Duyarlı Web Tasarımında Teknikler
Webdesigner Depot'ta duyarlı tasarım hakkında çok şey konuştuk ve çok değerli kaynakları paylaştık. Bugün, başka bir değerli kaynak paylaşıyoruz: Bu yazının sonunda, Chris Converse'nin MightyDeals hakkındaki duyarlı tasarım kursunda indirim almak için gereken ayrıntılar yer alıyor.
CSS3 medya sorguları, tek bir HTML ve CSS işaretlemesinden en iyi kullanıcı deneyimini sunmak için bir web sayfasının tasarımını ve düzenini dinamik olarak değiştirmemize olanak tanır.
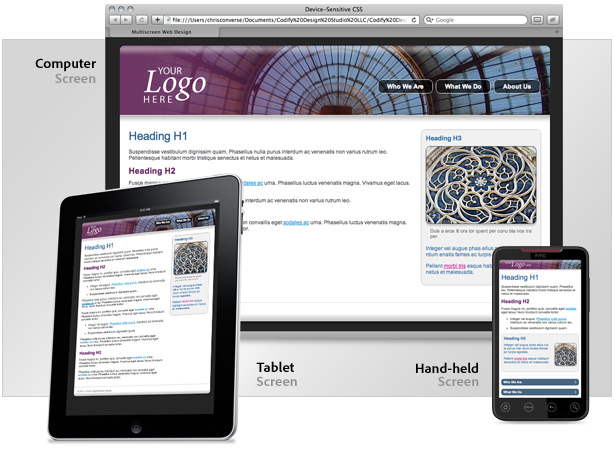
Bu makaledeki teknikler, CSS'nin bu güçlü yeteneğini görüntüyü değiştirmek, eldeki cihazlarda gezinmeyi değiştirmek ve eski tarayıcılarla uyumluluk için varsayılan CSS'yi kurmak için nasıl kullanabileceğimizi açıklamaktadır.
Farklı görüntüler oluşturma
Tasarımınızı farklı cihazlar için değiştirirken, grafiklerinizin birden çok sürümünü oluşturmayı düşünün. Bu, tasarımınızın daha küçük ekranlarda yüklediği hızı büyük ölçüde etkileyebilir ve grafiğinizin her bir sürümünü özelleştirmenize olanak tanır.

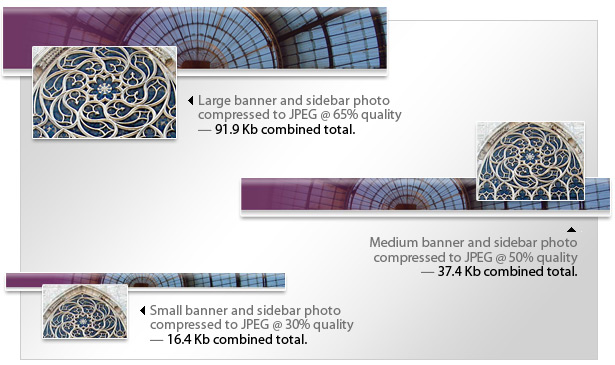
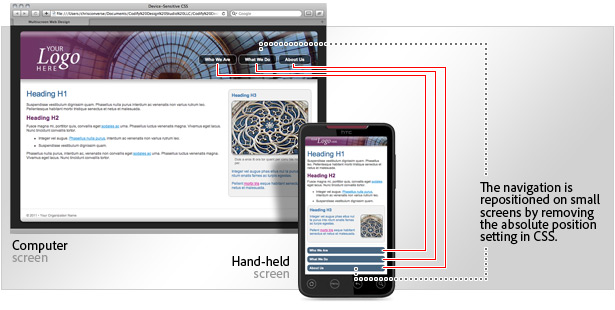
Aşağıdaki örnek, her bir görüntü kümesine uygulanan değişen sıkıştırma miktarlarına ek olarak farklı boyutlandırma ve kırpma tercihlerini gösterir. Birçok küçük ekran aygıtının daha yüksek çözünürlüklü ekranları olduğundan, fazladan sıkıştırma görünmezdir ve dosya boyutu önemli ölçüde daha küçüktür.

Resimlerinizi dinamik olarak değiştirebildiğinizden ve her ekran boyutu için resimlerinizin boyutlandırmasını ve kırpılmasını özelleştirebileceğinizden yararlanın. Yukarıdaki örnekte, büyük ekran boyutu için kenar çubuğu fotoğrafı, vitray penceresinin daha fazla ayrıntılarını gösterirken, daha küçük görüntüler pencerenin daha fazla bağlamını gösterir.
Resimleri HTML öğelerine atama
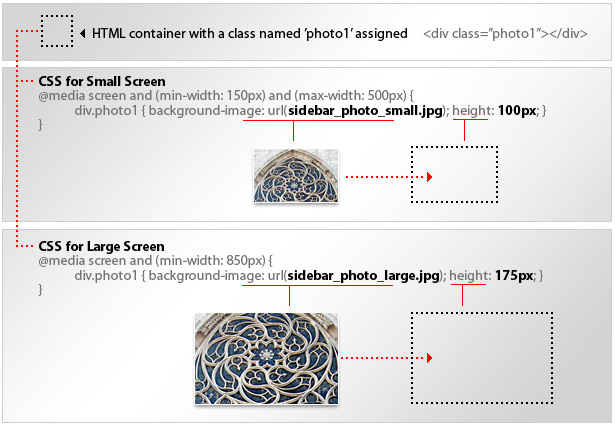
![]()

