Hamburger Menüsü İyi İçin Neden Kaybolmalı?
Hamburger menüsü başlangıçta, daha temiz ve daha odaklı bir web veya uygulama tasarımı sağlamak için ikincil gezinme öğelerini gizlemek için bir araç olarak tanıtıldı.
Android, bu tasarım bileşeninin ilk kullanıcılarından biri oldu. Materyal Tasarım kuralları . O zamandan beri, Android uygulamalarının çoğunluğunun yanı sıra iOS uygulamalarının bir miktarını buldu. Çok sayıda masaüstü uygulamasında ve web sitesinde bile bir elyaf haline geldi.
Bu örnekler, değişen derecelerde başarı ile tasarlanmıştır. Bazıları, kullanıcı deneyimi pahasına estetik nedenlerle hamburger menülerini tercih ederken, bazıları ise navigasyon taşmasına karşı yasal çözümler sunar. Modern ürün ve web tasarımının ortak ve kabul görmüş bir bileşeni haline geldi.
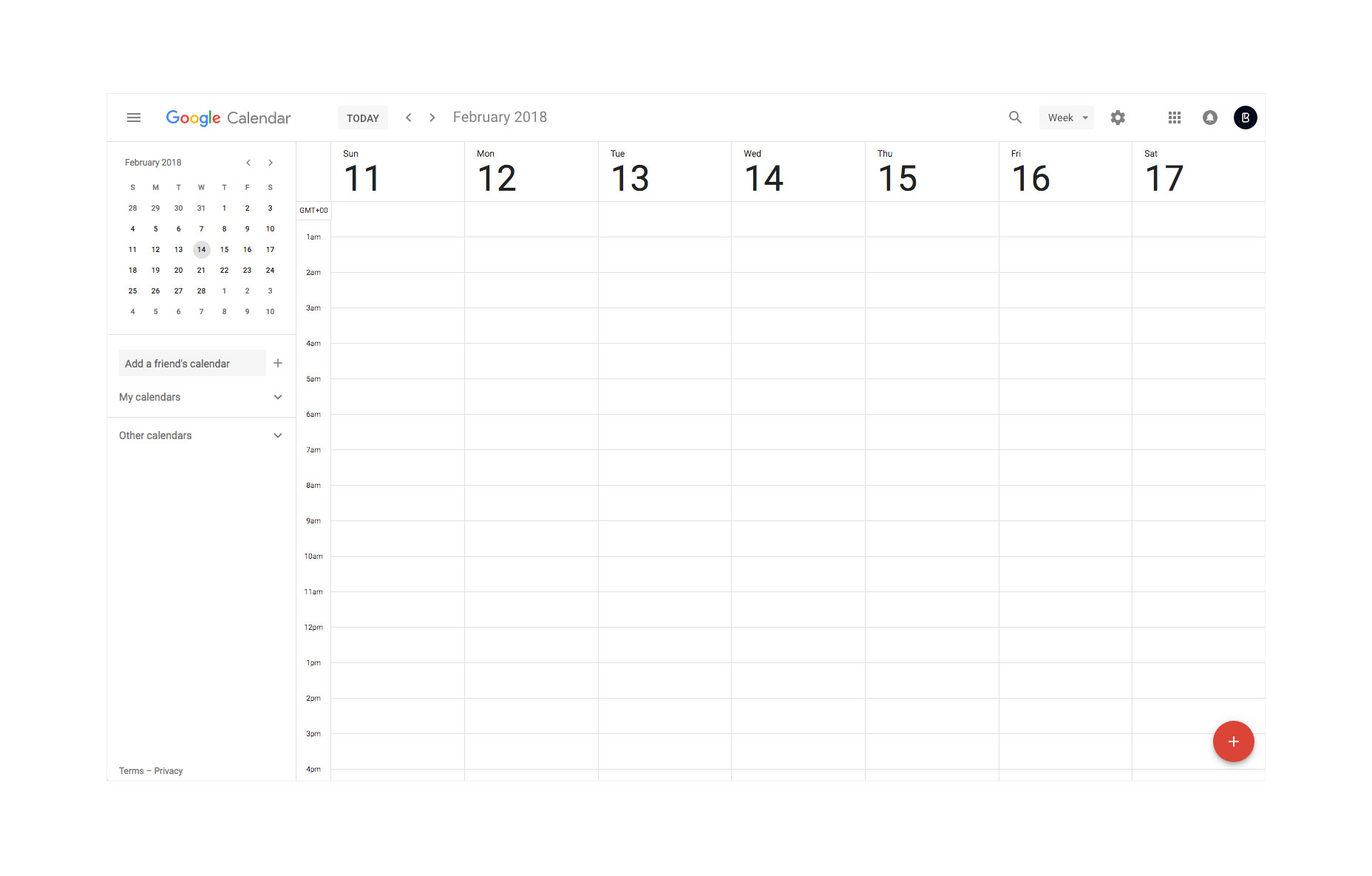
Masaüstü uygulamaları ile ilgili olarak, hamburger yer olmamalıdır. Nadiren, ekran alanında eksik bir tasarım olup, bir navigasyon taşması gereklidir. Google, bu bileşeni, ürünlerinde ve masaüstü ve mobil cihazlar arasında tutarlılık sağlamak gibi görünen en önemli suçlardan biri. Gerçekte, özellikle de birincil gezinme öğelerini de içerdiğinde, işe yaramaz ve rahatsız edici bir kullanıcı deneyimi uygulamasıdır.
Benzer şekilde, aynı mantık portföyler, açılış sayfaları ve şirket siteleri gibi geleneksel web siteleri için de geçerlidir. Bir masaüstü bilgisayarda, birincil veya ikincil gezinme öğelerini tamamen gizlemek için bir bahane yoktur.
