Temel Hazırlıklı Başlama Rehberi
vakıf ön uç geliştiriciler için iki büyük isim HTML / CSS / JS çerçevelerinden biridir. Bu kaza ile olmadı. Bugün, neden bunu kullanmanız gerektiğiyle ilgili her şeyi anlatmak için buradayız.
Öncelikle, belki kendi HTML'lerini yazan, ancak daha önce bir çerçeve ile çalışmayanlar için bir açıklama:
Çerçeveler temelde projelerinizi daha hızlı kullanmaya başlamanıza yardımcı olmak için önceden yazılmış kodların büyük bir demetidir. HTML ve CSS gibi ön uç kodlarında bu, düzen ızgaraları, temel düğme stilleri ve yaygın olarak kullanılan arayüz öğeleri gibi şeyler bulacağınız anlamına gelir. Daha büyük çerçeveler de jQuery eklentileri içerebilir.
Tam web sitesi şablonları veya temalar gibi kullanılmak üzere tasarlanmamıştır, ancak bir dizi yapı taşı olarak kullanılır. İhtiyacınız olan şeyi alırsınız, projeye uyacak şekilde değiştirin ve genellikle işinizle (ve muhtemelen hayatınızda) geçin. Onlar özelleştirilmiş ve tinkered anlamına geliyor.
Bu, başlangıçta Vakıf ve ana rakibi gibi çerçeveler gibi göz korkutucu bir görev olabilir. Bootstrap, çok büyük oldu. Her biri binlerce satır CSS içerir. Herhangi bir proje için herhangi bir çerçeveyi kullanmaya dair bir taahhütte bulunmadan önce, potansiyel faydalarını zaman maliyetine karşı değerlendirmeniz gerekir.
Bu, bir çerçeveye alıştığınızda, işaretleme ve CSS yazma harcadığınız zamanı önemli ölçüde azaltabileceğini söyledi.
Bazı tarih
Vakıf, hayatına genel bir stil rehberi ve bazı ortak kodlardan başka bir şey olarak başladı. Adamlar ZURB Prototipleme süreçlerini yeniden kullanma eğiliminde oldukları HTML ve stilleri alarak hızlandırmaya karar verdiler ve bir çerçeve çizdiler. Bu kadar. Bu gerçekten en iyi şeylerin nasıl yapıldığı. Birisi buna ihtiyaç duydu, bu yüzden yaptılar.
Zamanla, yaptıkları şeyin kendileri için çok iyi olduğuna karar verdiler, böylece 2.0.0 sürümünü dünyaya sundu. Herşeyi duyarlı kıldılar, parlattılar ve herkese açık hale getirdiler. Artık tüm dünyadaki tasarımcılar ve geliştiriciler, ürünlerini daha hızlı yapmak için ZURB'nin kodunu kullanıyor ve belki de daha iyisini söylemeye cesaret ediyorlar.
18 Ekim 2011'de yayınlanmasından bu yana MİT lisanslı çerçeve “büyük ikisinden” biri haline geldi ve binlerce web sitesinde kullanım gördü.
Onun popülerliği hem kendi yararına hem de çok yönlülüğüyle konuşur. Vakfın sizin için uygun olduğuna karar verirseniz, sizi hayal kırıklığına uğratmayacaktır.
Özellikler
Vakıf neredeyse üç yıldır aktif olarak geliştirilmektedir. O zaman özellik listesinin geniş olması sürpriz değil.
Özünde, çerçeve CSS dosyaları (SASS dosyalarından, ayrıca indirilebilir) ve birkaç jQuery eklentisinden oluşur. Ana yüklemede yer alan bir HTML yoktur (çok basit bir demo sayfası hariç, hepsini tek başına yazabilirsiniz.
Bununla birlikte, her bir bileşenle ilgili ayrıntılı belgeler var. Dokümantasyonun her bölümü, gerektiği gibi kullanmak ve özelleştirmek için örnek HTML ile birlikte gelir. Hemen içeri girmek isterseniz, dokümantasyon.
Çerçeveyi sıfırdan özelleştirmek isterseniz, yapabileceğiniz iki şey vardır:
seçenek 1
Sadece üzerinde istediğiniz bileşenleri indirmeyi seçebilirsiniz. ana indirme sayfası. İstediğiniz, ızgara, navigasyon CSS ve jQuery eklentisi veya iki ise, bu kadar kolay. Eklemek istemediğiniz tüm şeyleri tekrar kontrol edin ve gidin!
Bu “çerçeve üreticisi” aynı zamanda ızgarayı, ana renklerinizi ve diğer birkaç seçeneği kişiselleştirmek için seçenekler içerir. Bu, dahili bir şirket uygulamasını prototiplemek veya geliştirmek için tercih ettiğim seçenek. Varsayılan sunum stilleri çoğunlukla bu şeyler için yeterince iyidir, bu yüzden neden zorunda olmadığınıza gidip onları değiştirin?
seçenek 2
Şimdi bu, kamu projeleri için çerçeveyi kullanacak insanlar içindir. Varsayılan sunum stillerini kullanmak istemeyeceksiniz, her durumda, markanızla eşleşmeyeceklerdir. Derinlemesine kişiselleştirme için kaynağa gitmelisiniz.
