Nihai Duyarlı Web Tasarımı Geçen Hafta
Duyarlı tasarım, web tasarım dünyasının yeni sevgilisidir. Görünüşe göre, bir hafta, bunu yapmak için yeni kaynaklar, bunu nasıl yapacağınızla ilgili görüşleriniz, hatta hiç bir şey yapmamanız ve bunun güzel bir şekilde kullanılmasını sağlayan yeni siteler olmadığından.
Tüm bunlara ayak uydurabilmek için hızlıca ezici olabilir.
Burada, duyarlı tasarımlar oluşturmak için yetmişden fazla kaynağın bir listesini derledik.
Duyarlı tasarım ve ilgili teoriler, çerçeveler ve duyarlı düzenler için paneller, duyarlı tasarımlarınızı test etmek için araçlar, yeniden boyutlandırılabilir görüntüler için teknikler ve çok daha fazlasını tartışan makalelerdir.
Daha sonra, her şeyden önce, size ilham vermek ve size gerçek dünya fikirleri vermek için şu anda en iyi yüzlerce en iyi tasarımları topladık.
Makaleler ve Yayınlar
Aşağıda, duyarlı tasarıma ve içine giren tekniklere değinen bir dizi yüksek kaliteli makale bulunmaktadır. Bazıları birkaç kod parçacığı veya diğer teknik bilgileri içerebilir, ancak çoğunlukla, bunlar kavram düzeyindeki tartışmalardır.
Duyarlı Web Tasarımı
Bu orijinal gönderi A Listesi Apart'ta yayınlanan Ethan Marcotte. Duyarlı tasarımın ardındaki mantığı ve prensipleri ve ayrıca yanıt veren siteler oluşturmak için pratik teknikleri tartışır.
Duyarlı Web Tasarım Kitabı
Duyarlı Web Tasarımı A Book Apart tarafından yayınlanan Ethan Marcotte, duyarlı web'in durumunu, esnek ızgaraları, esnek görüntüleri, medya sorgularını ve duyarlı tasarımların nasıl oluşturulacağını kapsar.
CSS Medya Sorgularının Uygulanabilirliği, Öğrenilen Dersler
Bu posta , Bloop'dan, medya sorgularının (ve özel bir mobil site oluşturmaya kıyasla artıları ve eksileri) yanı sıra bunları uygulamak için bazı yararlı ipuçları nasıl kullanılacağına dair harika bir genel bakış. Bazı yararlı kod snippet'leri de dahildir.
Büyük Küçük vs: Duyarlı Web Tasarımında Zorluklar
Bu makale Masaüstü ekran boyutlarının büyümeye devam etmesi için gerekli olan benzersiz düşünceler de dahil olmak üzere, yanıt veren web tasarımının sunabileceği bazı zorlukları tartışırken, aynı zamanda birçok kullanıcı artık tabletlere veya akıllı telefonlara daha çok web'e erişiyor.
Yenilikçi Web Tasarımına Başlangıç Kılavuzu
Bu Yeni başlayanların rehberi Think Vitamin, sıvı ızgaraları ve medya sorguları hakkında bilgiler dahil olmak üzere duyarlı tasarıma mükemmel bir giriş sunar.
Duyarlı Web Tasarımı: Nedir ve Nasıl Kullanılır?
Duyarlı tasarıma bu giriş Smashing Dergisi konuyla ilgili harika bir astardır. Bu, Ethan Marcotte tarafından özetlendiği gibi temel kavramları ve duyarlı tasarımlar oluşturmak için pratik kaygıları kapsar. Kod örnekleri de dahildir.
Varsayılanı Duyarlı
Bu makale Andy Hume, web'in varsayılan olarak neden yanıt verdiğini ve tasarımcıların bunu yıllarca yanıtsız olmaya zorladığını tartışıyor. Bu, çoğunlukla geliştiricinin bakış açısından tartışılan ilginç bir fikir.
İçerik Koreografi
Sıklıkla duyarlı tasarımdan, şeylerin teknik sonuçlarından kesinlikle bahsederiz, ancak duyarlı tasarımın tüm noktası, içerik deneyimini iyileştirmektir. Bu posta Trent Walton'dan bahsediyor, istifleme içeriği her zaman en iyi çözüm değil ve bunun yerine ne yapılabilir?
