Kurumsal Dünyada Duyarlı Tasarım
Zaten bir istemci çalışma tabağınız olduğunda, yeni teknolojilere girmek zor olabilir. Duyarlı tasarım şu anda büyük bir vızıltı ifadesidir, ancak kullanıcıları bir avantaj görmedikçe bir müşteri üzerinde zorlamak gereksizdir.
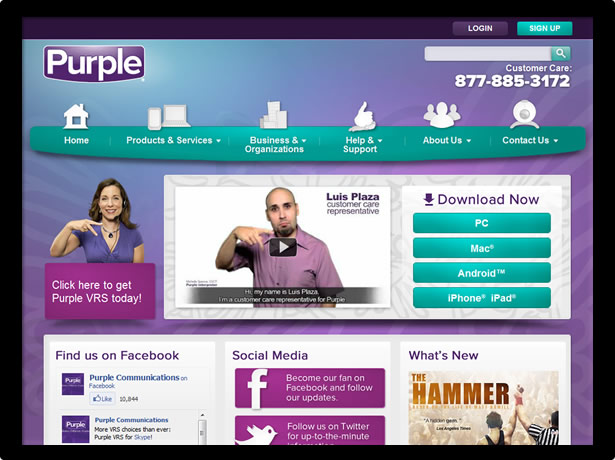
352 Media Group'ta, yakın zamanda bir müşteriye, Mor Communications için tamamen duyarlı bir site oluşturma fırsatı gördük. Aksi takdirde, telefon görüşmesi yapamayan işitme kaybı olan kişiler için yazılım yaparlar. Bilgisayar, telefon, görüntülü telefon veya diğer elektronik cihazları kullanarak, bir video röle servisini kullanarak başkalarıyla iletişim kurabilirler.
Purple Communications, çoklu telefon platformları için uygulamalar sunar, bu nedenle web trafiğinin önemli bir kısmı mobil cihazlardan gelir. Trafiklerine bakıldığında, müşteri için en iyi çözümün tamamen duyarlı bir site yapmak olduğu açıktı. Şirketimiz daha önce mobil site kurdu, ancak bu bir sitenin hem mobil hem de masaüstü kullanıcılara ilk kez sunulmasıydı. Şirketinize veya müşterinizin web sitesine yanıt veren bazı web tasarım özellikleriyle ilgileniyorsanız, şunları göz önünde bulundurmanız gereken bazı ipuçları aşağıda verilmiştir:
Tasarımdan ödün vermeyin
Kendilerine diğerlerine göre çok daha duyarlı, akışkan bir tasarıma sahip olan tasarımlar vardır. Basit bir arka plana sahip minimalist bir tasarım, yalnızca akışkan hale gelmek için birkaç ince ayar gerektirebilir. Bu nedenle, bu tür bir tasarımı müşteriye zorlamak çok cazip olabilir, çünkü siteyi daha kolay geliştirebilir.
352 Media Group'un rekabet avantajlarından biri, ödüllü tasarımımız. Bu yüzden başlangıçta minimalist bir tasarımın cazibesine boyun eğiyorken, fikrimi değiştirdim ve istediğimiz tasarımı duyarlı bir şekilde nasıl kullanabileceğimizi anlamaya karar verdim.
Duyarlı bir tasarım geliştirmenin üç farklı yolu vardır. Onlar için isimler oluşturdum, böylece tartışmak daha kolay olacak:
Adımlı Düzenler
Bu teknik, belirlenen çözünürlüklerde farklı stil sayfalarına hizmet vermek için medya sorgularını kullanır. Geleneksel olarak, biri masaüstü, biri tablet ve biri telefon olmak üzere üç farklı tasarım yaratabilirsiniz.
Bu yöntem, sıvı yapmak için oldukça karmaşık olabilecek bir site tasarlama kararımdan dolayı çok çekiciydi. Esasen, mevcut bir siteyi geliştirme sürecimizi ve üçte birini birden çoğaltabiliriz. Çözünürlük için ihtiyaç duyduğunuz CSS dosyasını aldığınızdan emin olmak için sunucu tarafı tespitini bile kullanabiliriz.
