Yazı Tipi Yüz Uygulaması için Seçenekler
Webfont yerleştirme, bu noktada modern tarayıcılar tarafından çok yaygın bir şekilde destekleniyor. Bu noktada, tasarımlarınızda uygun olduğunda bunları dahil etmemek için hiçbir neden yok. Gömme için yüzlerce ücretsiz yazı tipi ve tasarımlarınıza ticari yazı tipleri eklemenize izin veren birçok ücretli hizmet vardır.
Bir çok tasarımcı, öyle görünüyor ki, düşüncesiyle korkutuluyor @font-face yine de gömmek. Geçtiğimiz birkaç yıl boyunca popülerlik ve destek kazanıyor olsa da, birçok tasarımcı, tasarımlarının büyük çoğunluğu için her zamanki web güvenli yazı koleksiyonlarına sadık kalıyor. Nadir olarak, konfor bölgelerinden çıkıp bir web yazı tipi içerirler, sadece DIY gömme veya bir şey gibi görünmek yerine bir webfont abonelik hizmeti ile giderler. Google Web Yazı Tipleri .
Bu makalede, kendi yazı tiplerini gömmek ve Google Web Yazı Tiplerini kullanmaya başlamak için bilmeniz gereken her şeyi size vereceğim. Kodun kendisi basit ve kullandığımız kodu neden kullandığımızı da kesin olarak anlatacağım. Yazı tipi kombinasyonları ile henüz rahat olmamanız durumunda, kendi tasarımlarınızda uygulayabileceğiniz web font kombinasyonlarının on harika örneğini bile vereceğim.
Yazı tipi gömme ile ilişkili yasallıklar
Web sitenize yazı tipi eklerken mevcut olabilecek yasal konular hakkında bir tartışma ile başlamak önemlidir. Tüm yazı tipleri, bu tür kullanımlar için, özellikle ticari yazı tipleri için lisanslanmamıştır. Bazıları genişletilmiş lisanslar gerektirirken, diğerleri uygulamayı hep birlikte önler (veya sizin için gömme işlemek için bir hizmet satar).
Emin olmak için kullanmayı planladığınız yazı tipleri için EULA'yı kontrol etmeniz önemlidir. @font-face Gömme izin verilir. Aksi takdirde, farklı bir yazı tipi seçmeniz, satın alabileceğiniz ayrı bir lisans olup olmadığını veya web yazı tipi hizmetlerinden birinin seçtiğiniz yazı tipinizi içerip içermediğini öğrenmek zorundasınız.
Gömme seçenekleri
Yazı tipi ile katıştırma @font-face özellikle karmaşık değil, ama çok adımlı bir süreç. Bazı ücretsiz ve ücretli hizmetler ile tamamen DIY yöntemi dahil olmak üzere, bunu yapmanın birkaç farklı yolu vardır.
DIY gömmek
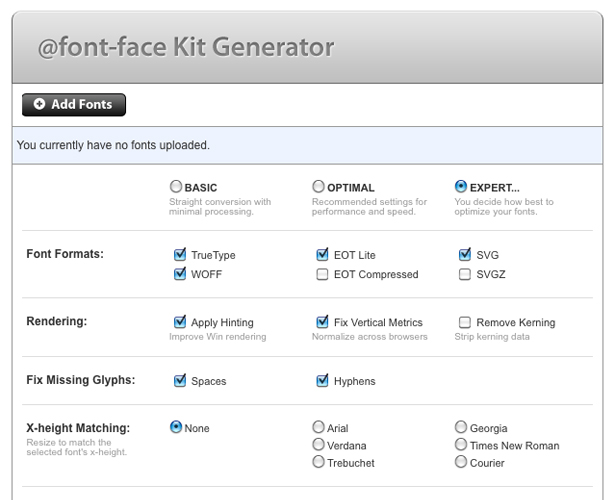
En iyi sonuçları ve en kapsamlı tarayıcı desteği için Font Squirrel's gibi bir araç kullanmak istersiniz. @font-face Jeneratör. Bu ücretsiz araç, uygun izinlere sahip olduğunuz herhangi bir yazı tipini yüklemenizi ve farklı tarayıcılar için desteklenen çeşitli yazı tipi dosya türlerine dönüştürmenizi sağlar.
Yazı tipi paketini aldıktan sonra, sunucunuza, muhtemelen “yazı tipleri” veya benzeri bir dizine yüklenir. Yüklendikten sonra, sitenizin CSS'sine girer ve aşağıdaki kodu eklersiniz:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Line-by-line, bu aşağıdaki gibi bozulur:
font-family: "Dancing Script";
Bu bölüm, yazı tipi adını daha sonra tarzlarımızda çağırabilmemiz için belirtir.
src: url("fonts/DancingScript.eot");
EOT dosyaları Internet Explorer 4.0 ve daha yeni sürümler tarafından desteklenir. Bu dosya olmadan @font-face Uygulama, 9.0'dan eski IE sürümlerinde çalışmaz.
src: local("#"),
Bu satır, varsa yerel bir yazı tipinin yüklenmesini önler. Bazı programcılar bant genişliğini korumak için yerel font yüküne sahip olmayı tercih etseler de, problemlere neden olma potansiyeli, faydalarından daha ağır basabilir. Birisi yerel olarak yüklenen yazı tipinin farklı bir sürümüne sahipse (veya, kük bir korsan sürüm), tasarımınızın nasıl göründüğüne ciddi bir etkisi olabilir. Benim düşünceme göre, güvenli bir şekilde çalmak ve tam olarak hangi yazı tipinin yüklendiğini tam olarak kontrol etmek daha iyidir.
url("fonts/DancingScript.ttf") format("truetype"),
TrueType yazı tipleri Mozilla 3.5+, Safari 3.1+, Opera 10+ ve Chrome 2.0+ ile uyumludur.
url("fonts/DancingScript.woff") format ("woff"),
Bu .woff dosyası IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto ve Chrome 5.0+ ile ilgilenecektir.
