Detaylara Odaklanarak Mükemmel UX 11 Websiteleri
Charles Eames, “Detaylar detaylar değildir. Tasarımı yapıyorlar. ”Bir web sitesi ayrıntıların bir bileşimi - ve içeriği bunlarla iletiliyor. Bilgi sağlamak ya da bir uygulama olarak hizmet etmek üzere tasarlanıp tasarlanmadığı, iyi yürütülen bir site, kopyadan görüntülere ve taslaklara kadar her şeye eleştirel bir göz getiren bir sitedir.
Bir web sitesinin genel sunumu ve kullanışlılığı ile kıvılcımlanan olumlu izlenimler nedeniyle, web tasarımındaki ayrıntılar önemlidir. Eames'i yankılamak için, tasarımı yaparlar ve ayrıntılara dikkatsizlik tam tersi etki yapabilirler.
Aşağıda, bir sonraki web tabanlı projenizde göz önünde bulundurulması gereken, bazıları arayüzle ilgili, diğerlerinin etkileşime girdiği çeşitli detaylar bulunmaktadır.
Basecamp'ın şifre doğrulama hızı
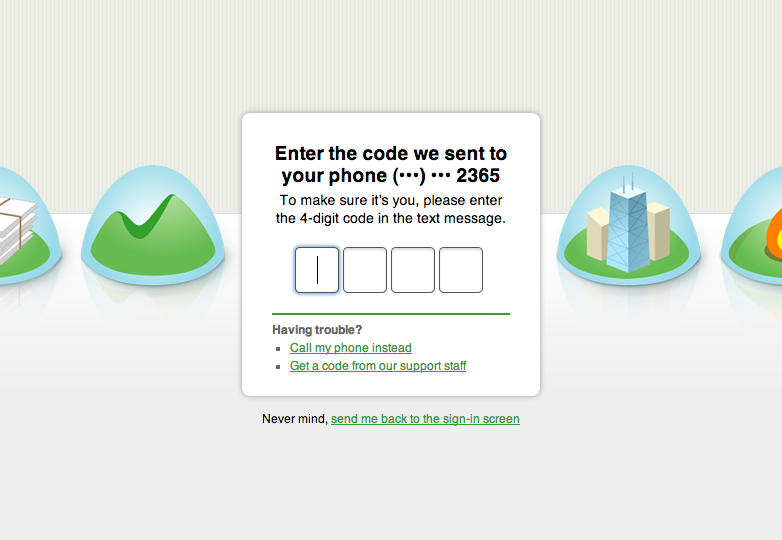
Basecamp proje yönetimi için web tabanlı bir araçtır. Giriş, hız ve verimlilik beri her şeyden önemliydi.
Doğrulama arabirimi için, akıllıca ayrılan kod, bir kişinin kodunu girdikten sonra bir “OK” düğmesine basma gereğidir. Kod doğru girilirse, varsayılan ekran otomatik olarak görüntülenir. Bu gibi küçük önlemler Basecamp'ın zaten hızlı performansını destekliyor.
Colophon Neoteric Design tarafından uygulanan
15. yüzyıldan beri kitaplarda kolofanlar kullanılmış olmasına rağmen, amaçları web için geçerlidir. Neoterik Tasarım Web sitelerinin üretim notlarını, yazı tiplerinden yazılıma, programlama dillerine içerik yönetim sistemlerine kadar kullanmıştır. Bir ziyaretçinin bir sitenin nasıl yaratıldığına dair merak uyandırması durumunda, bir web sitesi, bir web sitesinin yapısının belirli özellikleriyle ilgili bu merakı gidermeye yardımcı olmak için düzenli bir yoldur. Ayrıca, basılı iletişimden hangi yönlerin web tabanlı iletişim ile ilgili olabileceğini araştırmaya da tanıklık ediyor.
Berger & Föhr tarafından çok yönlü tipografik ızgara
Mayıs 2014'te vefat eden öncü tasarımcı Massimo Vignelli, “kitabın iç çamaşırı” olarak tanımladığı tipografik ızgarayı “Büyük Kitap Tasarımı Sırrı Üzerine Massimo Vignelli” adlı Beyin Toplamadan çıkardı. Alttaki ızgarayı kapatmak, sitenin düzgün bir şekilde düzenlenmesi için kullanılan bir yöntemdir.
