5 Psikoloji Kuralları Her UX Tasarımcısı Bilmeli
Tecrübeye dayalı tasarım… Eğer işinizi tasarımcı olarak tanımladığınız buysa, yaklaşımınızı yeniden değerlendirmek için iyi bir zaman olabilir.
Şimdi, deneyimli bir tasarımcı olmanın yanlış bir yanı yok; deneyiminiz bir varlık olabilir! Ancak, çalışan bir tasarımda birçok hareketli parça olduğunu fark etmek gerekir. Örneğin, bir web sitesini sadece yeniden tasarlamamanız gerektiğini biliyor musunuz? Ya da aynı web sitesinde (aynı şeyi ve aynı nişe sahip olan) renk, seyircinin ağırlıklı olarak kadın olup olmadığına kıyasla seyircinin ağırlıklı olarak erkek olması halinde değişecektir.
Web tasarımında psikolojik bir yaklaşım var - onlarca yıllık çalışma ve psikoloji deneyi. Aşağıda bir sonraki yeniden tasarım için beş psikoloji destekli UX ipucu:
1) Weber'in sadece fark edilebilir fark kanunu
Son 5 yılda Facebook'u kullanan herkes o zamanın çok fazla değişmediğini biliyor. Facebook bir mega şirketidir 350 milyar dolar değerinde Bu yüzden üç yıl içinde değişecek çok şey bekleyebilirsiniz. Facebook neden tasarımının tüm önemli unsurlarını koruyor? Aynı sorunun cevabı, büyük bütçelere rağmen Google, Twitter ve Amazon dahil olmak üzere her büyük web sitesinin neden ciddi yeniden tasarım yapmadığını açıklıyor.
Weber'in sadece fark edilebilir bir farklılık yasası ile açıklandığı gibi, bu durumdaki en ufak bir değişikliğin fark edilebilir bir farkla sonuçlanmayacağı belirtiliyor; Örneğin bir ampule bakıyorsanız ve ışık biraz sönerse veya parlaklaşırsa, değişikliği farketmezsiniz - eğer önemli ölçüde parlaksa, ancak değişimi farkedeceksiniz. Aynı şekilde, eğer 100kg'lık bir ağırlık taşıyorsanız, 1kg'ı kaldırarak, ağırlıkta bir fark yaratmak pek olası değildir, bunu fark etmeniz olası değildir. Bununla birlikte, 100kg ağırlığındaki 10 kg'ı çıkarırsanız, ağırlıktaki fark hemen belirir.
Araştırma gösteriyor ki Var olan yapılarda ve sistemlerde büyük değişiklikten hoşlanmıyoruz, bu değişimler bize fayda sağlayacak olsa bile, ve yeterli kanıt Büyük web siteleri büyük değişiklikler yaptığında ve yeniden tasarlandığında protesto gösterileri.
Basitçe söylemek gerekirse, Weber'in yasası, değişimin doğal yönelimimizle birleştiğinde, yeniden tasarlamaya en iyi şekilde yaklaşmanın en iyi yol olduğunu göstermektedir; Yeniden tasarlamanızı tamamen yenileyene kadar, yeniden tasarlamanızı yavaş ve süptil bir hale getirin, biraz ve burada biraz yer değiştirerek - çoğu insanın yeniden tasarlamayı yaptığınızı bile bilmeyecek şekilde - yavaş yavaş. Bu, tasarımınızın çoğunluk tarafından iyi kabul edilmesini sağlamakla kalmayacak, aynı zamanda tamamlanmadan önce yeniden tasarlamanız için izleyicilerinizin iyi bir kısmının kullanılmasına başlanacaktır.
2) Farklı renklere cevap verdiğimizi anlayın.
İçgüdülerimize ve deneyimlerimize sıklıkla derinden güvenirsek de, bilimin sınavına girmeleri için başka bir şeydir. Örneğin, bir erkek okuyucular kitlesi için çalışan aynı tasarımın, genellikle aynı ürünleri satan aynı kullanıcı için olsa bile, bir kadın okuyucu kitlesi için işe yaramayacağını biliyor musunuz?
Bir web sitesini yeniden tasarlarken göz önünde bulundurmanız gereken en önemli faktörlerden biri seyirci. Seyirci ağırlıklı olarak erkek mi dişi mi? Bu önemli bir konu!
Araştırmalar, insanların 90 saniye içinde bir şeyler hakkında fikir sahibi olacağını ve renk yüzde 90'a kadar etkiler görüşün insanlar formu. Tasarımınız için kullandığınız renk, bunu bir hata veya başarı haline getirebilir.
