Web İçin En İyi 10 Ücretsiz Animasyon Kütüphanesi
Animasyon, 2018'in en önemli trendlerinden biridir, ancak sitelerinize hareket eklemek için tekerleği yeniden icat etmeniz gerekmez. Web projeleri için en iyi ücretsiz animasyon kütüphanelerine bakıyoruz.
İle bazı çılgın şeyler inşa edebilirsiniz UI animasyonları internette. Bu, kullanıcı etkileşiminin büyük önem taşıdığı modern web siteleri için hızla norm haline geliyor.
Etrafınıza bakarsanız çok sayıda kod üreticisi ve özel araçlar animasyon ile yardımcı olmak. Ancak, kodlama sürecinde size zaman kazandıracak ücretsiz kütüphaneler de bulabilirsiniz.
Bunlar en iyi açık kaynak kodlu web animasyon kütüphaneleri için benim 10 seçmelerim. Bu, JavaScript kitaplıklarının ve CSS'ye özel animasyonların iyi bir karışımını içerir. Her iki stil de harika ve her ikisinin de kendine özgü avantajları ve dezavantajları var.
Her iki durumda da bu listenin seveceğiniz bir şey olacağını garanti ederim.
1. GSAP
GSAP library GSAP kütüphanesi geliştiriciler için mevcut en havalı özgür kaynaklardan biridir. Sadece JavaScript üzerinde çalışır ve kullanabileceğiniz daha sağlam animasyon kitaplıklarından biridir.
HTML5 özelliklerinin üstünde çalışır ve tüm modern tarayıcılarla hoş çalışmaktadır, ekibin sürekli olarak bu kütüphaneyi yeni özellikler ile güncellediğinden söz etmemektedir. SVG'ler, tuval öğeleri ve hatta jQuery nesneleri gibi diğer ilgili kütüphanelerle birlikte çalışabilir EaselJS .
Güçlü bir web animasyon kütüphanesine ihtiyacınız varsa kesinlikle bakmaya değer. Bu, basit görevleri de halledebilir, ancak buralarda deneyebileceğiniz birçok küçük kütüphane var.
2. Anime.js
İlk bulduğumda Anime.js kütüphane ben döşenmiştir. Bu şey inanılmaz derecede güçlü ve basit UI / UX animasyonlarının ötesine geçer.
Anime.js ile logolar, düğmeler, resimlerle estetik animasyonlar tasarlayabilirsiniz, adını verin. Bu tıklama / hovers / swipes gibi tüm tipik kullanıcı tetikleyicilerini destekler ve bir dizi özel yapım animasyona erişebilirsiniz.
Eğer bir bakışınız varsa Dökümantasyon Aslında sayfaya doğrudan yerleştirilmiş birkaç örnek bulabilirsiniz. Artı var bir CodePen koleksiyonunda Okumak için Anime.js örnekleri dolu.
3. Kötü CSS
İşte saf CSS koduna odaklanan yeni kütüphanelerden biri. Kötü CSS Oldukça inanılmaz sonuçlar sunmak için CSS3 özelliklerinin üstünde çalışır.
Ana sayfada, tarayıcıda test edebileceğiniz bir grup canlı demo bulacaksınız. Bunlar, nesne rotasyonları, döndürmeler, slaytlar ve benzeri birçok animasyon efektini içerir.
Bunlardan bazıları onları kendiniz inşa edebilecek kadar basit olabilir. Ama diğerleri gerçekten karmaşıklaşıyor ve Wicked CSS kütüphanesini bu kadar eğlenceli yapan şey budur.
4. CSS'yi canlandırın
Belki de web animasyonu için kesin kaynak Animate.css . Bu açık kaynak kütüphanesi birkaç yıl önce piyasaya sürüldü ve hala her zamankinden daha alakalı.
Geliştirici Daniel Eden, bu projeyi bir web sayfasına özel CSS3 animasyonları eklemenin basit bir yolu olarak oluşturdu. Yıllar içinde, herhangi bir büyük projede çalışmak için yeterli güce sahip tam teşekküllü bir animasyon kütüphanesi haline geldi.