Bu teknikle ilgili sorun, siteniz için hangi çözünürlükleri optimize edeceğinizi seçmek zorundasınız. Çoğu insan iOS cihazları temel alan rakamlar kullanır: tablet tasarımı için 768 piksel ve mobil tasarım için 320 piksel. Ancak, tüm farklı akıllı telefonlar ve tabletler mevcutken, farklı çözünürlüklerde ton var. Mor Communications'ın yaptığı uygulamalar birçok farklı telefon için mevcut olduğundan, her kullanıcının en iyi deneyimi yaşayacağından emin olmak istedik. Yani bu teknik bir iPhone uygulaması web sitesi için mükemmel olacağını düşünürken, bu proje için ihtiyaçlarımızı karşılamayacaktı.
Sıvı Izgara
Sitenizi duyarlı hale getirmenin bir başka yolu, yüzde genişliklerinin kullanılmasıdır. Böylece, her şey görüntü alanıyla 0'a kadar ölçeklendirilir. Bu yöntemle, ana temel çalışmayı yapacak yüzdeli kılavuzunuzu belirlersiniz. Geçmişte, farklı ekranlar için işleri düzeltmek için medya sorgularından yararlanırsınız. Bu yöntem kademeli yönteme göre belirgin bir avantaja sahiptir çünkü site, sadece bir avuç yerine, her bir çözünürlük için optimize edilecektir.
Buradaki dezavantaj, bazı tasarımların katlanarak geliştirilmesinin daha zor olacağıdır. Uzun süredir bu yöntemi düşündüm, zahmetli alanları nasıl kodlayacağımı anlamaya çalışıyorum. Olarak adlandırılan ortak bir yöntem kullanıyoruz sürgülü kapılar tekniği Bu, karmaşık kenarlara sahip bir sıvı genişliği kabı oluşturmak için tek bir görüntü kullanmanıza izin verebilir. Kullanmıyorsanız, kesinlikle bu öğreticiye bakın çünkü bu harika bir tekniktir. Ama bu ve hatta bizim cephanelikteki birkaç şey ile bile, hala çekilmesi oldukça zor olurdu.
Sıvı / Kademeli Hibrit
Sonunda iki yöntemin bir kombinasyonuna karar verdim. Masaüstü için bir tasarım yapmak için kademeli tekniği kullanırız ve daha sonra 960 piksel genişliğindeki bir sıvı tasarımına doğru büyük bir adım atıyoruz. Bu, masaüstü için işlemimizin normal bir proje ile neredeyse aynı olduğu anlamına geliyordu. 1024 × 768 çözünürlüklerini ve masaüstünü destekliyoruz, bu yüzden sitelerimizi standart 960px genişliğinde (dikey kaydırma çubuğu ve diğer tarayıcı ve OS kromu için) yapıyoruz. Bu genişlik altındaki herhangi bir görünüm, normalde bir kaydırma çubuğu gösterir.
Bir tablet boyutu için en uygun çözünürlüğü seçmeye çalışmak yerine, 960px'lik site genişliği altındaki herhangi bir şeyin akışkan düzenini tetikleyeceği yere kurduk. Bu şekilde hiç kimse korkunç yatay kaydırma çubuğunu kullanamazdı.
Biraz eklenen bir bonus olarak, siteyi yatay modda görüntüleyen bir tablet (en az 960 piksel genişliğinde), tam masaüstü sürümünü alır. Bağlantıların ve düğmelerin daha kolay dokunmasını sağlamak için medya sorguları ile küçük küçük ayarlamalar yapmak isteyeceğinizi unutmayın.
Önce mobil
Duyarlı tasarım konusunda herhangi bir araştırma yaptıysanız, mutlaka mobil için gelişmekte olan mantrayı duymuşsunuzdur, bu kesinlikle akılda tutulması gereken bir şeydir. Uzun zamandır masaüstü bilgisayarları için sitelerin geliştirilmesinin zihniyetinde olduğumuzdan, medyaya yanlış şekilde bakmanın çok kolay bir yolu. “Tek yapmam gereken bazı yeni görüntüler yapmak ve bir medya sorgusuna yeni CSS koymak. Benim sitemde de telefonlar üzerinde çalışacağım” diye düşünebilirsiniz. Bu doğru olsa da tamamen geriye doğru.