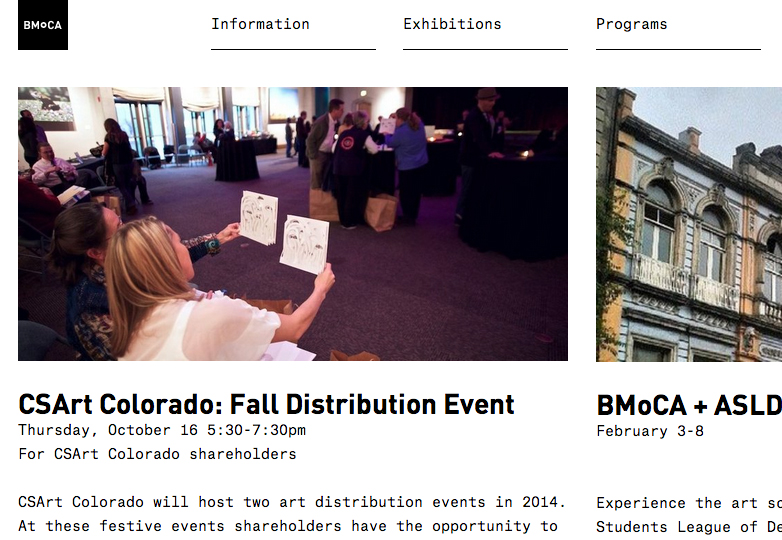
Berger & Föhr'in site için yeniden tasarlanmasında ızgara tabanlı bir yapı belirgindir. Boulder Çağdaş Sanat Müzesi . Görünen ayrım, tipografik kılavuzun sitenin içeriğine tam olarak uygulandığı boyuttur: arama formundan, gezinme açılan menülere, takvim görünümlerine, altbilgi metnine ve bağlantılara açıkça uygundur. Dahası, şebekenin faydası, sitenin yanıt veren durumlarında tutarlı kalır.
İçeriği düzenlemek için titizlikle kullanıldığında, tür ve ölçek ne olursa olsun, tipografik grid nihai olarak tutarlı bir uyumluluk duygusunu özümser.
Gurur, Maker'in Row tarafından kutlandı
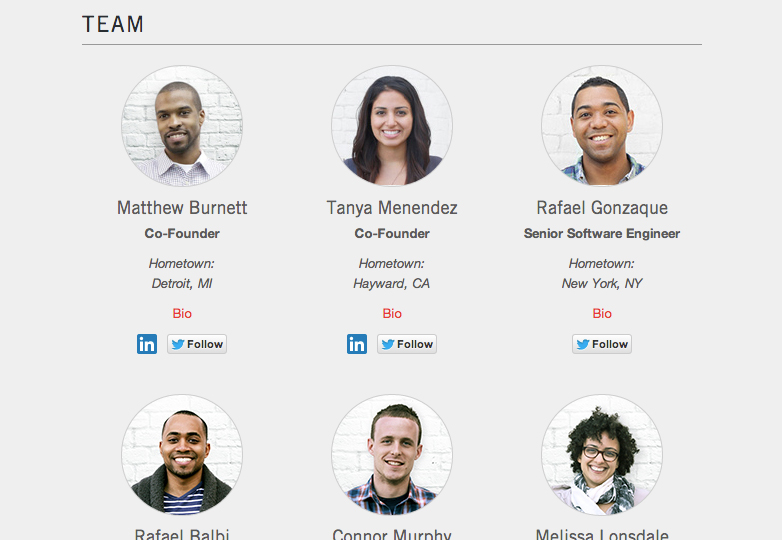
Web tasarımında, bir web sitesinin yayınlandığı yeri gururla sergileyen yeni bir uygulama var. Bu genellikle “Gururla…” ile işaretlenmiş altbilgide bulunur. Maker's Row Ekiplerinin bir parçası olarak kendi memleketlerini ortaya çıkararak takımlarının köklerini vurgular. Sadece “konum temelli” bilgiler olarak hareket etmekten çok, her bir takım üyesinin geldiği yerde paylaşma, akıllı bir yer duygusunu ifade ediyor.