Duyarlı Web Tasarımı Unsurlarını Anlamak
Bu gönderi Altı Düzeltme Esnek tasarım, esnek görüntüler ve medya sorguları: duyarlı tasarım temellerini kapsar.
Duyarlı Tasarımın Kısa Bir Özeti
İşte, duyarlı tasarımın ne olduğu ve nasıl başarılacağının bir başka büyük temel yıkımıdır. 1. Web Tasarımcısı .
Duyarlı Web Tasarımı Kurul Boyunca Fırsatlar Yarattı
Bu posta Tasarımcılar ve geliştiriciler için duyarlı tasarımın sunduğu bazı fırsatları kapsar.
Duyarlı Web Tasarımı
Bu makale Webdesigntuts +, duyarlı tasarımını akışkan ızgarası, akışkan görüntüleri ve ortam sorguları açısından ele alır.
Duyarlı Web Tasarımı ile Deneme
Bu makale Lee Munroe'dan, özellikle medya sorgularının yanı sıra bazı örneklere duyarlı tasarımın basit bir özetini sunar.
CSS3 Medya Sorguları
Web Tasarımcı Duvarı Bu makalede, medya sorgulama kod snippet'leri, duyarlı tasarım örnekleri ve daha fazlası için harika bir dönüşüm sunar.
Duyarlı Web Tasarımı için Medya Sorgularını Kullanmanın 20 İnanılmaz Örneği
Bu gönderi Tasarım Shack Duyarlı tasarımın harika örneklerinin yanı sıra, kendi duyarlı sitelerinizi nasıl oluşturacağınıza dair pek çok bilgi sunar.
bağlam
Bu posta Adactio, genellikle duyarlı tasarımları çevreleyen, basit terimlerle parçalara ayıran ve bazı yararlı bilgiler sunan kafa karışıklığını kapsıyor.
Daha Zengin Bir Tuval
Bu makaleden Mark Boulton Duyarlı tasarımın, CSS3'ün ve diğer araçların tasarımcılar ve içerik oluşturuculara, özellikle de içerikten tasarlamamıza, aksine başka bir şekilde tasarlamamıza yardımcı olmasının bazı avantajlarını tartışır.
Duyarlı Web Tasarımı ve Medya Sorguları Üzerine Bazı Düşünceler
Bu posta Jon Phillips, potansiyel olumsuzluklardan bazılarını duyarlı tasarıma ve daha da önemlisi bazı harika çözümler sunmaya davet ediyor.
Duyarlı Web Tasarımı ve Mobil İçerik
Bu posta Web içeriklerine göz atmak için mobil cihazların nasıl kullanıldığını ve bunun duyarlı tasarım seçimlerinizi nasıl etkileyebileceğini tartışır.
Yeni Ön Uç Tasarım Yığını: Duyarlı Tasarımın Rolü
Bu gönderi Acquia Duyarlı tasarımın önemini tartışır, bazı harika örnekler, duyarlı tasarımlar oluşturmaya giden teknik unsurları ve daha fazlasını sunar.
Geleceğin Duyarlı Web Tasarımı
Geleceğin Duyarlı Web Tasarımı web tasarımının geleceğe yönelik duyarlı tasarım ilkeleri ile ilgili olarak tartışıldığı bir sunum olan Kyle Neath tarafından yapılmıştır.
Kötü Cihazlarla Cehenneme Geçmek: Duyarlı Web Tasarımı ve Web Standartları
Bu bir duyarlı tasarıma derinlemesine bakış , cihaza özgü tasarımı tartışırken, duyarlı tasarımın uygulamalar için ne ifade ettiği ve daha fazlası.
Duyarlı Web Tasarımı Artıları ve Eksileri
Çok sayıda makale, duyarlı bir tasarımın nasıl oluşturulacağını tartışır, ancak pek çoğu, duyarlı tasarımlar hakkında iyi ve kötü şeyleri tartışmaz. Pam sadece bu, ilgili pozitif ve negatiflerin oldukça kapsamlı bir listesini veriyor.
Duyarlı Web Tasarımı Neden Serin Değil 11 Neden
Bu gönderi WebDesignShock Duyarlı tasarımın sunabileceği potansiyel zorlukların ve problemlerin bazılarını özetlemektedir.
Öğreticiler
Aşağıdaki eğiticiler size CSS medya sorguları ve diğer duyarlı tasarım teknikleri hakkında bilgi verecektir.
