Çarpıcı bir Web Sunumu Yaratmak için 10 İpucu ve Kaynaklar
Görsel olarak çarpıcı bir sunum, bir ürünü pazarlamak, hizmetlerinizi tanıtmak veya bilgi iletmek için kullanıyor olsanız da, kitleniz üzerinde olumlu bir izlenim bırakmanızı sağlar.
Bugün, web bize talep üzerine geniş bir kitleye bilgi iletmek için sayısız çözüm ve yöntem sunmaktadır.
Seçenekler arasında Flash, PDF, video, fotoğraf slayt gösterileri ve jQuery bulunur. Hangi biçimi seçerseniz seçin, sunumun kendisinin en fazla etkiye sahip olması için zorlayıcı, takip edilmesi ve çoklu cihazlarla uyumlu olması gerekir.
Modern teknikler kullanılarak tasarlanan bir web sunumu, bir masaüstü sunumunun sağlayamayacağı yüksek düzeyde bir etkileşim, hızlı yükleme süreleri ve yanıt verebilirlik sunar. Ancak, sununun kendisi etkili değilse, sunumunuz için seçtiğiniz biçim önemlidir. Sunumunuzun unutulmaz olmasını sağlamak ve takip etmek istediğiniz iletiyi iletmek için takip etmeniz gereken bazı kurallar şunlardır:
1. kısa ve tatlı tutun
Kabartmayı sunumunuzdan çıkartın ve önemli olan şeylere inin. Konuşma ya da anlatım yapacak olursanız, iletişim kurmak istediğiniz şeylerin çoğu kişisel olarak sizden gelmelidir. Anahtar mesajları ve konuları olabildiğince az metin kullanarak vurgulamak için sunum slaytlarınızı kullanın.
2. tarzı zevkle
Hoş bir tasarım ve odaklanmış düzen, sunumunuzun genel amacını tanımlamanıza yardımcı olabilir. Her slaydı tasarlarken ziyaretçilerin gözlerini istedikleri yere yönlendirme gücüne sahipsiniz. Yeterli kontrast sağlayan arka planlar seçin ve metinle etkileşime girmeyin. Tutarlı bir renk paletini koruyun ve gözler üzerinde zor olmayan renklere tutun.
3. Kalın tipografi ve uygun hiyerarşi kullanın
Sunumunuz çeşitli cihazlarda okunabilmelidir. Ağırlıkları ve stilleri için az sayıda ücretsiz yazı tipi kullanın ve arka plandan ayrı tutulmasına yardımcı olmak için degradeler veya gölgeler gibi efektleri kullanın.
4. noktanızı gösterin
Grafikler, grafikler, fotoğraf ve sanat, metin ile söyleyecek yer olmayan şeyleri gösterebilir veya konuya vurgu yapar. Burada biraz mizahı enjekte etmekten çekinmeyin.
5. Okuyucu kontrolünü verin
Okuyucularınızın slaytlar arasında hareket etmesine veya sunumunuzu duraklatmasına her zaman izin verin. Slayt gösterisi stil çözümleri genellikle bir dizi kontrol içerir - HTML sunumlarınıza benzer kontroller veya gömülü oynatıcı kullanmayan herhangi bir format oluşturun.
Bunun gerçekleşmesi
Web sitenizdeki sunumu oluşturmak ve görüntülemek için birkaç seçeneğiniz var. Web tasarım becerilerinizi Photoshop'ta bir sunum oluşturmak için kullanabilir ve ardından bir resim slayt gösterisi oluşturmak için Flickr veya Picasa'ya yükleyebilirsiniz, ancak sunumunuz herhangi bir etkileşimden yoksundur. Keynote veya PowerPoint'te temel bir sunum oluşturabilir ve bir paylaşım servisine yükleyebilirsiniz, ancak görüntülemenizi sağ tarayıcı eklentileriyle sınırlandırabilirsiniz.
Başka bir seçenek de, HTML ve CSS kullanarak slaytlarınızı oluşturmak, ardından bunları tek tek web sayfaları, bir PDF veya jQuery slayt gösterisi aracılığıyla sunmaktır. Erişilebilirlik ve yanıt verme teknikleriyle tasarlanan HTML sunumları, herhangi bir yerde, herhangi bir cihazda, herkes için gerçekten ölçeklenebilir ve kullanılabilir olmasından dolayı, başka herhangi bir seçenek üzerinde mükemmel bir performans sergiliyor. Çevrimdışı görüntülemek için bir indirme sürümü sunarak bu seçeneği geliştirin.
Aşağıda çeşitli formatlarda çarpıcı sunumlar oluşturmak için bir avuç ücretsiz kaynak bulunmaktadır.