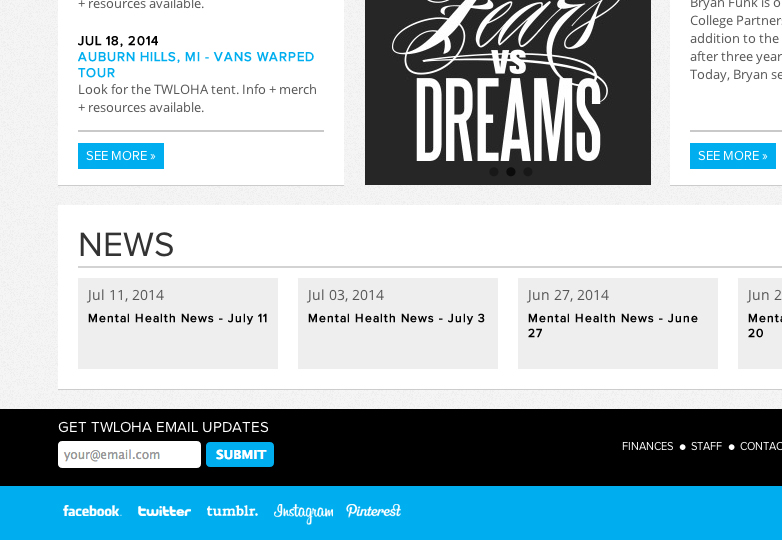
TWLOHA tarafından sosyal medyaya doğrudan erişim
Sosyal medya hedeflerine bağlanan bir simge dizisini görüntülemek normal olsa da, TWLOHA bunun yerine tüm site adını kullanır. Anlama anındadır. Bir bariz fayda: Twitter'ın “t” ve Tumblr'ın “t” arasındaki simgeleri karıştırmamak.
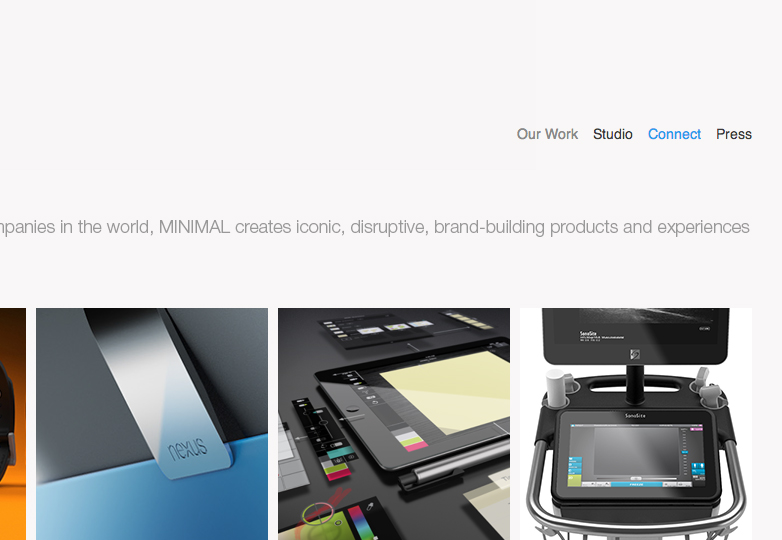
Bağlanmak için MINIMAL tarafından arzu
Sıklıkla, web siteleri Temaslı bir sayfa içerir . Tasarım Stüdyosu EN AZ Bağlanmak istiyor . Farklı bir kelime farklı bir ton uyandırır (bu, bir fırsatı davet etmek için tüm farklılığı yaratmaya yardımcı olabilir).
“Bağlan”, “İrtibat” dan daha davetkâr geliyor. Daha fazla insan, daha az işe yaramaz.