Hızlı İpucu: CSS Media Sorgularında Crash-Kursu
Bu Nettuts + öğretici video eğitimi ve kod snippet'leri ile tamamlanmış medya sorgularıyla çalışmak için bazı temel bilgiler sunar.
Medya Sorguları ile Uyarlamalı Düzenler
Bu öğretici .Net Magazine, temel CSS3 medya sorgu tekniklerine bir bakış sunuyor. Çok sayıda kod parçacığı ve kendi duyarlı düzenlerinizi oluşturmayla ilgili pratik bilgiler içerir.
Duyarlı Web Tasarımı: Görsel Bir Kılavuz
Bu video öğretici Tuts + dan, duyarlı tasarımın neye benzediğine dair harika bir tanıtım sunar. Daha sonra hem görsel hem de teknik yönlerini dikkate alarak kendi duyarlı tasarımınızı nasıl oluşturacağınızı açıklar.
CSS Medya Sorguları ve Kullanılabilir Alan Kullanımı
Bu gönderi CSS-Tricks Tarayıcı görünüm alanında kullanılabilir alandan yararlanmak için medya sorguları kullanma kavramını açıklar. Çok sayıda yararlı kod parçacıkları ve örnekleri içerir.
Medya Sorgularıyla Çalışma
İşte kısa öğretici Çok sayıda kod örneği ile medya sorguları ile çalışmak için. Temel ve her şeyden önce, ancak temel medya sorgularına mükemmel bir giriş.
CSS3 Oryantasyon Medya Sorguları Nasıl Kullanılır
Medya sorguları, duyarlı tasarımınızın farklı tarayıcı boyutlarında görüntülenme şeklini ayarlamak için harikadır, ancak birçok tasarımcı, oryantasyon kontrolleri . Bunlar, bir cihazın şu anda akıllı telefon ve tabletler için yararlı olan dikey veya yatay moda yönelik olup olmadığına bağlı olarak sitenizin görüntülenme şeklini değiştirmenize izin verir.
Mobil Cihazlar İçin E-postanızı @media Sorgusuyla Optimize Etme
Genellikle duyarlı tasarım hakkında düşünürken HTML e-posta haber bültenlerini gözden kaçırıyoruz, ancak HTML e-postalarınızı telefonlarında görüntüleyebilecek kullanıcıların sayısını göz önünde bulundurarak, bu durumda medya sorgularını kullanmak iyi bir fikirdir. Bu gönderi Kampanya Monitörü Nasıl yapıldığını açıklar.
Web sitenizin bir mobil sürümünü oluşturmak için CSS3 medya sorguları nasıl kullanılır
Bu gönderi Smashing Dergisi Mobil site oluşturmak veya başka stil sayfalarını başka şekilde bağlamak için medya sorgularının nasıl kullanılacağını açıklar.
CSS3 Medya Sorguları ile Uyumlu ve Duyarlı Tasarım
Bu fantastik gönderi Web Tasarımcı Duvarı Şablonun nasıl oluşturulduğu ile ilgili bir öğretici yanı sıra duyarlı bir tasarım şablonu içerir. Bitmiş projeleri keserek yeni teknikler öğrenmek isteyenler için harika bir kaynak.
HTML5 ve Az Çerçeve 3 ile Duyarlı Web Tasarımı
Bu makaleden SitePoint HTML5 ve Az Çerçeve kullanarak duyarlı bir tasarım oluşturmak için kapsamlı talimatlar sunar. Son tasarım için ihtiyaç duyacağınız tüm kodların yanı sıra, bu kodun ne yaptığının iyi bir dökümünü de içerir.
Araçlar ve Teknikler
Aşağıdaki teknikler ve araçlar, bunları istediğiniz şekilde yanıtlayan tasarımlar oluşturmayı çok daha kolaylaştırır. Birçoğu görüntüleri ele almak içindir (belki de duyarlı tasarımın daha zorlu yönlerinden biri), ama başkaları da var.
CSS Etkisi: Görüntülerin Metinin Yüksekliğini Eşleştirmek Üzere Aralık Görüntüleri
Yerleşiminize bağlı olarak, resimlerin ve metnin aralıklı olmasına bakılmaksızın, resimlerle düzgün şekilde hizalanacak metne ihtiyacınız olabilir. Bu Zomigi tekniği sadece bunu nasıl yapacağınızı gösterir.