Ve kaynakla, Sass dosyalarını kastediyorum. Bununla birlikte, her değişkeni kendi isteğinize göre özelleştirebilir ve çerçeveyi gerçekten siz yapabilirsiniz.
( Sass dosyaları üzerine bir not: Yine, bu terimi bilmeyenler için, şımarıklık CSS önişlemcisi, değişken CSS'ye değişkenler, miksler ve diğer programlama özellikleri gibi şeyler sunar.
Google’ı “işletim sisteminiz için Sass derleyicisi” gibi bir şey için yapın ve ihtiyacınız olanı bulacaksınız. Şahsen, çapraz platform öneremem Koala Uygulaması yeterli.)
Sass dosyalarınız düzenli bir CSS dosyasına derlendiğinde, diğer CSS dosyalarında yaptığınız gibi bölümünüze bağlantı verin. Örneğin, Koala uygulaması Sass dosyalarını her kaydettiğinizde otomatik olarak derleyecektir, böylece tarayıcınız her zaman en son değişiklikleri görecektir.
yapı
Izgara
Tüm HTML çerçevelerinin düzen için bir ızgara sistemi ile geldiğini kesin olarak söyleyemem, ama çoğu bunu yapıyor. Vakfın ızgarası, herhangi bir özelleştirme olmadan, klasik on iki sütunlu, nestable ve duyarlı.
Biçimlendirme ve sınıflar, düzeni ekran boyutuna göre özelleştirmeye yönelik sınıflar dahil, basittir. Önceden ızgara sistemleriyle çalışmışsanız, 960 Izgara Sistemi gibi, Vakfın ızgarasını master yapmak zor değildir.
Not: İlk mobil bir yaklaşım için kodlanmıştır, bu yüzden sitenizi düzenlerken aklınızda bulundurmak istersiniz.
Blok ızgara
Bunu bir “mini ızgara” olarak düşünün. Ekran boyutuna bakılmaksızın belirli sayıda öğeyi eşit boyutlu ve aralıklı tutmak için tasarlanmıştır.
Örnek: Her cihazda yan yana tutmak istediğiniz üç aynı boyutta öğeye sahipsiniz. Bunu yapmak için, utanmadan bilgisayardan çaldığım blok örneğini kullanırsınız:
İsterseniz, farklı ekran boyutları için farklı bir sütun sayısı belirtebileceğinizi unutmayın. Öğeler eşit boyutlarını koruyacaktır. Bu bileşen fotoğraf galerileri gibi şeyler için mükemmeldir.
Duyarlı şeyler
Medya sorguları basit tutulur, ancak akıllı telefonlardan gülünç iMac ekranlarına kadar çeşitli ekran boyutlarına uyum sağlayacak şekilde tasarlanmıştır.
İlk önce mobil olmak için ilk önce tasarlanmış olmak harika bir başlangıç. Vakıf, sitelerinizin duyarlı bölümlerini daha da hassaslaştırmanıza yardımcı olmak için belirli bileşenleri ekleyerek bir adım daha ileriye gider.
İlk olarak, farklı görünümler boyutlarında farklı öğeleri gizlemek veya göstermek için normal sınıflar vardır. Sonra, biraz daha gelişmiş şeyler alırsınız Değişim.
Interchange, medya sorgularına bağlı olarak farklı içerikleri dinamik olarak yükleyecek bir JS kütüphanesidir. Örneğin, bir haritanın .JPG görüntüsünün veya Google Haritalar'ın gömülmesinin yüklenip yüklenmeyeceğine karar vermek için bu kitaplığı kullanabilirsiniz. Veya retina ekran boyutunda bir görüntü yerine normal bir görüntü.
Bu kütüphaneyi kullanarak kullanıcılarınıza bazı verileri ve bazı RAM'leri kaydedebilirsiniz. JavaScript devre dışı bırakılmış kullanıcılar için bir geri çekilme uyguladığınızdan emin olun.
Navigasyon
Gezinme seçenekleri, çok amaçlı gezinme çubuğundan (açılır menülerle tamamlanmış), simge çubuklarına, kırıntı gezinme, sayfalama, kenar çubukları ve daha fazlasına kadar, temelde bol miktarda bulunur.
Bununla birlikte, Vakfın diğer çerçevelerden ayrılmasını sağlayan iki navigasyon bileşeni vardır.