url("fonts/DancingScript.svg") format ("svg");
Bu son biçim Safari 3.1+, Opera 9+ ve Chrome 0.3+ ile ilgilenecek. SVG, iPad ve iPhone Safari için de şu anda gerekli. Diğer yazı biçimleriyle çalışmaz.
Maksimum tarayıcı uyumluluğu için yazı tiplerinin birden fazla biçimini kullanmak önemlidir. OpenType (otf) yazı tiplerini burada bıraktık, çünkü TrueType fontlarla mevcut olmayan herhangi bir uyumluluk eklemiyorlar (ve OpenType fontlar kullanılmıyorken TrueType fontlar Chrome ile uyumludur).
Şimdi, CSS'nizdeki yazı tipini aramaya hazır olduğunuzda, normal bir web güvenli yazı tipi gibi davranırsınız.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Geri dönüş yazı tiplerini belirttiğinizden emin olun, böylece herhangi bir nedenle web yazı tipi yüklenmezse (veya ziyaretçiniz desteklenmeyen bir tarayıcı kullanıyorsa), sitenin nasıl göründüğüne dair en azından bazı kontrolünüz vardır. Bunu yapmazsanız, varsayılan yazı tipi yüklenir ve çoğu zaman Courier New gibi tekil bir yazı tipidir.
Google Web Yazı Tipleri API'sı
Sadece birkaç ay önce Google Web Yazı Tipleri API'sı sadece bir çift düzine yazı tipi dahil. Kullanmak istediğiniz yazı tipi dahil edildi, ancak aksi takdirde çok pratik kullanım değildi, harikaydı. Bu değişti.
Google artık pek çok stil veya ağırlığa sahip 230'dan fazla font ailesine ev sahipliği yapıyor. Ve hepsinin kullanımı ücretsizdir. Bu, web yazı tiplerini kullanmak isteyen ancak fontlarını (muhtemelen bant genişliği sorunları nedeniyle) barındırmak istemeyen tasarımcılar için mükemmel bir kaynaktır.
Google, dahil edilen fontlar için üç farklı yöntem sunar: Sizin için bir CSS stil sayfasına bağlantı kullanan standart bir yöntemdir. head , bir @import yöntem ve bir JavaScript yöntemi.
Hangisini kullanmaya karar verdiğinize bakılmaksızın, herhangi bir özel hesap için kaydolmak zorunda kalmazsınız, ve yakalama fontları tek adımlı bir işlemdir (sadece istediğiniz yazı tipini bulun ve sonra “Hızlı kullanım” a tıklayın. kodu).
Yazı Tipi Hizmetleri
Gibi başka yazı tipi hizmetleri vardır. Typekit ve Fonts.com Web Yazı Tipleri Çoğu abonelik tabanlı. Ücretleri, kendi şartlarına göre oldukça yaygındır. Onları daha detaylı bir şekilde ele aldık. önceki yazı .
Bu hizmetlerden birini kullanmanın temel nedeni, kullanmak istediğiniz herhangi bir yazı tipinin (veya müşteri özelliklerine bağlı olarak kullanılması gereken) ne zaman düzenli olarak lisanslanmadığıdır. @font-face gömmek, ancak bu hizmetlerden biri aracılığıyla kullanılabilir. Bazı hizmetler tür dökümhanelerin kendileri tarafından sağlandığından, daha geniş bir seçim var.
Çoğunlukla, bu hizmetler, her biri kendi özel yöntemlerine sahip olsa da, yerleştirme işlemine kadar Google Web Fonts API'sı ile aynı şekilde çalışır. Bir diğer ek avantaj, fontları gömme veya kullanma ile ilgili sorun yaşıyorsanız destek almanızdır.
@ Font-face ne zaman kullanılır?
Nispeten yaygın destekten dolayı, @font-face sanal olarak herhangi bir web sitesinde kullanılabilir. Bu, basit ve temiz bir tasarımı, milyonlarca başka basit ve temiz tasarımdan ayırmanın harika bir yoludur. Daha görsel açıdan karmaşık tasarımlara ekstra karakter de ekleyebilir. En azından, tasarladığınız sitelerin başlıkları için harika bir yazı tipi kullanmamanın bir mazereti yoktur.
Elbette, bu yeni seçeneklerin tümü, uzman tipografi uzmanları olmayan tasarımcılar için gerçekten korkutucu olabilir. Ancak, neyse ki, kendi kombinasyonlarınızda size yardımcı olabilecek yazı tiplerini birleştirmek için bol miktarda kaynak var. Bu arada, şu anda kullanabileceğiniz, Font Squirrel veya Google Web Fonts API'sından ücretsiz fontlardan oluşan on kombinasyon bulunmaktadır.
Harika webfont kombinasyonları
Yazı tiplerini birleştirmeye nereden başlayacağınızdan emin değilseniz, bu kombinasyonları boyut için deneyin.
Çizgi roman sitesi
Artık bir web sitesinde Comic Sans'ı kullanmak için kesinlikle sıfır bahane var!
Komika Başlığı | Colaborate Işık | Komika Metni