Akıllı telefonlar olduğu kadar şaşırtıcı, hala masaüstü bilgisayarlar kadar güçlü değiller. Buna ek olarak, içerikler çoğunlukla içerikte tüketilir. Ancak daha önceki mantığımızı takip ederek, CSS ve resimler ekleyerek daha yavaş bağlantılarda daha az güçlü cihazlar için bir siteyi optimize ediyoruz. Bunu düşündüğünüzde, iş akışınızı değiştirmeniz gerektiğini fark edersiniz.
En zor kısmı bu işi yapıyor img etiketleri. En iyi uygulamaları takip ediyorsanız, farklı çözünürlükler için optimize edilmiş görseller elde edersiniz. Zorlayıcı kısım sadece ihtiyacınız olan görüntüyü indirdiğinizden emin olmaktır. Bu konu kendi başına bir makale olabilir, ancak neyse ki Jason Grigsby zaten derlenmişti duyarlı görüntü yöntemleri ve onların artıları ve eksileri bir listesi.
Geçmişte, çalışmamız gereken tek şey CSS. “Mobil ilk” zihniyetimizle, mobil ihtiyaç duyulan tüm CSS'yi içeren bir mobile.css dosyası oluşturacağız. Bu, telefonların indirdiği tek dosya olacaktır. Ardından, mobile.css'de yerleşik temel stilleri üzerine inşa edecek ve üzerine yazacak olan desktop.css adlı ikinci bir dosya oluşturacağız. Telefonların / tabletlerin mobile.css ve masaüstü bilgisayarların hem mobile.css hem de desktop.css aldığından emin olmak için bağlantılarımız şöyle görünür:
Bu kombinasyon, 9'dan önce Internet Explorer sürümleri dışında test ettiğim her şey için şimdiye kadar çalıştı. Şirket standardı IE7 + 'yı desteklemek olduğundan, son bir kez ince ayar yapmak zorunda kaldık. Yukarıdaki kodumun sunucuda çalıştığını fark edeceksiniz. Arka uçta, IE'nin sürümünü kontrol ediyoruz ve eğer 9'dan küçükse, medya özelliğini “ekran, projeksiyon” olarak değiştiriyoruz. Bu bizim için en iyi çalıştı, ancak sunucu tarafında herhangi bir şey çalıştırmıyorsanız, bunun yerine response.js'yi kullanabilirsiniz.
Bu, masaüstü CSS'mizin normal bir sitede olacağı şekilde optimize edilmeyeceği anlamına gelir. Ancak, yaptığımız tek kurban, daha sonra ihtiyacımız olan yere yazdığımız hafif bir CSS dosyasını indirmektir. Bir yerden taviz vermemiz gerekti ve “önce mobil” diye devam edeceğimiz için, bunun alternatiflerden daha iyi olduğunu biliyoruz.
Hala müşteri kontrolünü sunuyor
352 Medya Grubunda, müşteriye sitelerinin tam kontrolünü verdiğimize inanıyoruz. Gelişimi tamamladıktan sonra, tüm kaynak kodunu teslim ediyoruz. Ayrıca, müşterinin sayfaları, gezinmeyi ve site haritasını yönetmesini sağlayan özel olarak oluşturulmuş bir CMS'yi de sağlıyoruz. Tasarım gibi, bu, üzerinde uzlaşmak istemediğimiz bir standart, bu yüzden birkaç ek engelimiz vardı.
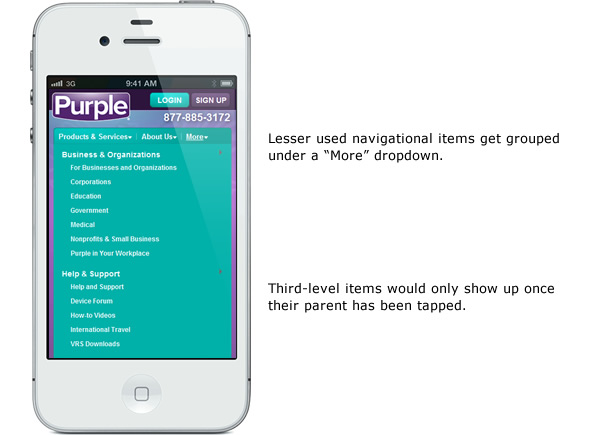
Mobil cihazlara aktarılacak en zor arabirimlerden biri navigasyon. Bu bir sorun çünkü bir sitedeki en önemli arayüzlerden biri. Sormanız gereken ilk soru, mobil kullanıcıların tüm navigasyona hızlı bir şekilde ulaşıp ulaşamayacağı, yoksa sadece birkaç tuşla ilgileniyor olmalarıdır. Tüm navigasyona ihtiyaç duyuyorlarsa ve dört ana seviyeden daha fazla öğe varsa, en iyi çözümlerden birinin bunları bir grupta gruplamak olduğunu düşünüyorum. öğesi. Bu, kullanıcının işletim sistemine zaten alışmış olduğu optimize edilmiş bir arayüz için telefon işletim sistemini kullanacaktır.