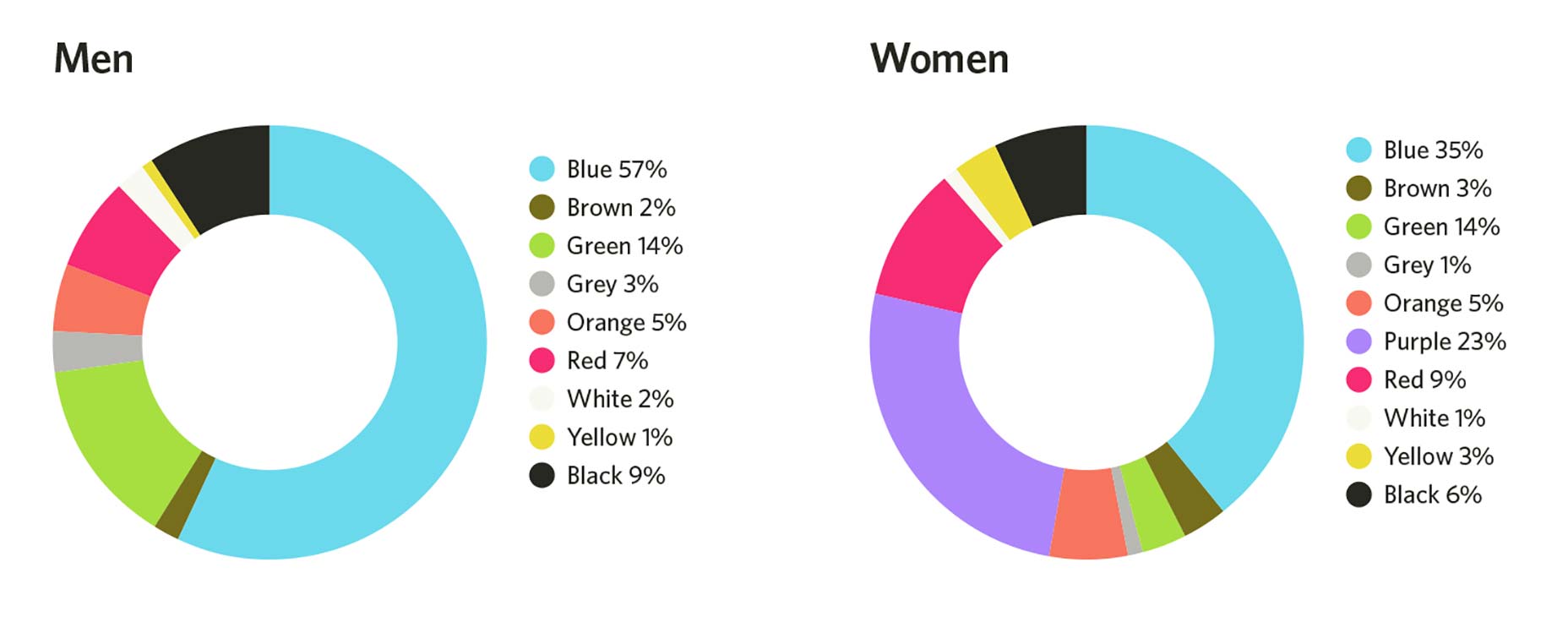
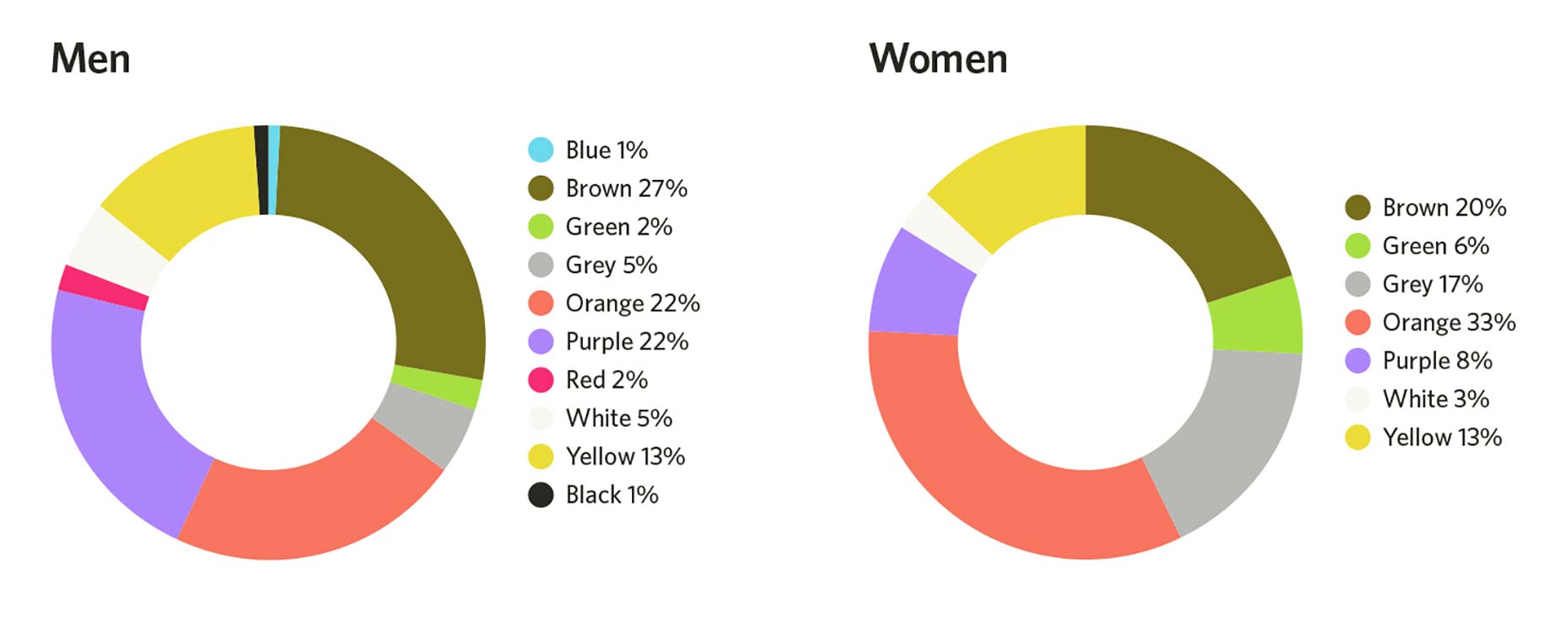
Bu, erkeklerin ve kadınların renkleri farklı gördüklerini anlamak önemlidir. Aşağıdaki grafikler hem erkekler hem de kadınlar gibi renkleri en çok sevmedikleri renkleri göstermektedir:
Sevdikleri renkler
Sevmedikleri renkler
Bir sonraki yeniden tasarımınızı yaparken, tasarımı kullanacak web sitesinin kitlesini göz önünde bulundurun. Onlar öncelikle erkek mi dişi mi? Cinsiyetlerini kullandığınız rengi etkilemesine izin verin.
3) duyusal adaptasyon fenomeni
Hiç neden giysilerini ya da ayakkabılarını hissetmediğini merak ettin mi? Neden hiç merak ettiniz, ilk başta sinirlenmiş olsanız bile, komşunuzun köpeğinin sürekli havlamasını fark etmiyor musunuz?
Bu, “psikolojik bir fenomen” ile açıklanır. duyusal uyarlama “Bu, tekrar tekrar maruz kaldığımızda, uyarıcıyı ayarlama eğiliminde olduğumuzu belirtir - başlangıçta, bunu sinir bozucu buluruz, ancak daha sonra fark etmeyiz.