Hamburger menüsü, estetik bir düşüncedir ve çoğu zaman tembel bir çözümdür.
Küçük dizüstü bilgisayarlar ve tablet cihazları düşünülse bile, tasarım aşamasında oynamak için çok fazla ekran alanı var. En dikkatli ve kapsamlı navigasyon menüleri bile dikkatli bir şekilde göz önüne alındığında, tam olarak görüntülenebilir. Mobil uygulamalarda olduğu gibi, kullanıcılara konumlandırma, boyutlandırma ve hover açılır menüleri ve katmanlı yapılar gibi kullanıcı dostu çözümlerle yaratıcılık kazanma olanağı sağlayan bir dizi yönerge yoktur.
Hamburger menüsü, estetik bir düşüncedir ve çoğu zaman durum ve cihaz için uygun olmayan tembel bir çözümdür. Sayfalar arasında geçiş yapmayı zorlaştırır ve en bilgisayar okuryazar bireylere bile kafa karıştırıcıdır.
Ekran boyutları tablet ve mobil cihaz çözünürlüklerine indiğinde, hamburger menüsü alan sınırlamalarını çözmeye başlar. Bu ekran gayrimenkul eksikliği ve mobil web siteleri ve Android uygulamaları arasında tutarlı bir hızlı ve kolay bir çözüm sağlar. iOS temel olarak aynı çözümü sunar, ancak genellikle 'Daha Fazla' başlıklı bir taşma sekmesi simgesi biçimindedir. Ekranın dibinde konumlandırılması elinizin ulaşmasıyla daha erişilebilir.
Ancak tasarım düşünürlerinin ve yaratıcılarının tasarımın en önemli bileşenlerine yeni alternatifler tasarlayıp tasarladıkları bir ortamda, hamburger menüsü gerçekten en uygun çözümdür?