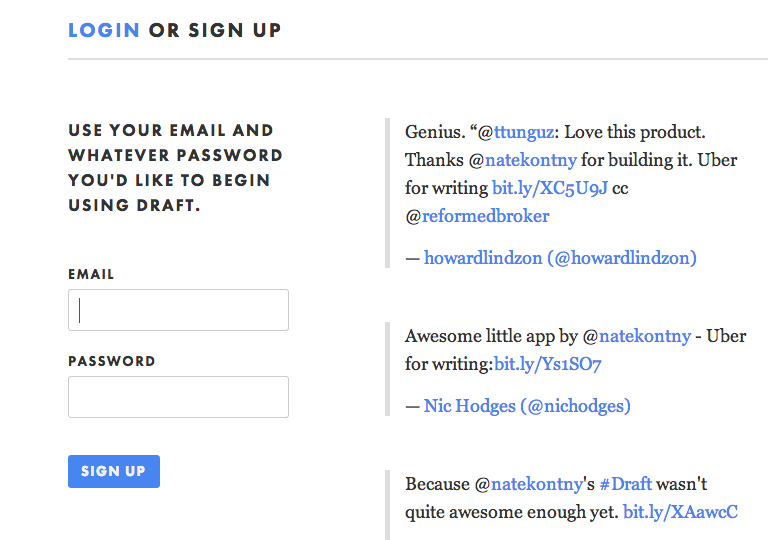
Taslağa erişmek için dürtüler
Çok yedek bir form olduğu için, bir giriş / kayıt cömert marjlar kullanır. Yazma uygulaması yapan Nathan Kontny taslak , formun yanında kullanıcıların onaylarını ekledi. Potansiyel bir kullanıcıyı, aracı benimsemeye, hatta benimsemeye yönlendirebilirler.
Bir iş açısından, ders: web tabanlı uygulamanızın veya hizmetinizin gerçek kullanıcıları tarafından olumlu izlenimler göstermekten çekinmeyin.
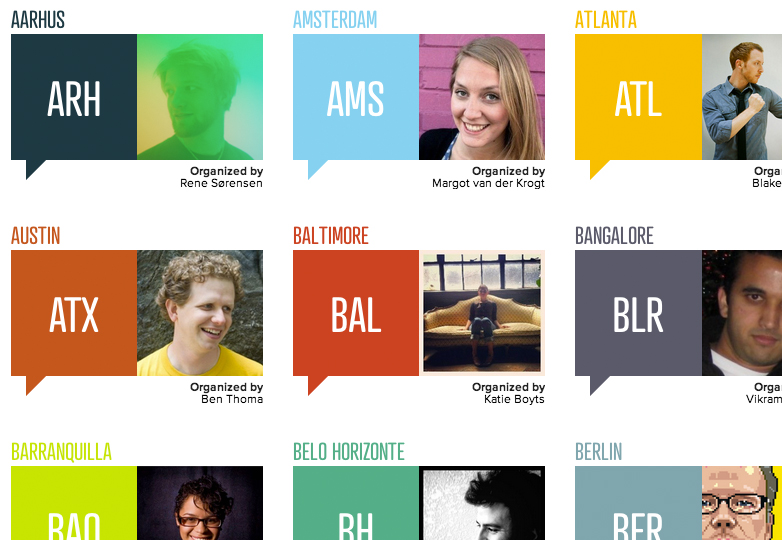
CreativeMornings'in renkleri
Bulunduğu yere bitişik, her bölüm CreativeMornings ayrı bir renkle tanımlanır. Bu öğe, CreativeMornings'in sitesi boyunca düşünceli bir şekilde devam ediyor. Aşağı açılır menüde görünür. Kenarları, şekilleri ve diğer eğlenceli formları vurgular. İçerik yüklendiğinde animasyon şeritli olarak yankılandı.
Önemli ve ince yollarla, CreativeMornings'in web sitesi zarif bir şekilde renklendirilmiştir.
Ultra yağsız Kasnaklı oturum açma
Yaratıcı pratisyenler için yaratıcı piyanist yapan aynı grup tarafından yaratılan yaratıcı sanatçılar için sanat ve ürünlerini sergilemek ve satmak, Kasnak , dijital indirmeler satmak için bir e-ticaret uygulaması.
Oturum açma sadece şifre gerektirir. Bu, oldukça azaltılmış sürtünme ile bilerek kesilmiş bir web-tabanlı giriş olgusudur.
