Site Arama UX Geliştirmek için 5 Yolları
Arama, kullanıcı ve sistem arasındaki bir konuşma gibidir: kullanıcı, bilgi gereksinimini bir sorgu olarak ifade eder ve sistem, yanıtını bir sonuç kümesi olarak ifade eder. Arama, içerik yoğun bir site oluşturmanın temel bir faaliyeti ve kritik bir unsurudur.
Bu makalede, UX'i geliştirmenize yardımcı olacak 5 ipucu paylaşmak istiyorum.
1. Kullanıcıların bulmayı beklediği arama kutusunu koyun.
Kullanıcılar arama kutusunu aramak zorunda kaldığında iyi değildir, çünkü göze çarpmaz ve kolay anlaşılır değildir.
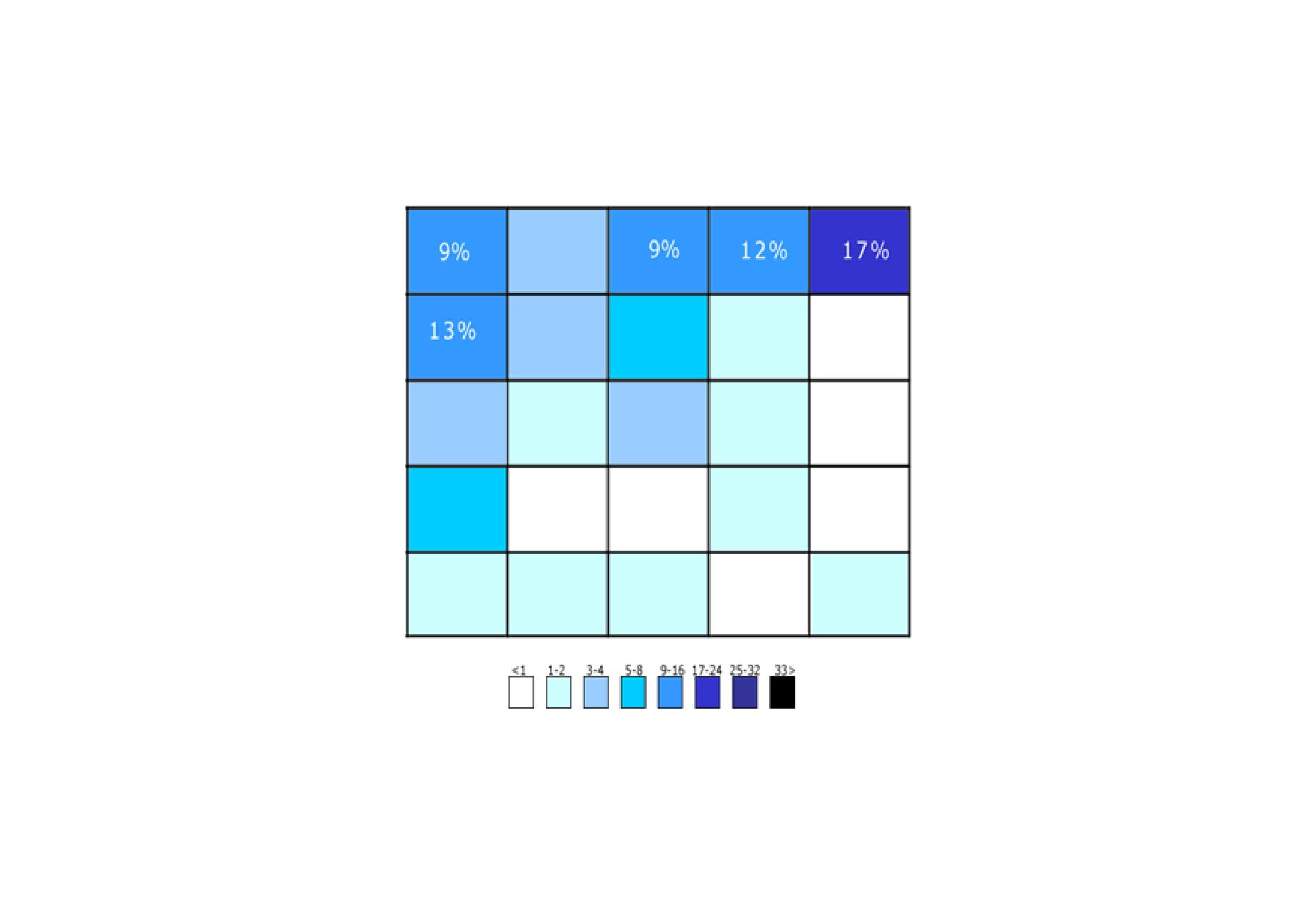
Aşağıda gördüğünüz grafik A. Dawn Shaikh ve Keisi Lenz tarafından yapılan bir çalışmadan alınmıştır: 142 katılımcı ile yapılan bir ankette site arama formunun beklenen konumunu göstermektedir. Araştırma, kullanıcıların çoğunluğu için en uygun noktanın, sitenizdeki bir sayfanın sol üst veya sağ üst köşesi olduğunu tespit etti.