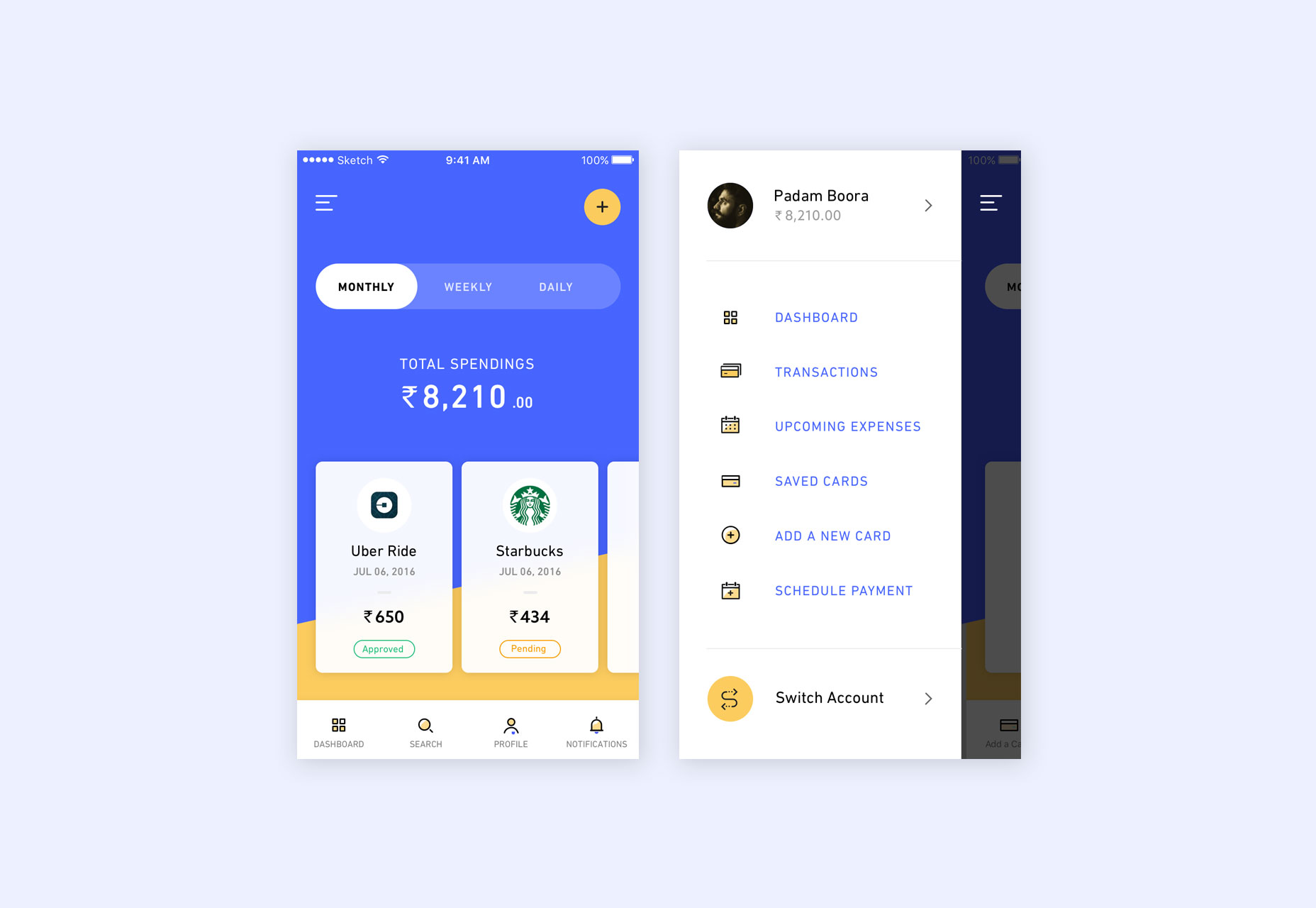
Hamburger menüsü kullanıcı deneyimi açısından ne eksikse, içeriğindeki her öğeye erişilmesi gereken her zaman açılma zorunluluğu. Gezinme çekmeceleri dahil edildiğinde, bu kullanıcı her seferinde farklı bir ekrana gitmek istediğinde iki dokunuşa kadar uzanır. Bu öğelerden bazıları, daha az sıklıkla erişilen ikincil, daha az önemli öğeler olarak sınıflandırılabilir. Diğerleri, Google'ın kendi uygulamalarında bile, kesinlikle birincil eylemlerdir.