Prezi
Prezi metin, resim, video veya belge kullanarak dinamik ve çok boyutlu slaytlar oluşturmak için gerçekten eşsiz bir sunum editörüdür. İzleyiciler, her yüksek çözünürlüklü elemanı çok sezgisel bir arayüzde kontrol etmek için yakınlaştırabilir ve uzaklaştırabilirler. Dezavantajı? Prezi, iOS cihazlarda görüntüleyenlere yarar sağlamayacak bir Flash çözümüdür.
Google Dokümanlar
Google Dokümanlar Keynote veya PowerPoint'te bulduğunuzla benzer özelliklere sahip slayt gösterileri ve sunumlar oluşturmak için temiz ve basit bir arayüz sağlar. Sunumlar bireylerle, belirli gruplarla paylaşılabilir veya Google + 'ya gönderilebilir. Google'ın Yayınla özelliği, sunumu bir iframe aracılığıyla herhangi bir web sayfasına yerleştirmenize ve slaytların görüntülenmesi için tarayıcının yerel yeteneklerini kullanmanıza olanak tanır. Dezavantajı, Google'ın font kitaplığına erişememekte ve slayt tasarımının büyük çoğunluğunda görüntüleri kullanmanızı zorlaştırmaktadır.
Empressr
Empressr tam özellikli bir deneyim için video, metin, resim veya ses eklemenize olanak tanıyan zengin bir medya sunum aracıdır. Empressr, sunumunuzu ücretsiz olarak barındırır ve web siteniz için çeşitli platformlara veya paylaşımlara doğrudan paylaşım olanağı sunar. Ek bir avantaj olarak, Empressr sunum görünümlerini izlemek için analitik sağlar. Empressr dosyaları Flash'ta oluşturulmuştur ve indirme seçeneği yoktur.
280 slayt
280 slayt varolan dosya türlerinden sunumlar oluşturabilir veya sıfırdan bir tane oluşturmak için kullanıcı dostu bir arayüz sunar. Flickr ve YouTube gibi servislerden görüntüler ve videolar yerleşik medya aramasına dahil edilebilir veya kendiniz de ekleyebilirsiniz. Yazı tipi seçimi Google Dokümanlar’dan biraz daha geniştir, ancak yine de slaytları yerel olarak tasarlamak ve ardından en iyi sonuçları almak için yüklemenizle sınırlı kalırsınız. Sunumlar, indirilmek üzere PowerPoint formatına dönüştürülür ya da başka bir Flash slayt gösterisi seçeneği olan SlideShare ile paylaşılır.
PreZentit
PreZentit çapraz tarayıcı uyumlu HTML sunumları oluşturmak için harika bir çözümdür. Ekip üyeleri, sizinle gerçek zamanlı olarak sunumda ortak çalışmaya davet edilebilir ve sunumunuzun genel veya özel olup olmadığını seçebilirsiniz. Her sunum kendi URL'sini alır ve her yerde paylaşılabilir veya gömülebilir veya çevrimdışı düzenlemek ve kendi sunucunuza yüklemek için indirebilirsiniz.
Kendi Oluştur
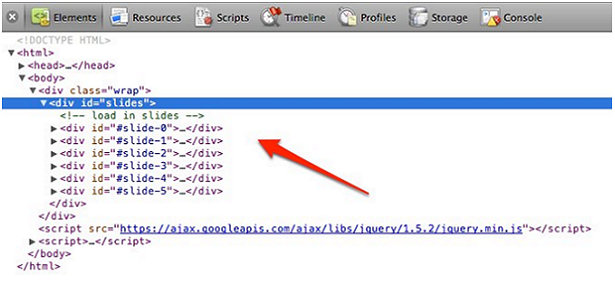
Becerilerinizi göstermek ve kitlenizi şaşırtmak istiyorsanız, web tasarım becerilerinizi kullanarak kendi sunumunuzu oluşturun. Jeffrey Yolu HTML ve CSS'den slaytlar oluşturmak için mükemmel bir öğretici sağlar Bu Nettuts makalesi . Her sayfayı HTML, gömülü fontlar ve resimlerle oluşturur ve daha sonra herhangi bir tarayıcı veya ekran boyutuyla uyumlu zarif ve etkileşimli slaytlar üretmek için Ajax, jQuery ve CSS3 tekniklerinin bir kombinasyonunu kullanır. JavaScript kullanarak rahatsanız, bu teknik kesin bir kazanan.
Hangi online slayt gösterisi ve sunum yazılımı kullanıyorsunuz? Yorumlarda bize bildirin!