Purple Communications'da, mobil kullanıcıların temel olarak baktıkları yalnızca iki ana düzey öğe vardı: Ürünler ve Hizmetler ve Hakkımızda. Dolayısıyla, telefonlarda, yalnızca bu iki öğeyi gösterir ve daha sonra kalanını bir "Diğer" açılır menüsüne gruplandırırız.

Ancak, müşteriye sunduğumuz şeylerden biri, navigasyonları üzerinde kontrol. Bu site için, kontrol edemeyecekleri tek şey, hangi öğelerin menüye gömüldüğüydi, bu yüzden onlarla ilk önce bunu temizledik. Ancak geçmişte, istedikleri öğeleri veya alt öğeleri ekleyebilirler. Bunu başarmak için, "Daha fazla" adlı son öğeye yerleştirilen gezinmenin ikinci bir kopyasını kullandık. Bunu masaüstü bilgisayarlarda saklıyoruz ve mobilde, görüntülenmesini istemediğimiz en üst düzey öğeleri gizliyoruz. İç içe geçmiş listede, “Ürünler ve Hizmetler” ve “Hakkında” gizleniyoruz, böylece kullanıcılar bunu iki kez görmüyor. Bu, ayrı bir mobil navigasyonu (çift öğelerle bir angarya haline gelecektir) yönetmek zorunda kalmadan müşterimize tam kontrol sağlar.
İçerik alanları için, müşteriye eğitim verdik ve içeriklerini yapılandırmanın en iyi yollarını biliyorlardı. YouTube videoları, düğmeler ve harekete geçirici mesajlar gibi şeyleri kullanabilecekleri bazı dersler hazırladık. Bu sayede ekledikleri şeylerin tüm çözünürlükler için optimize edilmiş olmasını sağladık.
Yeniden kullanılabilir bir çerçeve oluşturma
Duyarlı tasarım gibi yeni teknolojileri keşfederken aklınızda bulundurmanız gereken son şey, şirketinizin geleceğe daha iyi hazırlanmasını sağlamaktır. Projede çalışan herkesin sadece müşteri ve kullanıcılarını düşünmekle kalmayıp aynı zamanda diğer projelere hangi derslerin uygulanabileceğini de isteyeceksiniz. Her zaman yeni projeler için ayağınızı kapatabilecek bu gibi projelere göz kulak olun, böylece şirketiniz sektörle birlikte ilerlemeye devam edecektir.
352 Medya Grubunda, hem programcılarımız hem de ön uç geliştiricilerimiz için zaten bir çerçeve oluşturduk. Örneğin, bileşenleri birleştirmek ve herkesi düzenli tutmak için tüm CSS'leri birden çok dosyaya bölüyoruz. Yapı, tipografi, formlar, widget'lar vb. İçin ayrı dosyalarımız var. Yeni teknolojilere geçtiğinizde, kolay yola benzeyen şeyleri alabilir ve sadece uygun görünmeyen şeyleri terk edebilir ve yeni şeyler yaratabilirsiniz. geleceği. Ama bunu yaparak, şimdiye kadar sizin için iyi çalışan yılların tecrübesini terk ediyorsunuz.
CSS dosyalarını birbirine bağlayan kodumuzu daha önce basitleştirdim. Duyarlı sitelerin normal çerçeve yerine bu iki yeni CSS dosyasını kullanmasını zorunlu tutabilirdik. Ancak bunun yerine, biraz yaratıcılık ile, masaüstüne uygulanması gereken ve ikisi arasında bölünmesi gereken hangi dosyaların mobil cihazlara uygulanması gerektiğini anladık. Daha önce çalışmış olduğumuz şeyleri gelecekte bizim için iyi çalışacak bir şeye adapte edebildik.