Macellan
Birincisi Magellan Sabit Nav. Bu gezinme çubuğunu sayfada istediğiniz yere koyun ve başlangıç konumunu geçtikten sonra sizi takip eder. Geçerli sayfa içindeki bölüme bağlanmak için kullanıyorsanız, aşağı doğru kaydırırken her birini (çubuğun kendisinde) vurgulayabilir.
Offcanvas
İkincisi Offcanvas, varsayılan olarak gizlenen dikey gezinme çubuğu. Menü düğmesine basın, menü gezinme zevkiniz için sayfaya kaydırılır.
Tüm Temel bileşenleri gibi, bunların minimum miktarda işaretleme ile uygulanabileceğini unutmayın. ZURB'deki adamlar, bu oldukça gelişmiş kullanıcı arabirimi öğelerinin uygulanmasını kolaylaştırmak için çok çaba harcadılar ve bunu gösteriyor.
medya
Herhangi bir çerçevenin medya ile ilgili bileşenleri genellikle çerçeve yapıcıların biraz gösteriş gösterdiği ve Vakfın istisna olmadığı yerlerdir.
Örneğin, varsayılan olarak dahil Işık Kutusu'nu Temizleme. Bu gerçekten basit bir lightbox resim galerisi. Sadece bazı küçük resimlere atın, ilgili sınıfları dahil edin ve değişken yükseklikteki görüntüleri hiçbir sorun olmadan ele alan, dokunma yeteneğine sahip bir resim galerisine sahip olursunuz.
Başka bir Flex Video, teoride, hemen hemen gömülebilir bir nesne için kullanılabilir. Sadece Youtube video, iframe, embed veya nesne öğesinin etrafında esnek video sınıfıyla bir div sarın ve gitmekte fayda var. Bu nesneler, tarayıcının boyutuyla otomatik olarak ölçeklenmez.
Son olarak, görüntü küçük resimleri için stilleri vardır. Burada görmek için süslü ya da özel bir şey yok ... sadece sahip olmak hoş.
Peki ya Orbit?
Foundation'ı sürüm 5'ten önce kullanan kişiler ZURB'nin Orbit eklentisini merak ediyor olabilir. Bazen bir slayt gösterisi olarak da adlandırılan bir karusel, duyarlı, özellik yüklü bir bileşen ve oldukça iyi çalışıyor.
Bununla birlikte, hala çerçevede olsa da, ZURB tarafından desteklenmemektedir, ayrıca aktif geliştirme aşamasında değildir.
Vakfın yaratıcıları kendileri gibi alternatifler aramayı öneriyorlar. Baykuş Carousel, veya Kaygan.
Formlar
Tabii ki, formlar için temel stiller unutulmadı. Aslına bakarsanız, yıllar içinde çok az iddialı güzellikteki işlere dönüştüler. Abarttığımı düşünebilirsiniz, ama sanmıyorum. Yıllar süren deneyimler, neredeyse her projeye, en az ince ayarlarla uygulanabileceğine inandığım temel biçim biçimlerine dönüştürüldü.
Bir zamanlar hem genel hem de güzel görünen formlar kadar sıkıcı bir şey yapmak için beceri gerektirir. Denediğim çerçevelerin çoğunun, Vakfın tarzını taklit etmesi hiç de şaşırtıcı değil.
Bu, tüm sıkıcı metin alanları ve radyo düğmeleri değil dedi. Onların bazı şeylerini yapmak zorunda olduklarını biliyorsun.
Kaydırıcı bileşenini alın, örneğin: HTML5 ile aralık kaydırıcıları uygulayabilirsiniz, ancak sıkıcıdır ve kullandığınız OS'nin varsayılan görünümünü kullanın. Öte yandan, temel, kişiselleştirme zevkiniz için CSS ile şekillendirilebilen sürgüleri içerir.
Ayrıca, kullanıcılarınızın doğru verileri girdiğinden emin olmanızı sağlayan bir form doğrulama kitaplığı (burada daha fazla JavaScript…) bulunmaktadır. Yanlış bir şey girdiklerinde, örneğin, geçersiz bir e-posta adresi, bir bildirim görünecek ve onlara söyleyecektir.
Düğmeler
Bazı varsayılan düğme stilleri olmayan bir çerçeveye sahip olamaz. Yapabilirsin, ama bir şekilde haklı olmaz. Varsayılan Temel düğmeleri, diğer herhangi bir çerçeveden çok farklı değildir. Yani, minimum işaretleme ile uygulanırlar ve çeşitli boyut ve renge özgü sınıflara sahiptirler.
Ancak, bunları gruplandırabilirsiniz. düğme grupları birlikte atma ile ilgili eylemleri sıralamak. Bu düğme grupları (yatay olanlar, her neyse) ızgarayla mükemmel şekilde çalışmak üzere tasarlanmıştır. Ayrıca, boyut, renk ve yuvarlatılmış köşeler için ekstra sınıflar da var… her zamanki şeyler.