Katılımcıların aramayı beklediği alanlar. Sağ üst köşe, kullanıcıların arama yapmak için beklediği ilk yer.
Böylece, düzeninizin sağ üst veya orta kısmına bir arama kutusu yerleştirin ve kullanıcılarınızın bekledikleri yeri bulacağından emin olursunuz.
İdeal olarak, arama kutusu, web sitesinin genel tasarımına uygun olmalı, ancak kullanıcıların ihtiyaç duyduğu zaman biraz öne çıkmayı başarır.
Daha fazla içeriğiniz varsa, arama özelliğinizi daha belirgin bir şekilde görüntülemek istersiniz. Siteniz için arama gerekliyse (örn. Web siteniz bir e-ticaret deposu), alanın ve simgenin arka plandan ve çevredeki öğelerden ayrılması için bol miktarda kontrast kullanın.
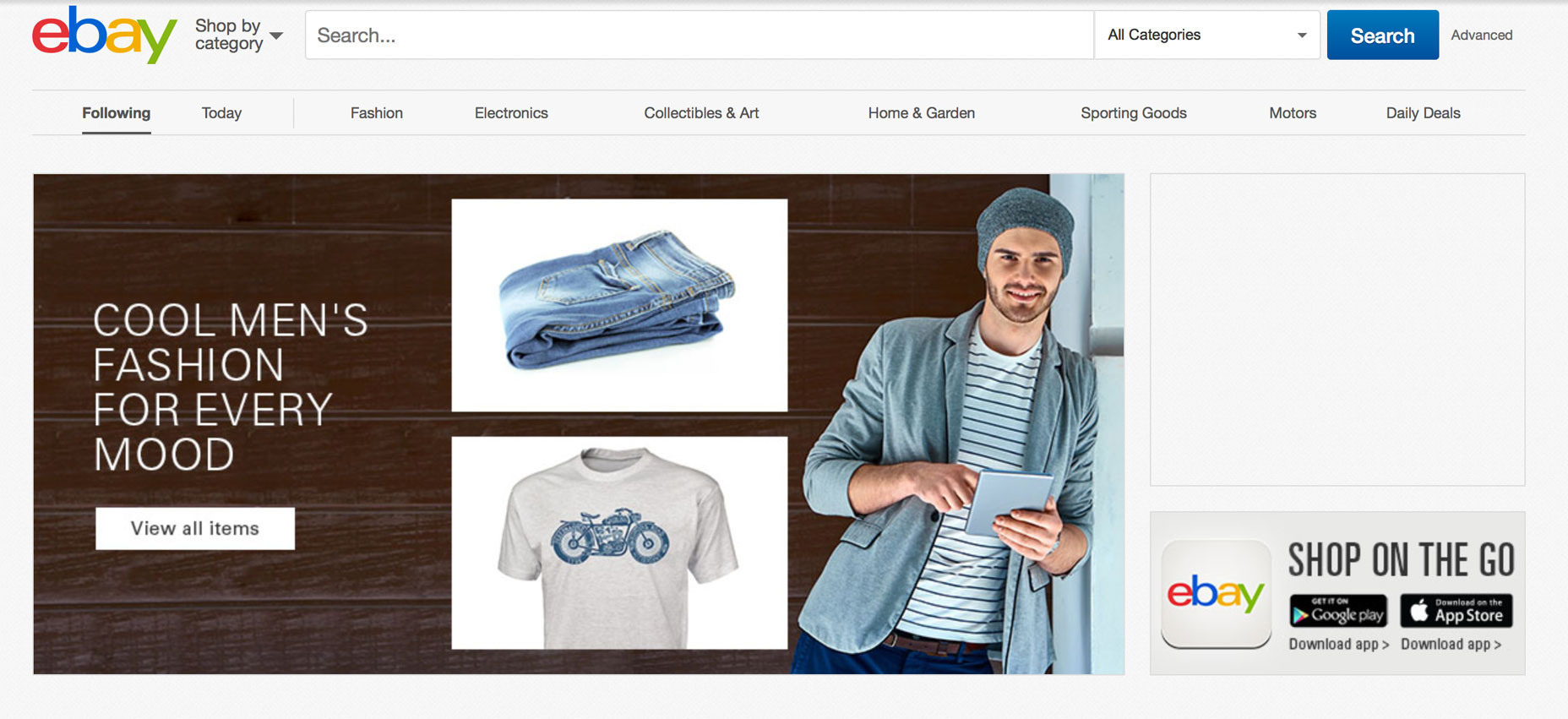
Arama, eBay için en önemli özelliklerden biridir. Ebay'ın ana sayfasında bulunan “Arama” düğmesinin karşıt renklerine dikkat edin
2. Arama Girişi Alanı için Uygun Alan Boyutu Kullanın
Giriş alanını çok kısa yapmak, web tasarımcıları arasında yaygın bir hatadır. Kullanıcılar uzun sorguları yazdığında, metnin yalnızca bir kısmı bir anda görünür ve bu, kullanıcıların sorgularını kolayca gözden geçirip düzenleyemedikleri için kötü kullanılabilirlik anlamına gelir. Aslında, arama kutusu sınırlı sayıda görünür karaktere sahip olduğunda, kullanıcılar kısa, eksik sorgular kullanmaya zorlanırlar, çünkü daha uzun sorgular okumak zor olabilir.