Ana sayfa birçok demo sunar, böylece animasyon stillerini test edebilir ve ne düşündüğünüzü görebilirsiniz. Ayrıca bir sürü harika doküman var. GitHub'da sınıf listesi ve bazı örnek kod parçacıkları dahil.
5. Salı
En çok sevdiğim tek şey Salı Bu animasyonların sadeliği . Bu kütüphaneyle, öğelerin nasıl göründüğünü kontrol edersiniz ve sayfadan kaybolursunuz.
Ancak bu animasyonlar üstte veya süper göz alıcı değildir. Bunun yerine, sayfa estetiğini gerçekten iyileştiren, ancak içerikten veya kullanıcı deneyiminden hiçbir şekilde uzaklaşmayan hoş bir ince yumruk atıyorlar.
Salı günleri kullanarak pek çok web sitesini görmedim, ancak belki de en temiz kütüphane var.
Saf CSS üzerinde çalışır ve animasyon stilleri çok makul. Herhangi bir siteyle karışabilirler ve üzerinde çalışmak için bir düzineden fazla solma stilleri vardır.
6. CSShake
Henüz hiçbir CSS kütüphanesini eğlenceli veya garip olarak görmedim CSShake . Bu bir bölüm çılgın ve bir bölüm benzersizdir, bu yüzden muhtemelen her web sitesine uymaz.
Listeyi yapmamın nedeni, bu özelliklerle benzer bir kütüphaneyi düşünemem. CSShake ile, tüm stil türlerinden titreyen efektlerle hover animasyonlarını çalıştırabilirsiniz.
Hafif hareketlerden, şiddetli sarsıntıya ve her şey dahil olan her şeyden ötürü, bu kütüphane, tümüyle önyükleme yapmak için oldukça kolay bir kuruluma sahiptir.
7. Mo.js
Animasyon için birçok ayrıntılı JavaScript kütüphanesinden bahsetmek zorundayım Mo.js en iyilerinden biridir. Bu kütüphane çok büyük ve gerçekten için tasarlandı hareket grafikleri UI / UX animasyonları üzerinde.
Ama nasıl çalıştığını öğrenirsen bunu bir şey için kullanabilirsin. Kodları manipüle etmek oldukça kolay ve öğreticiler demet hayatınızı kolaylaştırmak için takip edebilirsiniz.
Bu mükemmel bir animasyon kütüphanesi mi? Zorlukla.
Bununla birlikte, birçok şaşırtıcı özelliğe sahiptir ve bir navbar, bir logo veya başka bir karmaşık nesneyi canlandırıyor olsanız bile animasyon sürecini gerçekten basitleştirir.
8. Animate Plus
Süper hafif, kolay animasyonlu bir animasyon kütüphanesi için Animate Plus . Bu, yalnızca küçültüldüğünde 2KB'yi ağırlar ve özel JavaScript animasyonuyla beklediğiniz tüm temel özellikleri içerir.
Bu, npm ile kurulumu kolaydır ve GitHub'daki kod parçacıklarını takip ederek ayarlayabilirsiniz. Bunların çoğu sadece temel demolardır, bu yüzden karmaşık bir şeye giremezler, ancak tüm seçenekleri ve geri arama yöntemlerini doğrudan GitHub'da bulabilirsiniz.
Bir bak bakalım bu örnek demo ana repoda kod snippet'inden düz bir şekilde çekildi. Çok fazla değil ama Animate Plus'ı nasıl kuracağınızı ve sıfırdan bir kaç tane varsayılan kodu nasıl çalıştıracağınızı gösterecek.
9. Bounce.js
İle Bounce.js Sadece birkaç tıklamayla güçlü CSS3 ve JS animasyonları yapabilirsiniz.
Ana sayfada öncelikle modüle odaklanan özel bir animasyon oluşturucu bulacaksınız. Bu sayede, ekstra kod eklemeden sayfaya istediğiniz belirli animasyon özelliklerini ekleyebilirsiniz.
Bounce.js ile en büyük fark, yalnızca bir kitaplık olarak çalışmadığıdır. Kurulum bilgilerini bulabilirseniz de GitHub'da Bu sadece basit bir senaryo değil. Aslında bir web oluşturucu ile geliyor, böylece Bounce tarayıcınızda stilize edebileceğiniz birkaç animasyon kütüphanesinden biri.