İşaretlemeyi biraz daha değiştirin ve Vakıf size de verebilir açılır düğmeler ve bunlar bölünmüş düğmeler . Biliyorsunuz, çoğunlukla düğme, bölüm açılır menüsü?
Bu son iki bileşen, Foundation'ın yerleşik açılan eklentisini kullanıyor. Bu, diğer şeylerin yanı sıra, JavaScript bağımlı oldukları anlamına gelir. Yine de, uygulanması basittir. Her şey derslerle ilgili.
matbaacılık
Vakıf size başlamak için çok sade, sans-serif tipografik bir kurulum kullanır. Bazı temel Sass değişkenleriyle kişiselleştirilmesi basit, basit ve hepsi nispeten büyük. Bu doğru, Vakfı rem kullanır.
Vakfın yaratıcıları kullanılabilirlikten yana olduklarından, her şey küçük ekranlarda kolayca okunabilecek kadar büyük. Normal dizüstü / masaüstü ekranlarında makul bir mesafede okuma yapmak da bana sorun çıkarmıyor.
Ekstra tipografik özellikler şunlardır:
Satır içi listeler
Yatay metin tabanlı bir liste ister misiniz? Biliyorsun, bir web sitesi altbilgisine koyabileceğin türden? Kapsanmışsın. İçerik oluşturuculara göre şunları yapmalısınız:
Bağlantılar arasındaki boşluklardan daha fazla kontrol istediğinizde kullanın.
Haklılar. mekansal kontrol için berbat.
Etiketler
Bunlar aslında renkli arka plana sahip küçük metin parçalarıdır. Onları ne için kullanabilirsin? Etiketler ve diğer meta veriler veya adından da anlaşılacağı gibi bunları etiketlemek için kullanabilirsiniz. form alanları.
Dahil olan etiketler, uyarı etiketleri, uyarı etiketleri. Vakf'ı sevdiğim bu küçük, yararlı şeylerden sadece bir tanesi.
Ayrıca bakınız: Tuş vuruşları
Ekler ve Sorgular
Bazen bir web sitesinde ve bir uygulamada çok daha sık, bir kullanıcının dikkatini çekmenin yollarına ihtiyacınız vardır. Bunları ya gerekli bilgilerle sunmak, gözlerini eksik bir form alanına ya da eyleme çekmek ya da bir uygulamayı nasıl kullanacaklarını öğretmek için yaparsınız.
Kötüyseniz, reklam oynamak için… sesle yapabilirsiniz.
Bir modal pencereyle yapabilirsin. Vakfın geniş davranışsal seçeneklere, boyutlandırma seçeneklerine, olay bağlamalarına, hatta arka planı kaldırmak için bile bir seçeneğe sahip harika mod pencereleri vardır.
Sonra, uyarılar var. Bu büyük, renkli uyarı kutuları statik olarak konumlandırılmıştır ve kabın genişliğine kadar uzanır. Yine de, site çapında uyarılar için her zaman onları sabit bir konum haline getirebilirsiniz. Henüz rengi, yuvarlak köşeleri ve diğer sunum sınıflarından bahsetmiş miydim? Durmaya gidiyorum, çünkü bunu bir çok şey için yapıyorlar.
Sonra araç ipuçlarımız var. Bunlar hemen hemen tüm öğelere uygulanabilir ve yalnızca büyük ekranlarda veya tüm ekranlarda gösterilecek şekilde ayarlanabilir. (Mobil cihazlarda, araç ipucunu görmek için söz konusu öğeye dokunmanız gerekir.) Ayrıca, öğenin herhangi bir tarafına da yerleştirilebilirler.
Joyride araç ipuçlarını bir sonraki seviyeye taşır. Kullanıcılara web sitenize veya uygulamanıza bir tur vermek için araç ipuçlarından (ve diğer şeylerden) yararlanan bir eklentidir. Arabirim zorunlu olarak karmaşıksa, ilk kez kullananlar için mükemmeldir.
içerik
Temel HTML / CSS çerçeveleri, içeriğinizi bir sayfada düzenlemenizi ve biraz stil vermenizi sağlar. Bu, büyük çerçevelerden biri olsa da, içerik için bile ekstra bileşenler anlamına gelir.
