü butonları ve elbette web sitesi üzerinden yolculuğumuzda bize eşlik eden yapışkan nav çubukları ile düz top barlar bu günlerde gerçekten popüler. Gezinmeyi seçerken muhafazakar ve pragmatik kalmayı tercih ettiğinizde, ziyaretçilerinize Ay-harflerle yazılmış açıklamaları olan bir haritadan ziyade bir Navigasyon GPS Ünitesi sağlamanız mümkün. Bununla birlikte, belli bir dereceye kadar bu önemsiz çözümler ara yüzünüzün tüm eğlencesini ve oyunculuğunu alacaktır.
Beklenmeyen menüler yaratıcı, düşündürücü ve büyüleyici. Evet, yanıltıcı olabilirler, ancak doğru yapıldığında merakımızı pürleyen neredeyse kusursuz başyapıtlardır.
Daniel Spatzek
Kutuda
Sonuç
Şüphesiz, kullanıcı deneyimi iyi bir web uygulamasının sadece sade bir blog, karmaşık kurumsal portal veya büyük bir e-ticaret sitesi olup olmadığı için hayati bir yönüdür. Mobil uyumluluk veya tarayıcılar arası uyumluluk gibi önemli şeylerin yanı sıra, başarıyı sağlayan güvenli ve sağlam bir temel oluşturur. Ancak, bazen, gerçek dünyada olduğu gibi, bir spor otomobilde uzun yolculuklar yapmak veya yüksek topuklu ayakkabılar giymek gibi gerçekten rahatsız edici bulduğumuz şeyler var, ama yine de onlara hayranlık duyuyoruz, onlara sahip olmak istiyoruz, başımızı döndürmemizi sağlıyorlar.
Yani, her şey UX ile ilgili olmalı mı? Hepimiz dövülmüş pistten çıkma arzusunu terk edip aynı eski yolları tekrar tekrar takip etmeli miyiz? Yaratıcılık ve pragmatizm arasındaki dengeyi sağlamak mümkün mü?