Görüntülerin Bölümlerini Gizleme ve Açığa Çıkarma
Görüntüleri yeniden boyutlandırma, bazı durumlarda duyarlı tasarımlarla sizi şimdiye kadar alabilir. Zaman zaman, görüntünün belirli bir kısmı, görüntünün tamamı için gösterilenden daha görünür veya okunabilir olması daha önemlidir. Bu nerede Zomigi'den bu teknik kullanışlı gelebilir. Düzen genişliğiniz değiştikçe arka plan ve ön plan görüntüleri dinamik olarak kırpmanızı sağlar.
Kayan Kompozit Görüntüler Oluşturma
Zomigi'den gelen bu teknik, tek bir görüntü gibi görünen şeyleri yaratmanıza izin verir, ancak aslında birbirinin üzerine yerleştirilmiş çoklu görüntülerdir. Bu şekilde, tarayıcınızın görüntüleme alanı boyut ve şeklini değiştirdikçe görüntünün farklı öğelerinin tam yerleşimini kontrol edebilirsiniz.
Sorunsuz Duyarlı Fotoğraf Izgarası
Bu galeri CSS-Tricks, resimlerinizi ve genel ızgarayı tarayıcı görüntü alanınıza sığacak şekilde otomatik olarak yeniden boyutlandıran kesintisiz bir fotoğraf ızgarası sunar.
Duyarlı Veri Tabloları
Duyarlı tasarım teknikleri, veri tablolarına çok uygun değildir. Türün çok küçük olduğu masalarla bitirmek kolay değildir, okunması imkansızdır. Ya da asgari bir genişlik belirtebilirsiniz, ama sonra bu tür bir yenilgi duyarlı bir tasarımın amacını. Bu teknik CSS-Tricks, bir mobil cihazda tablo verilerini duyarlı bir şekilde görüntülemek için bir çözüm sunar.
Yerleşim ile Ölçeklendirilmiş Ön Plan Görüntüleri
Bu yüzden, arka plan görüntüleri ölçeklendirmek için yeterince kolay, ancak ön plan görüntüleri biraz daha zordur. Bu makalede, içeriğinizde düzeninizle ölçeklenecek önplan görüntüleri oluşturmak için Zomigi'den bir teknik bulunmaktadır.
FitText
FitText Duyarlı tasarımlarınızda başlık metnini ölçeklendirmek için bir jQuery eklentisi. Bunu kullanarak, metniniz her zaman ana öğenin genişliğini dolduracaktır.
Sencha.io Src
Sencha.io Src resimlerinizi, onları talep eden cihaz için uygun boyutta boyutlandıran bir resim barındırma hizmetidir. Görüntüler ayrıca verimli tekrar dağıtım için optimize edilmiştir.
Duyarlı Tasarıma Goldilocks Yaklaşımı
Chris Armstrong tarafından yayınlanan bu yazı “ Goldilocks Yaklaşımı “Herhangi bir cihaz için“ doğru ”olan duyarlı tasarımlar oluşturmak için.
Duyarlı-Görüntüler
Duyarlı-Görüntüler tasarımınıza uyacak şekilde hassas bir şekilde ölçeklenen mobil ilk görüntülerde bir deneme. Fikir, optimize edilmiş, bağlamsal görüntü boyutlarını duyarlı düzenlerde sunmaktır.
Lettering.js
Lettering.js web tipografinizin göründüğü şekilde hassas kontrol sağlayan bir jQuery eklentisidir, bu da duyarlı bir tasarımda okunabilirliği sürdürmede büyük bir artı olabilir.
Sıvı Görüntüler
Bu teknik Ethan Marcotte, akışkan tasarımlarınız için akışkan genişliğinde görüntüler oluşturur. Ayrıca gömülü videolar için çalışır ve IE uyumluluğu için bir çözüm vardır.
yanıtlamak
yanıtlamak Internet Explorer 6-8'de çalışmasını sağlamak için min / max genişlik CSS3 medya sorguları için hafif bir polyfill komut dosyasıdır. Sadece 3kb minified veya 1kb gzip.
Modernizr
Modernizr HTML5 ve CSS3 için medya sorguları ile birleştirilmiş JavaScript tabanlı özellik tespiti sağlayan bir araç takımıdır.
Duyarlı Web Tasarım Sketch Levhaları
Tasarımlarınızı kağıda yazarsanız, bunları bulacaksınız. Duyarlı Web Tasarım Sketch Levhaları çok yararlı olmak. Ücretsiz olarak indirebileceğiniz birkaç farklı düzen vardır. Bunların her biri, bir takım olası cihaz görüntülerini gösterir.