Hamburger menüsü iyiye giderse, uygun ve geliştirilmiş bir çözüm sunulmalıdır.
Google Keep'teki Hatırlatıcılardan, Daha Sonra YouTube'da İzlemek için, hamburger menüsü, sık sık gezinme öğelerinin üst üste gelmesini sağlar. Bir tasarım bileşeni olarak, bir uzlaşmadır. Her uygulama kendi kendine özgü ihtiyaçlarını, kullanıcılarını ve düzenini temel alarak kendi gezinme yapısını tasarladıysa, daha uygun bir çözüme ulaşılabilecekti. Ancak iOS veya Android gibi bir ekosistemde, tutarlılık, geliştiriciler için basit bir çözüm sağlamada ve kullanıcıların kimlerin tasarlandığına bakılmaksızın bir uygulamanın işlevselliğini anlayabilmelerini sağlamada çok önemlidir.
Hamburger menüsü iyiye giderse, uygun ve geliştirilmiş bir çözüm sunulmalıdır. Her bir uygulamaya tutarlı bir şekilde bir ekosistemde uygulanabilen, farklı ihtiyaç ve karmaşıklıkların kapsamı olan bir olmak zorundadır.
İlk potansiyel çözüm, uygulama başlığını sola kaydırmak, başlık çubuğunun sağ üst kısmında gruplandırılmış en fazla dört simge için yer açmaktır. Bu, genellikle sadece iki ve dört ürün arasında yer alan hamburger menüsü kullanım durumlarının çoğunu kapsar. Daha fazla gezinme öğeleri olan durumlarda, bir elips taşması simgesi eklenebilir. Bu, tek seçenekli bir yaklaşımdan uzaklaşıyor, bunun yerine tüm uygulamalar için hızlı erişimli bir çözüm sunarken, aynı zamanda dört maddeden daha büyük olan daha karmaşık durumlar için de ikram ediyor.