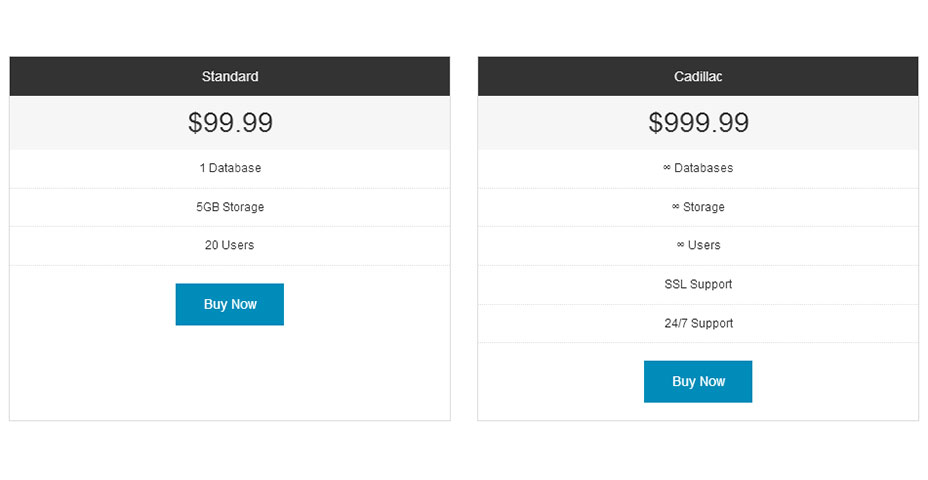
İlk olarak, fiyatlandırma tablolarımız var: ZURB adamları, dinleyicilerini oldukça iyi tanıyorlar. Bir çok insan, çeşitli ürün ve hizmetlerine yönelik fiyatlandırma bilgilerini göstermenin kolay yollarını istiyor. Vakıf, onlara oldukça standart bir formatta verir.
Sonra ilerleme çubukları . Bunları detaylandırmayacağım. Tam olarak ne beklersin.
Vakıf ayrıca temel akordeon eklentisi ve beklenen sekmeli içerik eklentisini içerir. Bir akordeon bölümüne sekmeli içerik koyabileceğinizi dikkat çekici buluyorum.
Son olarak, bu diğer birkaç çerçevede gördüğüm bir şey ve onu inanılmaz derecede ilginç buluyorum: eşit sütunlu bir bileşen. Onlar buna Ekolayzer , işlev olarak sadece yarısı badass olarak adlandırılır. Tabii ki JavaScript gerektirir, ancak belirli bir bölümdeki tüm sütunların uyumlu bir şekilde eşit yükseklikte kalmasını sağlamak çok basit bir yoldur.
Sadece birkaç veri özniteliğini ekleyin ve gitmek için iyi bir konum. Fiyatlandırma tablosu bileşeniyle birleştirildiğinde neye benzediğini görebilirsiniz:

Nasıl başlanır?
Yani şimdi kapsamlı özellik listesinden geçtiniz, ve bunları özelliklerine sahipsiniz! Sağ? Şey, eğer gerçekten haklıysam, işte nasıl başlarsın.
Vakıf'ta uygulama için güzel, basit, temel bir şablon oluşturacağız. Kendi metin düzenleyicinizde takip edebilir, kodu kopyalayabilir ve yapıştırabilir ya da bir aldatmaca olduğunuz için hazırladığım şablonu indirebilirsiniz.
Bu bölümden sonra, bir Vakıf ustası olma yolculuğunuza yardımcı olacak diğer harika eğitici ve eğitim kaynaklarının bir listesini yapacağım.
Git varsayılan paketi indir indirme sayfası ve hadi başlayalım.
Temel dosyaları projenize dahil edin
Şimdi, paketi indirdiğinizde, içindeki dosya yapısı şu şekilde görünecektir:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsBu dosyalardan bazılarının ardından yıldız işareti koyduğumu fark edeceksiniz. Bunlar, çerçeveyi yapmak için gerçekten ihtiyacınız olan tek dosya. Kalan kaynak dosyaları veya güzel ekstra yardımcı programlardır. Bu yardımcı programlar kesinlikle harika şeyler yapmanıza yardımcı olabilir, ancak kesinlikle gerekli değildir.
Örneğin, placeholder.js , onu desteklemeyen tarayıcılar için HTML5 formlarının yer tutucu özelliğini uygular.
İşaretlediğim dosyalar, kesinlikle web sayfanızın / uygulamanızın bölümüne bağlamanız gereken tek linklerdir. Bu öğreticinin amaçları için, bu dosyaların çoğunu sileceğim ve yalnızca gerekli olanları saklayacağım. Ayrıca boş bir index.html ile sıfırdan başlayacağım.
Başlangıç olarak, “ana sayfamız” şöyle bir şeye benzeyecektir:
< !DOCTYPE html>Foundation Tutorial Demo Orada fazladan bir CSS dosyası görmüş olabilirsiniz. Özel stiller için buna ihtiyacımız var.
Basit bir düzen oluştur
Yani, bu bir ana sayfa olduğu için, konsepti daha da ele alalım. Bazı işletmeler veya diğer kullanıcılar için olağanüstü genel bir açılış sayfası yapacağız. Bu eğitim için iki sütun düzeni yok! Bunlar moda dışı.
Bu örnekte bir gezinme çubuğu veya harekete geçirici mesaj gibi bir şey eklemeyi unutmayın. Bunlar gerçek projelerde yapman gerekenler.