Çerçeveleri ve kazanlar
Çerçeveler ve kazanlar tasarım sürecinizi büyük ölçüde hızlandırabilir. İyi haber ise, duyarlı tasarımlar oluşturmak için halihazırda mevcut olan boilerkler ve çerçeveler.
Altın Izgara Sistemi
Golden Grid System Altın Izgara Sistemi Geniş ekran monitörler için 16 sütunlu bir taban tasarımı kullanır. Tabletlerde, sütunlar 8 sütunlu bir düzende katlanır. Ve daha küçük akıllı telefon ekranlarında, sütunlar tekrar 4-sütunlara katlanarak, tasarımın 2560 piksel genişliğindeki bir ekrandan 240 piksellik bir ekrana kadar her şeye uyum sağlamasına olanak tanıyor.
Semantik Izgara Sistemi
Semantik Izgara Sistemi Sıvı düzenleri ve duyarlı tasarımları sağlarken, aynı zamanda semantik işaretlemeyi (çoğu ızgara çerçevesinden eksik olan) kullanır.
ızgarasız
ızgarasız mobil cihazlara öncelik veren web siteleri oluşturmak için bir HTML5 ve CSS3 boilerplate. Önceden tanımlanmış bir ızgara sistemi ve semantik olmayan sınıflar içermez.
Az Çerçeve 4
Less Framework Az Çerçeve tarayıcı görüntü alanının boyutuna uyan duyarlı siteleri tasarlamak için bir CSS ızgara sistemidir. Dört düzen vardır: varsayılan (masaüstü ve yatay mod tabletler için), tablet düzeni, geniş mobil düzen ve mobil düzen. Bu, duyarlı bir tasarım isteyen ancak mutlaka sıvı sütunları istemeyen tasarımcılar için iyi bir seçenektir.
Duyarlı Yirmi On
Duyarlı Yirmi On Yirmi On WordPress temasına dayanmaktadır. Yirmi Ten çocuk temanızı duyarlı bir tasarıma dönüştürmek için bir eklenti de mevcut.
Columnal
Columnal eklenmiş özel kod ile diğer bazı ızgaraların “remix” i olan bir CSS ızgara sistemidir. Elastik ızgara tabanı cssgrid.net'ten alınır, diğer kodlar ise 960.gs'den alınır.
1140 CSS Izgara
1140 CSS Grid System 1140 CSS Izgara Sistemi tarayıcı görünümüne göre yeniden düzenlenecek esnek, akışkan bir ızgaradır. 1280 piksel genişliğinde bir monitöre mükemmel şekilde uyacak şekilde tasarlanmıştır, ancak bunun altında sıvılaşır.
320 ve üstü
320 ve üstü Mobil cihazların masaüstü öğelerini indirmesini önlemek için mobil ilkeyi kullanır. Bir masaüstü sürümü ile başlayıp aşağı ölçekleme için bir alternatif.
iskelet
iskelet Duyarlı, mobil dostu tasarımlar için bir boilterplate. 960 ızgarasıyla başlar, ancak daha küçük ekranlar için aşağı ölçeklenir ve stil agnostik ile başlamak için hızlı olması için tasarlanmıştır.
Sıvı Izgara Sistemi
Fluid Grid System Sıvı Izgara Sistemi altı sütunlu bir ızgaraya dayanır ve 720 farklı yerleşim imkanına sahiptir. Sadeliği nedeniyle eski tarayıcılarda iyi bir şekilde bozulmaktadır.
Sıvı 960 Izgara Sistemi
Fluid 960 Grid System Sıvı 960 Izgara Sistemi 960.gs dayanmaktadır, ancak tarayıcı boyutuna bakmaksızın bir akış düzeni vardır.
Foldy960
Foldy960 960.gs yanıt veren bir sürümüdür. 960.gs tasarımını duyarlı bir tasarıma dönüştürmek için bazı ekstra sınıflar ve diğer şeylerden oluşur.
SimpleGrid
SimpleGrid sonsuz yuvalamayı destekleyen başka bir duyarlı kılavuzdur. 1235px ve 720px dahil olmak üzere dört farklı boyutta ekranlar için yapılandırıldı.