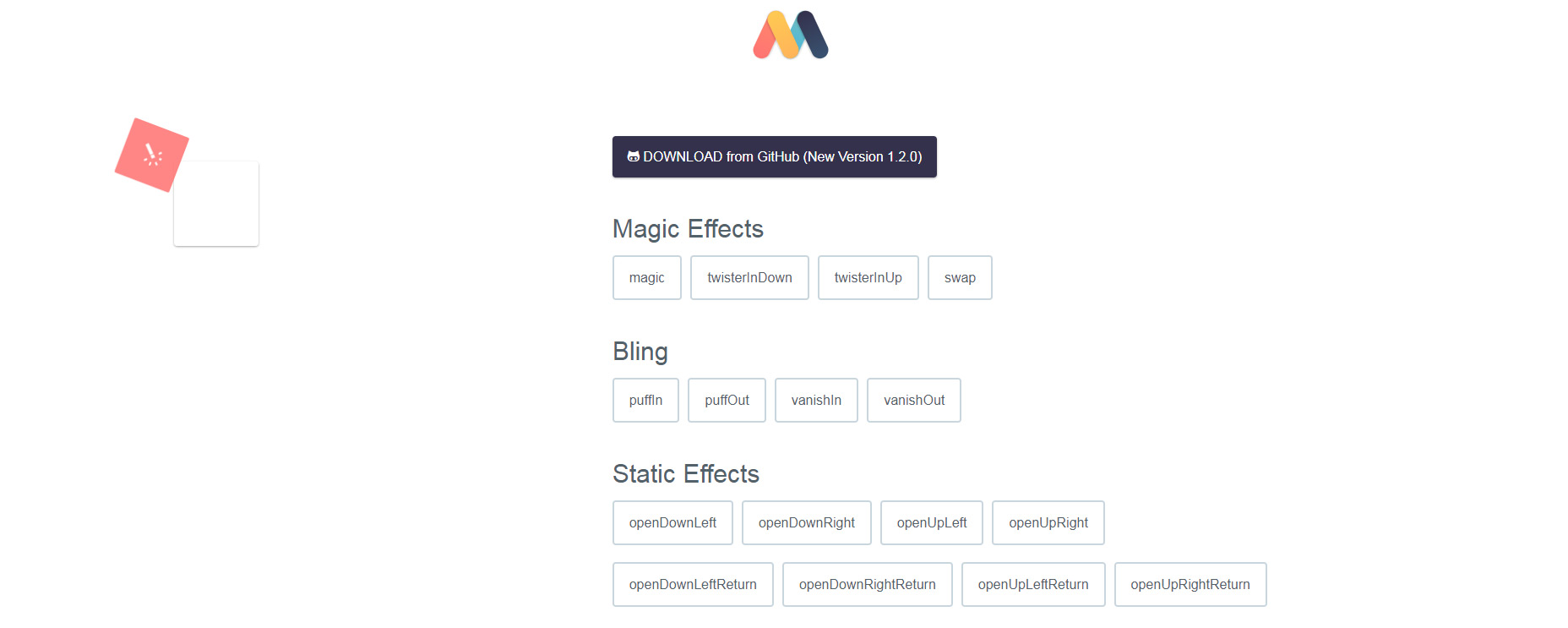
10. Büyü
Bir oyunculuk çizgisi ile eğlenceli animasyonlar en iyi anlatıyor sihirli kütüphane.
Bu koleksiyonun tamamı, başka bir yerde bulunamayan özel stillere basarken, CSS3 animasyonlarına odaklanıyor. CSS3 kodlarının oldukça büyük bir koleksiyonudur ve burada da bir sürü düzgün numara bulacaksınız. Döndürmeler, perspektif çevirme, solma etkileri, bolca etrafı dolaşmak.
Bakarsanız demo sayfası Bu efektlerin bazılarını hareket halinde kontrol edebilirsiniz.
Bu kitaplığın hala diğer CSS3 kitaplıklarından çok daha küçük olduğu için Salı veya Animate.css ile rekabet edemez. Ancak diğer kütüphanelerde bulamayacağınız pek çok düzgün web animasyonu var.