Klasik, zarif site
Bu kombinasyon klasik ve zariftir, ancak doğru arka plan ve renk düzeni ile birleştirildiğinde, aynı zamanda taze ve modern görünebilir.
Dans Komutu | Droid Şerif | Droid Sans

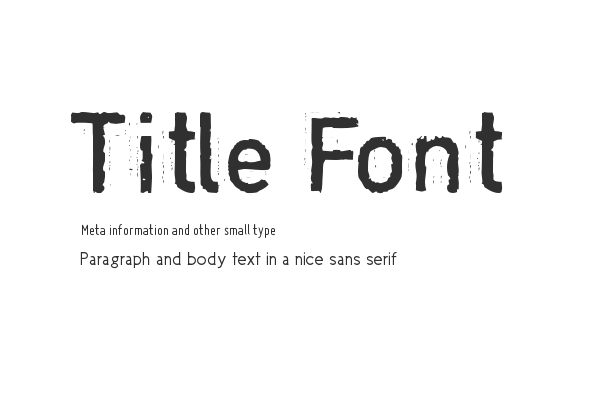
Grunge sitesi
Grunge türü, en iyi başlıklara bırakılır, ancak bu, diğer metniniz için bazı harika fontlar da bulamayacağınız anlamına gelmez.
Copystruct | Cicle | Miso