Başlık
Mevcut tasarım eğilimleri yasalarına göre, şirketimizin adı, sloganı ve muazzam bir arka plan görüntüsü (bu derste yer almayan) ile büyük bir başlık yapmalıyız.
Bunun için HTML yeterince basit:
Our Company Name
Insert a pithy slogan here
Sıra sınıfı sadece ızgaramızın dış sınırlarını tanımlamakla kalmaz, aynı zamanda bizim için de merkezler. Başlık öğesi hem semantik nedenlerle hem de daha sonra bir arka plan görüntüsü eklemek için bir plaser sağlamaktır.
Başlık ızgara sütununun ekran boyutu ne olursa olsun yüzde yüze kadar gerilmesini istiyoruz, bu yüzden küçük-12 sınıfını kullanmamız gerekiyor. Orta ve büyük boyutlu ekranlar, başkaları belirtilmedikçe bu stilleri devralır.
Başlığımız ve ortalanmış metnimiz var. Ancak bu, bize istediğimiz uzun boylu başlığı vermez. Bunun için bazı özel stillere ihtiyacımız var:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Gördüğünüz gibi, başlığımıza gerçek bir görüntü yerine arka plan rengi verdim ve başlık içeriğimizi dikey olarak ortaladık. Oldukça düzgün, ha? Sayfanız şu ana kadar şöyle görünüyor:

Tanıtım ve hizmetler
Öyleyse başlığınla kendini cesurca duyurdun. Kullanıcıya kim olduğunu ve ne yaptığını anlatmanın zamanı geldi. Her hizmet ya da ürün hakkında küçük bir açıklama… bu modern çağda böyle yapıyoruz.
Başlayalım.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Tamam, görebildiğiniz gibi, yaptığım tek şey içerikli bazı satır ve sütunlar eklemek. Görüntülendikleri cihaza sütun ölçeği yapmak için uygun sınıfları uygulamıştım.
#İntroduction bölümünde, sadece merkezi sütun tam genişliğini yapmamıştım. Bunun yerine, giriş paragrafının okunabilir olduğundan emin olmak için, daha küçük yaptım ve her ekran boyutu için uygun ofset sınıflarını verdim.
İçerik bölümlerinin dikey aralığı, her çerçevede kendiniz için yapmanız gereken bir şeydir, bu yüzden yine bazı özel CSS'ye ihtiyacım vardı:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Orada özel bir şey yok. Izgara dahil olmak üzere hemen hemen her şey ems ile ayrılmış olduğundan, bunları görsel olarak tutarlı tutmak için dolgu için kullandım. Em-tabanlı eleman aralığını, kolayca yararlanabileceğiniz yerleşik bir ana hat ızgarası olarak düşünün.
İşte her şeyin şu anda nasıl göründüğü:

Altbilgi
Kendimize bir çift navigasyon bağlantısı ve bir telif hakkı uyarısı ile ölü basit bir altbilgi verelim, çünkü neden olmasın?
Burada, bu altbilgi bağlantıları için bir Satır İçi Liste (yukarıya bakın) ve telefon boyutunda dikey giden iki sütun ekledim. İşte kullandığım CSS:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}Ve voilà! Kalbinizin içeriğinizi özelleştirmek için bir çıplak kemikleri açılış sayfası. İşte her şey şöyle görünüyor:

İsterseniz zip dosyasını alın ve zaten var olan kodla oynayın. Sıfırdan başla ve kaynağa bir bak. Ya da başkalarının yaptığı eğitim materyallerine bir göz atabilirsiniz…
Eğiticiler ve Eğitim
ZURB tarafından eğitim materyalleri
Tahmin edebileceğiniz gibi, ZURB'deki adamlar, kendilerine ait bazı eğitim materyalleri sağlayarak belgelerin ötesine geçti. Bunlar formunun şeklini alır. Vakıf kursu , ve İleri Düzey Kursu . Bu eğitim materyalleri yerel olarak indirilip görüntülenmek üzere tasarlanmıştır.
ZURB ayrıca çevrimiçi alınabilecek ücretli eğitim kursları sunmaktadır. Bununla ilgili daha fazla bilgiyi bulabilirsiniz kendi web sitesinde .
Webdesigner Depot tarafından Screencasts
Doğru! Vakfımıza özel bir odaklanma ile kendimize ait bazı eğitim videoları hazırladık. Temel 5 Giriş , ve Vakfın Gelişmiş Özelliklerini Kullanma
ZURB Vakfı 5 Grid'i kullanmaya başlama
Bu screencasts kümesi James Stone tüm temelleri kapsamaktadır. Konular şunlardır: Projenin Kurulumu, Masaüstü Izgarası ile Başlatma, Yuvalanmış Masaüstü Izgaraları, Yer Tutucu Görüntülerinin Eklenmesi, Mobil Deneyimin Oluşturulması ve Tablet Deneyiminin Arıtılması.