Bir öğenin arka planına resim atamak, kablonun boyutlarını ve konum özelliklerini değiştirebilmenin yanı sıra, başvurulan grafik dosyasını değiştirmemize olanak tanır.
Global navigasyonu eldeki cihazlarda yeniden konumlandırın
Web sayfalarını daha büyük ekranlarda görüntülerken, navigasyonun beklenen konumu ekranın üstünde veya solundadır. Daha büyük ekranlar göz önüne alındığında, navigasyona ek olarak içeriği görmemize izin verir, bu kullanıcı deneyimi kullanıcının içeriği almasını engellemez. Ancak, elde tutulan cihazlarda, navigasyon üstte göründüğü takdirde tüm ekran emlaklarını alabilir. Bu, kullanıcının, içeriğin sayfada daha aşağıda olduğunu fark etmek yerine başka bir gezinme seçeneği yapması gerektiğine inanmasını da sağlayabilir.
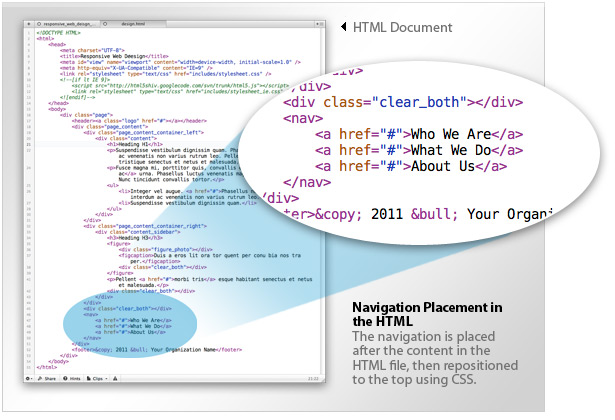
Elde tutulan cihazlar için, genel gezinme genellikle içerikten sonra görünür, böylece bir kullanıcı içerik boyunca yukarı doğru hızlıca kaydırabilir, ardından ek gezinme seçenekleri ile sunulabilir. Buradaki zorluk, HTML'yi değiştirmeye gerek kalmadan navigasyonu CSS ile yeniden konumlandırmaktır.

Yukarıdaki şekil, navigasyon işaretlemesinin ana içerik işaretlemesinden sonra yerleştirildiğini göstermektedir. Bu, eldeki cihazlar için içeriğin doğal akışını tutmamıza ve navigasyonu daha büyük ekranlarda yeniden konumlandırmamıza izin verir. Bu, daha büyük ekranlarda görüntülendiğinde gezinti kabında mutlak konumlandırma özellikleri ayarlanarak ve küçük ekranlardaki konum özelliklerinin kaldırılmasıyla elde edilir.

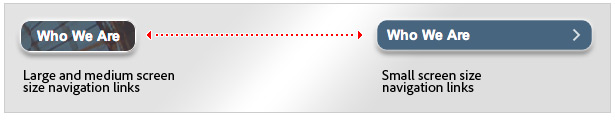
Navigasyonun konumunu değiştirmenin yanı sıra stili de değiştirebiliriz. Standart tutturma etiketleri, elde tutulan cihazlarda yaygın olarak kullanılan mobil düğmelerin görünümünü yansıtacak şekilde küçük ekranlarda yeniden yerleştirilir. Aşağıdaki şekil CSS dosyanızın navigasyon linklerimizde sahip olabileceği çarpıcı dönüşümü göstermektedir.

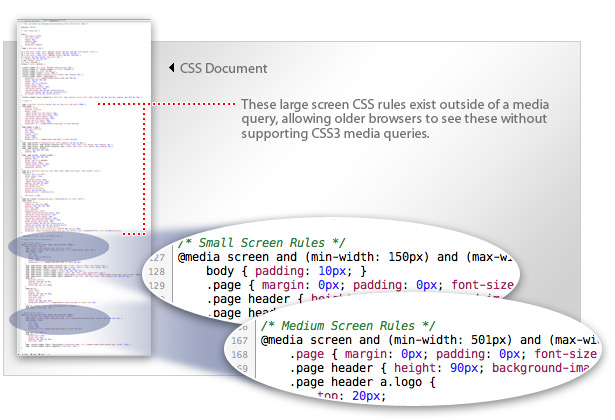
Eski tarayıcılar için büyük ekran CSS'yi varsayılan olarak kullan
Eski tarayıcılarla geriye dönük uyumluluk sağlamak için, büyük ekran kurallarını herhangi bir medya sorgusunun dışında tutun. Bu, medya sorgularının desteğinden yoksun olan eski tarayıcı sürümlerinin bir CSS kuralları kümesini "görebileceğini" garanti edecektir.

Medya sorgulama koşulları, kullanıcının ekran boyutuna uygun olduğunda, sorguda tanımlanan kurallar, büyük ekranlı cihazlar için herhangi bir sorgunun dışındaki kuralları geçersiz kılar. Bu, CSS tabanlı düzenleri destekleyen ancak CSS3 medya sorgularını desteklemeyen tarayıcılar için yerleşik olarak geriye dönük uyumluluk sağlar.
Duyarlı bir web tasarımı oluşturmayı öğrenin
Yukarıdaki web tasarımını adım adım oluşturmanızı öğrettiği için Chris Converse ile devam edin. Responsive Web Design kursu için normal fiyat 150 $ 'dır, ancak sınırlı bir süre için Mighty Deals aracılığıyla kursu al sadece 39 $ için !