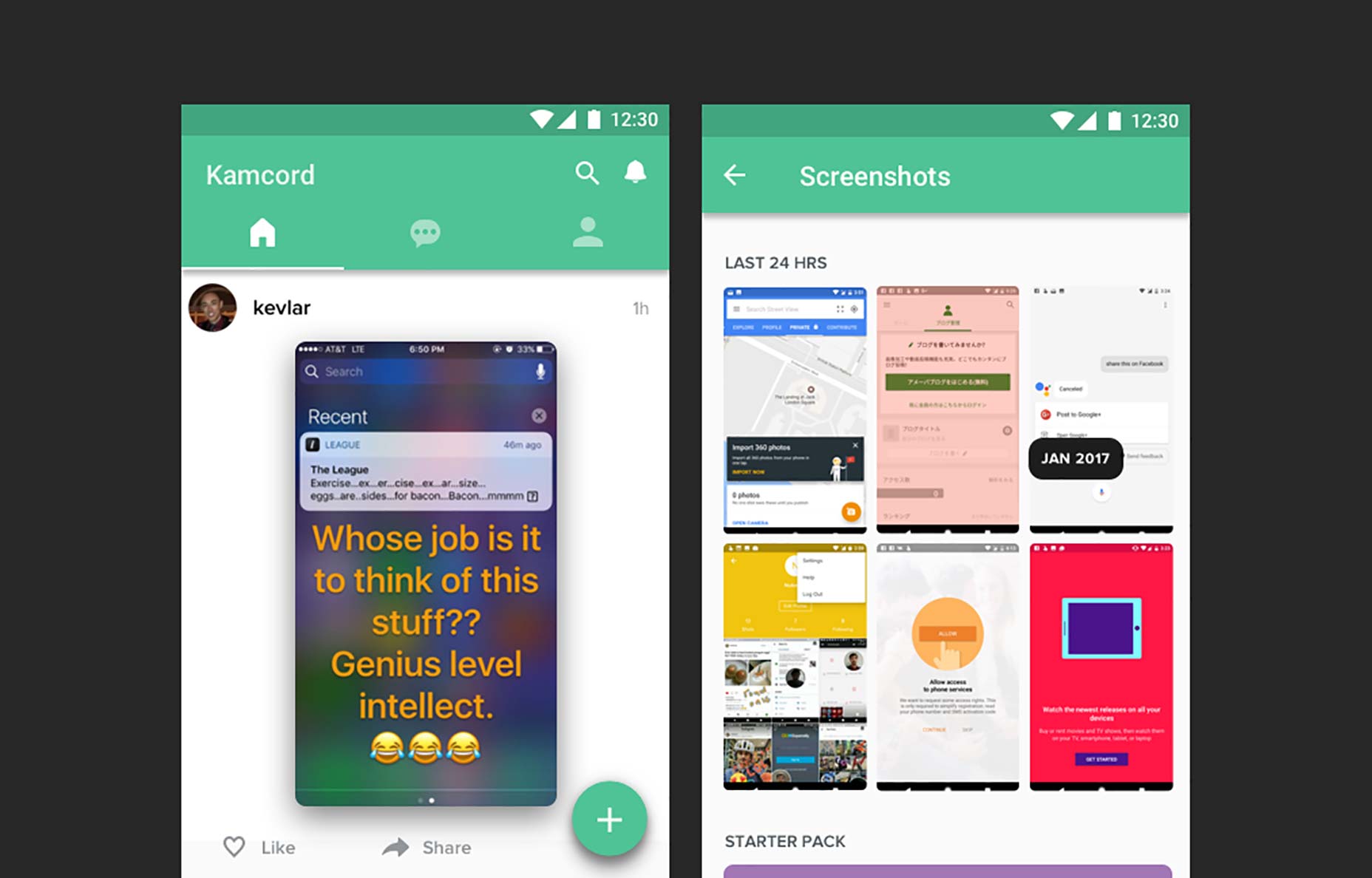
Diğer çözüm, yeniden tasarlanan simge sekme çubuklarını tanıtmaktır. Materyal Rehberinin şu anda tasarımcıları metin etiketi sekmelerini kullanmaya teşvik ettiği yerlerde, bunlar kolayca simgelere dönüştürülebilir. Bu, çoğu uygulama için ikincil gezinme menüsünü kaldırmak için yeterli alan açacak ve tasarımcıların ve geliştiricilerin, uygulamalarındaki birincil ekranların sayısını basitleştirmeye teşvik edecek. Benzer şekilde, artan iOS gayrimenkulleri ve sekme çubuğundaki boşluk uygulamalarının yeniden düşünülmesiyle uygulamalar, ikincil sekmeler olarak her bir ikincil öğe dahil olmak üzere daha fazla öğeye sığabilir.
Her iki durumda da, hamburger menünün dikkatsizliği ile yok oluyor. Bunun yerine, tasarımcılar ve geliştiriciler, gezinme öğelerinin sayısını daha yapılandırılmış ve anlaşılabilir sekmelere yoğunlaştırmak zorunda kalacaklardı.
Son kullanıcı pahasına, bu gizlenmiş menüye öğeleri itmek çok kolay. Bu genellikle gereksizdir ve simge Android uygulamalarında başlık çubuğunun büyük bir bölümünü harcar.
Zamanla, Materyal Tasarımı gibi sistemlerin hamburger menüsünü geçmesi için daha basit çözümler tasarlaması muhtemeldir. Kullanıcıların daha basit, daha erişilebilir gezinme yapılarına sahip, kullanımı kolay mobil ürünlerle sunulacağı noktadadır.