ZURB Vakfı 5 çerçeve öğreticiler
Adamlar ieatcss.com Vakıf 5 hakkında bir e-kitap yazdı ve yazdı. İşte. Daha gelişmiş bir şey istiyorsanız, ebook'larını 29 USD'ye indirebilirsiniz.
Neden bunu ödeyeceksin? Çünkü size sadece çerçeveyi nasıl kullanacağınızı söylemek yerine, her şeyin nasıl çalıştığını açıklıyorlar. JavaScript eklentileri de dahil olmak üzere her şeyi kastediyorum.
Mastering Vakfı Zurb. A dan Z ye eğiticiler
Bu başka dersler seti, ardından isteğe bağlı bir e-kitap. Bunlar tarafından sağlanır MonsterPost, TemplateMonster blogu.
Vakfın sassy stilleri açıkladı
Biraz daha gelişmiş, derinlemesine bir eğiticiden hoşlanıyorsanız, Buyrun ! Bu yazıda arkadaşlarımız Tuts + FOASS'ın Sass dosyalarından nasıl özelleştirileceğini ayrıntılı bir şekilde açıklar.
Daha önce Sass dosyaları ile çalışmadıysanız, buradan başlayın.
Vakıfta duyarlı tablolar nasıl oluşturulur
Son olarak, Sitepoint'teki parlak adamlar bize nasıl yaratılacağını gösteriyor duyarlı tablolar . Aklınızdan çıkarmayın, bu, Vakfın varsayılan olarak uyguladığı bir çözümdür. Bu derste, Vakfın belirli bir bileşenini nasıl alacağınızı öğrenebilir ve başka bir projeye entegre edebilirsiniz.
(Eğer web tasarımında yeniyseniz, tabloların “kötülük” olduğu hakkında bir şey duymuş olabilirsiniz. Peki, bunları web sitenizde düzen için kullanırsanız, bu kesinlikle doğrudur.Ancak, bazen veriler en iyi şekilde bir tablo biçiminde gösterilir, Bu nedenle, mobil cihazlarda tabloların nasıl okunabileceğini öğrenmek iyidir.)
çatallar
Gumby - Bir Vakfı çatalı
Vakıf gibi açık kaynak çerçeveleriyle ilgili güzel bir şey, lisanslarının insanların onları almalarına, değiştirmelerine ve hatta kendi kendilerine aramalarına izin vermesidir. Tasarımcılar ve geliştiriciler Dijital Cerrahlar sadece bunu yaptı.
Vakfın yapısal kısımlarını tuttular ve daha sonra bazı ilginç yeni kullanıcı arayüzü bileşenleri ve jQuery eklentilerini dahil ettiler. Sonuç seçildi Gumby ve bu kendi başına harika bir çerçeve.
Vakfın esnek olması için tasarlandığı ve hem içerik odaklı web sitelerine hem de web uygulamalarına uygun olduğu durumlarda, Gumby daha uzmanlaşmıştır. Tek bir şeye odaklanmış: içerik odaklı web siteleri ve bunların kolay oluşturulması.
Neredeyse düz UI
Kuruluştaki değişiklikler bu çatal o kadar ince ki, ona çatal mı yoksa bir tema mı dediğimi bilmiyorum. Aslında, sadece birkaç küçük estetik değişiklik ile Temel 5.2.2'dir.
Bu benim için ilginç olan şey, bu değişikliklerin “düz tasarım” trendini çok küçük şekillerde ortaya çıkarmasıdır. Bunun arkasındaki mantık, düğmeler gibi belirli kullanıcı arabirimi öğelerinin üçüncü boyuta ince bir başvuru tutması gerektiği gibi görünüyor.
Bu biraz skeuomorphic tasarım, ve aslında kullanılabilirliği artırabilir düşünüyorum. Eh, bazı kullanıcılar için, neyse.
Çeşitli kaynaklar ve araçlar
Aşağıda, diğer herhangi bir kategoriye tam olarak uymayan bazı ilginç Foundation ile ilgili araçlar ve şeyler var:
ZURB tarafından Yapı Taşları
Building Blocks Yapı taşları ve / veya Foundation ile oluşturulmuş kod snippet'leridir. Bunlar yeni UI bileşenleri, yeniden kullanılabilir içerik düzenleri ve daha fazlasını içerir.
Yüce Metin pasajları
Yüce metin dünya çapında programcılar tarafından kullanılan harika bir metin editörüdür. Bu snippet'ler (herhangi bir dosyaya kolay bir şekilde eklenebilmesi için kullanılan kod parçaları) temel olarak Foundation ile bu kadar hızlı bir şekilde daha hızlı bir şekilde bina yerleşimleri oluşturmayı amaçlamaktadır. Hem Sublime Text 2 & 3 ile uyumludurlar.