Basit ve temiz bir site
Basit ve temiz Helvetica'yı ifade etmek için kullanılır. Artık değil.
Oswald | Aktör | Terminal Dosis Işığı

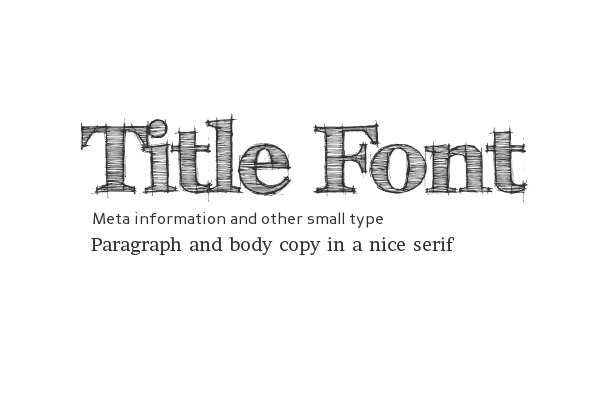
Daha fazla grunge
İşte grunge tarzı siteler için başka bir alternatif. Bu da resimli bir sitede iyi çalışır.
FFF TUSJ | kavgacı tip | Perspektif Sans

Retro sitesi
Bu kombinasyon yüzyıl ortalarında Amerika'yı haykırıyor.
Sarı kuyruk | Josefin Sans Yarı Bold 600 | Rokkitt

Kadınsı sitesi
Kadınsı mutlaka zarif bir şekilde eşit olmak zorunda değildir. Bu yazı karakterleri ile ilgili detaylar, wimpy olmadan kadınsı bir dokunuş verir.
Leckerli Bir | Pasaj | Mor boya

Funky ve modern site
Funky yazı karakterleri çok fazla karakter ekler. Sadece okunabilirliği aklınızdan çıkardığınızdan emin olun.

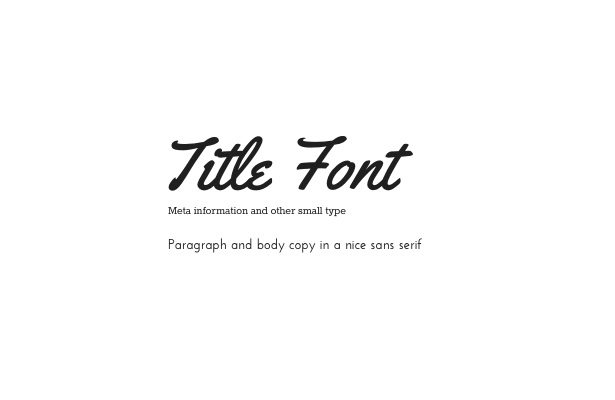
Resmi site
Daha resmi bir site daha resmi tipografi gerektirir. İşte geleneksel serif ve sans serif yazı tipleriyle resmi bir betik.
Mandalina | Kızıl Metin | Rosario

Eşsiz ve modern siteler
Bir başka eşsiz, korkak yazı eşleme. Başlık ve gövde yazı tiplerinin keskin köşeleri ile meta fontun yuvarlak kenarları arasındaki kontrast hoş bir dokunuş ve çok ilgi çekiyor.
Geostar | Kelly Slab | Comfortaa

Sonuç
Daha önce de belirtildiği gibi, çalışmadığı için gerçekten bir mazeret yoktur. @font-face Artık. İyi tipografi kuralları hala geçerli ve web uyumlu fontların birleştirilmesiyle ilgili bildiğiniz her şey devam ediyor. Artık sadece çok seçeneğiniz var!
Kendi projelerinizde @ font yüzünü ne sıklıkla kullanıyorsunuz? DIY misiniz, yoksa bir servis kullanıyor musunuz? Deneyimlerinizi ve ipuçlarınızı yorumlarınızda paylaşın!