Giriş alanları, beklenen girdilerine göre boyutlandırılmışsa, hem okumak hem de yorumlamak daha kolaydır. Bir başparmak kuralı 27 karakterlik bir metin girişine sahip olmaktır (bu boyut sorguların% 90'ını barındırır).
3. Kullanıcıların Ne Arama Yapabileceğini Netleştirin
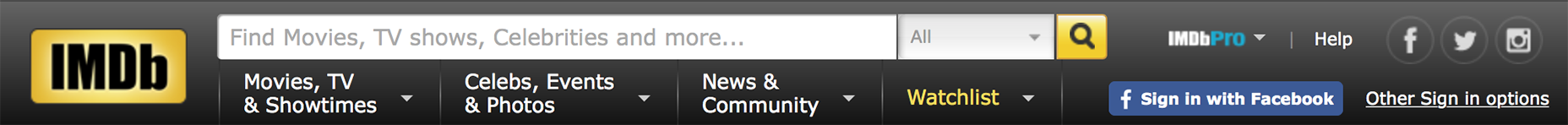
Kullanıcılara, arama yapabileceklerini önermek için giriş alanına bir örnek arama sorgusu eklemeniz iyi bir fikirdir. HTML5, giriş alanına metin olarak yer tutucu yerleştirmeyi kolaylaştırır. Kullanıcı birden çok kriteri arayabilirse, açıklamak için giriş ipucu desenini kullanın (aşağıdaki IMDb örneğine bakın). Ancak ipucunuzu sadece birkaç kelimeyle sınırlandırdığınızdan emin olun, aksi takdirde bilişsel yükü arttıracaksınız.
4. 'Ara' Düğmesine Bastıktan Sonra Kullanıcıların Sorgularını Silmeyiniz
Orijinal arama sorgusunu koru. Sorgu reformülasyonu birçok bilgi yolculuğunda kritik bir adımdır. Kullanıcılar ilk denemeden aradıkları şeyi bulamazlarsa, biraz farklı bir sorgu kullanarak tekrar aramak isteyebilirler. Onları kolaylaştırmak için arama kutusuna ilk arama terimini bırakın, böylece tüm sorguyu tekrar tekrar yazmanız gerekmez.
5. Otomatik Öneri Mekanizması kullanın
Nielsen Norman Group tarafından yapılan araştırma, tipik kullanıcıların sorgu formülasyonunda çok kötü olduğunu tespit etti: ilk denemede iyi sonuçlar almazlarsa, daha sonraki arama girişimleri nadiren başarılı olur. Aslında, kullanıcılar ilk olumsuz girişimden hemen sonra pes ederler. Ancak, bir otomatik öneri mekanizması kullanarak bu durumu iyileştirmek mümkündür. Otomatik öneri mekanizmaları, kullanıcıların girilen karakterleri temel alarak tahmin etmeye çalışarak uygun bir sorgu bulmasına yardımcı olur. Bu mekanizma iyi çalıştığında, kullanıcıların daha iyi arama sorguları oluşturmasına yardımcı olur. Sitenizde otomatik öneri mekanizması kullanıldığında hatırlanması gereken birkaç nokta şunlardır:
- Otomatik önerilerin yararlı olduğundan emin olun. Kötü tasarlanmış otomatik öneriler, kullanıcıları şaşırtabilir ve dikkatini dağıtabilir. Bu yüzden aracı geliştirmek için bir yazım otomatik düzeltme, kök sözcüklerin tanınması ve tahmini metin kullanın.
- Üçüncü karakter girildikten sonra olabildiğince çabuk otomatik öneriler sağlayın. Bu, anında değer sağlayacak ve kullanıcının veri girişi çabasını azaltacaktır.
- En fazla 10 önerilen öğeyi (ve kaydırma çubuğu içermeyen) göster, böylece bilgi bunaltıcı olmaz. Kullanıcıların klavye susturma öğeleri arasında gezinmesine izin ver.