Test Araçları
Bu araçlar, bir dizi farklı cihaz kullanmadan duyarlı tasarımlarınızı test etmeyi çok daha kolay hale getirir.
resizeMyBrowser
resizeMyBrowser Duyarlı tasarımlar için kullanışlı bir test aracıdır. Önceden tanımlanmış tarayıcı boyutu düğmelerinden birini tıklamanız yeterlidir ve tarayıcınız yeniden boyutlandırılacaktır. Her boyut, bu çözünürlüğü kullanan en az bir aygıtın adıyla etiketlenir.
responsivepx
responsivepx bir URL (yerel veya çevrimiçi) girmenizi ve ardından piksellerdeki tam kesme noktası genişliklerini görmek için tarayıcı görünümünün yüksekliğini ve genişliğini ayarlamanızı sağlayan bir tarayıcı test aracıdır.
Duyarlı Tasarım Testi
Matt Kersley sitenizin, yaygın tarayıcı genişliklerinde tam olarak nasıl göründüğünü görmenizi sağlayan, 240 pikselden başlayıp 1024 piksele kadar çıkabilen bu tarayıcı test aracını oluşturdu.
Screenfly
Screenfly İnternet özellikli TV'ler ve mobil cihazlar dahil olmak üzere bir web sitesinin çeşitli cihazlarda nasıl görüneceğini gösterir.
Adobe Device Central
Bir dizi Adobe Creative Suite ürünü ile birlikte gelir Cihaz Merkezi Duyarlı tasarımlarınızı test etmek için çok değerli bir araç olabilir. Sadece önizlemeyi değil, aynı zamanda tasarımlarınızı seçtiğiniz cihazda test etmenizi sağlar.
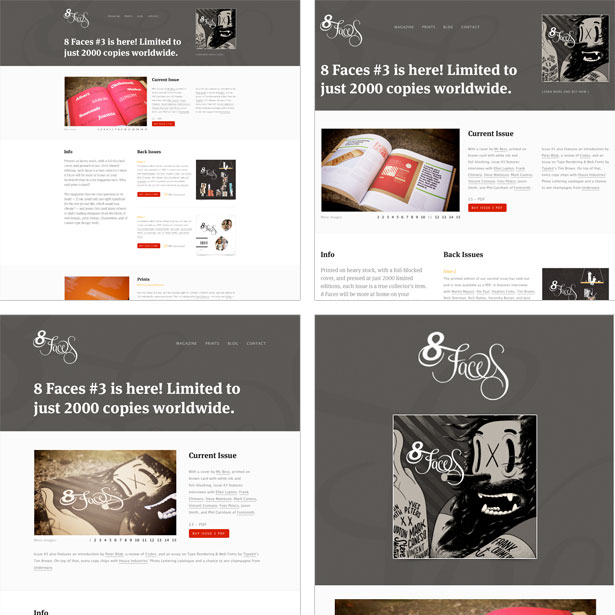
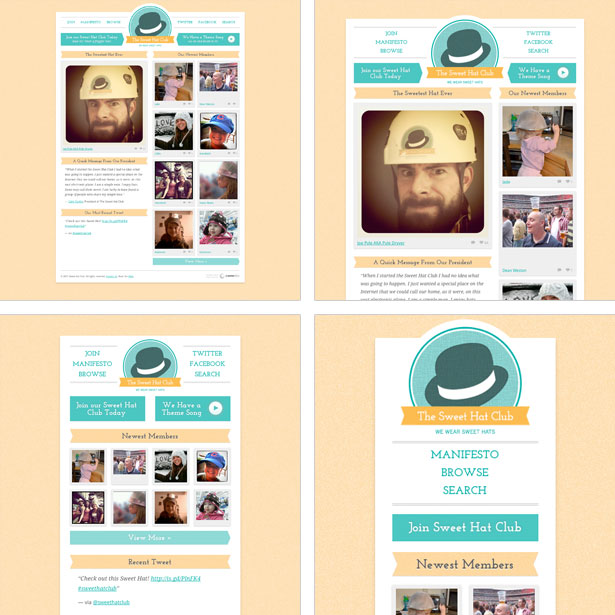
Örnekler
Aşağıda fantastik duyarlı tasarımlara 100 örnek bulunmaktadır. Orada tekniği kullanarak çok daha fazla site var ve yenileri her gün piyasaya sürülüyor. Yeni siteler bulmak için harika bir kaynak Medya sorguları Özellikle duyarlı tasarım teknikleri kullanan sitelere adanmış bir galeri.