Deneysel ızgara jeneratörü
Varsayılan on iki sütunlu ızgara sizin beğeninize göre değil mi, yoksa projeniz için uygun değil mi? O zaman yeni bir tane yap! Sadece bunun üzerine gelin ızgara jeneratörü , değerlerinizi girin ve CSS'nizi alın.
Aklınızdan çıkarmayın ki, CSS, Vakfın eski bir versiyonuna dayanıyor gibi görünüyor, bu yüzden onu daha yeni sınıf isimlerine ve duyarlı sınıflara uyarlamanız gerekebilir. Yine de, sizin için tüm zor hesaplamaları yapar.
Yer işareti
Yer imleri, genellikle yer imleri çubuğunuza yerleştirilebilecek, JavaScript ile oluşturulmuş küçük araçlardır. Onları tetikledikten sonra, geçerli sayfayı paylaşabilir, yararlı bilgileri bir bindirme içinde gösterebilir ve diğer pek çok küçük şeyle ilgilenebilirler.
Grid Displayer Bookmarklet Izgara Displayer Bookmarklet Antoine Lefeuvre, şu an üzerinde çalıştığınız her hangi bir sayfanın üstünde görsel bir ızgara oluşturmak için kullanılabilir. Izgara özelleştirilebilir, ancak bunu kolayca Temel varsayılanlarına ayarlayabilirsiniz.
Vertical Rhythm Grid Bookmarklet Dikey Ritim Izgara Bookmarkleti Kevin Altman, Grid Displayer ile aynı şeyi yapıyor. Fark, dikey çizgiler yerine, öğeler arasındaki dikey alanı yönetmenize yardımcı olacak bir dizi yatay çizgi elde etmektir.
Victor Coulon'un [Duyarlı Tasarım Bookmarkleti], tasarımlarınızı farklı çözünürlüklerde hızlı bir şekilde önizlemenize olanak tanıyan bir araç içinde bulunduğunuz sayfayı yeniden yükleyecektir.
Neye baktığına bir bak
ZURB'un hala oturmamış olduğuna inanmalısın. Yaptıkları tüm diğer şeylerle birlikte, işte zorlar. Gibi bazı güzel şeyler geliyor, şöyle:
Apps Vakfı
ZURB, Foundation 5'in yerine geçmeyecek olan, Yepyeni bir versiyon yaratıyor, ancak bununla birlikte çalışıyor. Özellikle web uygulamaları tasarlamak, prototip oluşturmak ve oluşturmak için özellikler içerecektir.
Özellikler yeni bir ızgara, Angular.js ile entegrasyon, prototipleme ve daha fazlası için özel olarak tasarlanmış yeni özellikler içerecektir. Ne yaptıklarıyla ilgili daha fazla bilgi edinmek için kendiniz için neler söyleyeceklerini görün: Gelecek Vakıf .
Hareket UI
Teknik olarak, Motion UI, Foundation'ın bu yeni, uygulama merkezli versiyonunun bir parçası olacak, ancak bunun her yerde kullanım için ayrı bir bileşen olarak kullanılabileceğini hayal ediyorum. (Bu eğitimli bir tahmin, başka bir şey değil…) Nedir? Bu bir animasyon kütüphanesi.
Modern uygulamalar, sadece kullanıcıları etkilemek için değil, aynı zamanda kullanılabilirliği geliştirmek için de yoğun bir animasyon kullanır. Motion UI, karmaşık arayüzler geliştirmemizi kolaylaştıracak şekilde tasarlanmıştır.
ZURB çocuklarına göre:
ZURB 16 yıl boyunca daire aldı. Vakfımızdan, uygulamalarımıza, midemize kadar her şeyi düzleştirdik (diliyoruz - üzerinde çalışıyorduk). Ancak, ağın düzleştirilmesinin dezavantajları vardı. Pek çok gradyanı, gölgeyi ve skeuomorfik elemanları en aza indirgemek, tasarım dünyasında içerik farklılaşması için bir boşluk bıraktı. Hareket, onu geri getirmemize yardımcı olur.
Ve skeuomorfizmanın kasıtlı, tamamen ortadan kaldırılmasının ilk etapta hafif bir aşırı tepkiye neden olabileceğini düşünürken (“Neredeyse Düz UI” ile ilgili daha önce söylediğim şeye bakın), alternatiflerle geldiğimize sevindim. . Kullanıcılarımıza ürünlerimizden en iyi şekilde nasıl yararlanabileceklerini anlatmanın yeni yollarına ihtiyacımız var ve animasyon bunu yönetmek için harika bir yol.
Sonuç
Vakıf, isminin ima ettiği şeydir. Bu bir başlangıç noktası ve harika bir şey. Dışarıdaki tek harika çerçeve değil, ama güzel ürünleri daha hızlı yapmak isteyen herkes için sağlam bir seçim.
Siz ve projeleriniz için doğru mu? İçine bir bak ve öğren.