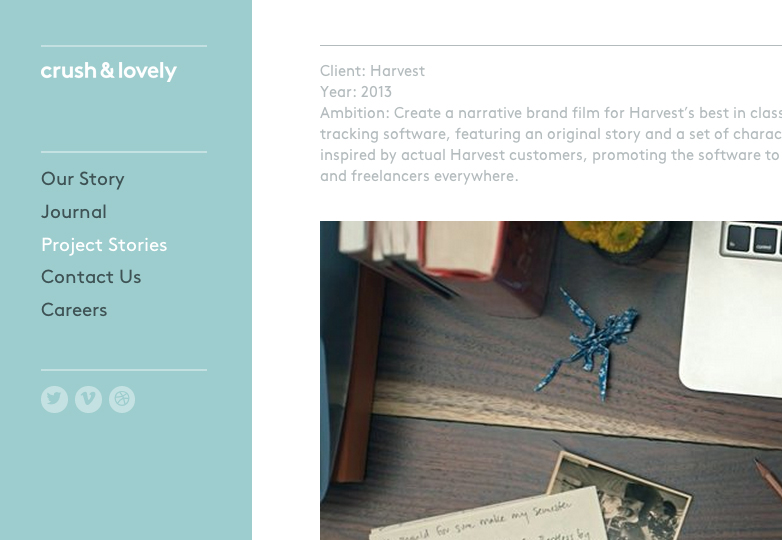
Crush Lovely'in proje öyküleri
Vaka çalışmaları ve Portföy, geleneksel stüdyo gibi geleneksel etiketlere bir büküm koymak Güzel ezmek Proje öyküleri olarak neler yaptığını sunar . Bu yaklaşım, çalışmanın anlatısına değinir. Bir proje için esas olarak bir başlangıç (projenin başlangıcı) ve sonu (projenin teslimi) ile parantez içinde bir öyküdür ve bir anlatı iş parçacığıyla (süreç) köprülenmiştir.
Bu taslak, bir müşteri örneğini seçtikten sonra Proje öyküleri dizisini seçtikten sonra ortaya çıkar. Diğer etiketleme ince ayarları fark edilir: üst kısımdaki girişin bir parçası olarak “objektif” yerine yeniden “hırs” olarak adlandırılır; En alttaki sonucun bir parçası olarak, "videoyu görün" yerine, kullanıcılar "bitmiş ürünü karşılamaya" davet edilir.
Toplamda, bu düzeltilmiş etiketler, web sitesi ziyaretçisini firmanın çalışmasının kuru bir açıklamasına işaret etmemektedir. Pike merakına ve güzel bir hikayeye işaret ediyorlar.
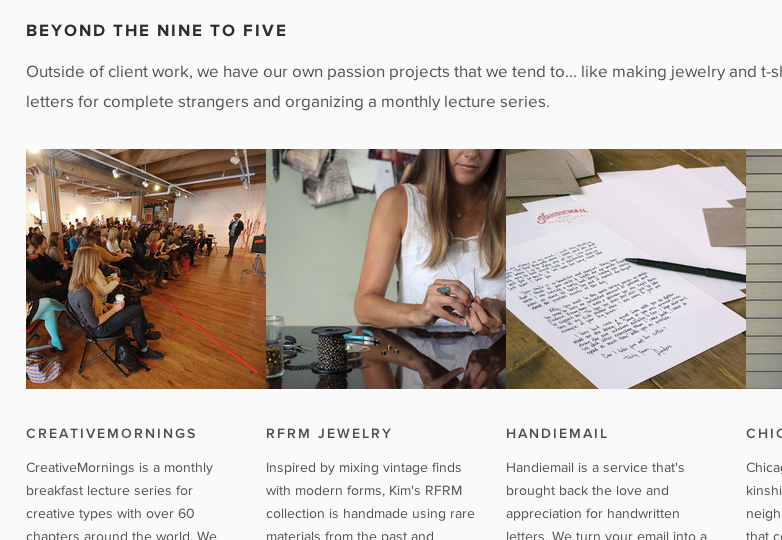
Knoed Creative'in yan projeleri
Bir Hakkımızda kategorisi, kime ait olduğunu ve şirketin misyon / vizyonunu / amacını da içerebilen temel tanımıyla ilgilidir. Toplanmış Yaratıcı Beşte bir Dokuz Dokuzuncu bölüm eklediler. Yan projelerin fenomen (ve zorunluluğu) içine girer. Ayrıca “Hakkımızın” nı göstermesi beklenen şeyi de çeşitlendiriyor.
Her iki durum da düzenli iş gününün ve mekânın ötesine uzanan proaktif bir yaratıcılık karakteri ile konuşur.