- Girilen bilgiler ile önerilen bilgiler arasındaki farkları vurgulayın (örn., Giriş metni standart ağırlığa sahipken, önerilen terimler kalın bir ağırlığa sahip).
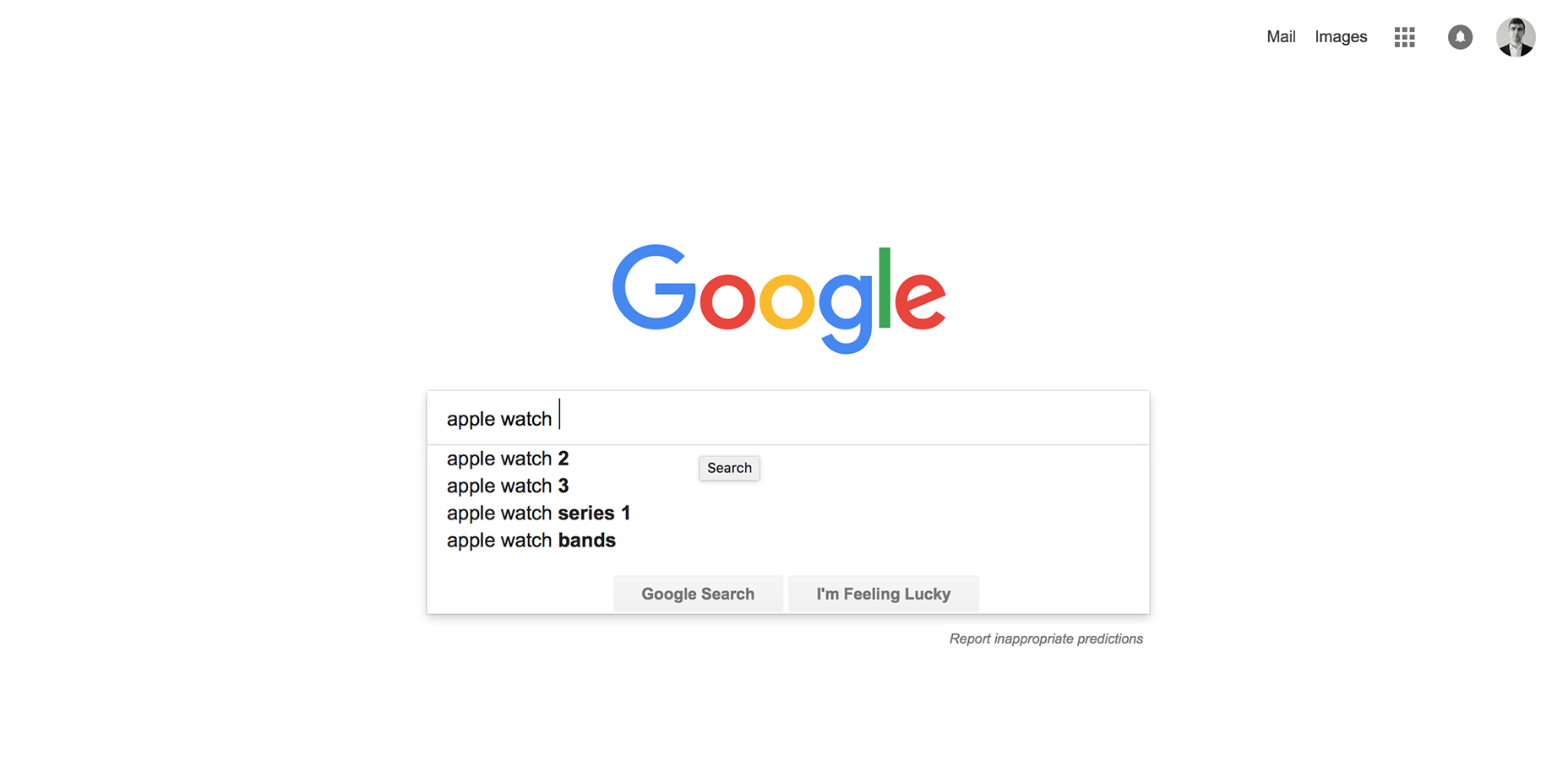
Google aramaları, 2008'den beri uygulamaya koyan bu kalıba hakim oldu.
Sonuç
Arama, karlı bir site oluşturmanın kritik bir öğesidir. Kullanıcılar, bir şeyleri bulup öğrenirken sorunsuz deneyimler beklerler ve genellikle bir veya iki arama sonucu grubunun kalitesine dayalı olarak sitenin değeri hakkında çok hızlı kararlar verirler. Mükemmel bir arama tesisi, kullanıcıların istediklerini hızlı ve kolay bir şekilde bulmalarına yardımcı olmalıdır.