Şimdi, bu nasıl web tasarımı ile ilgilidir? Basittir: Bir web sitesi tasarlar ve kullanıcının aynı eylem planını gerçekleştirmesini istediğiniz önemli bölümler için aynı renk şemasını ve düğme rengini kullanırsınız. Bu temel parçaların tasarım renk şemasına karışması ve insanların tasarımınızın her yerinde aynı rengi görmesi nedeniyle, insanlar bunları ayarlamak için doğal olarak kablolanırlar - sayfanızdaki temel öğeleri görmezler ve dönüşümleri kaybedersiniz.
Bir web sitesini tasarlarken veya yeniden tasarlarken, CTA'larınızın göze çarpmasını sağlamak önemlidir; tüm tasarım renk düzeni maviyse, CTA için mavi rengi kullanmamalı veya sayfadaki en önemli eylemi vurgulamamalısınız. Çoğu insan inanıyorum kırmızı veya turuncu renk dönüşümleri artırmak için en etkili olanıdır; değil. Kırmızı renk şemasına sahip bir sayfada kullanılan kırmızı renkli bir düğme büyük ölçüde dönüşür, ancak aynı sayfadaki yeşil renkli bir düğme daha iyi dönüşür.
Temel öğeler için göze çarpan bir şey kullanın; Bu şekilde, insanların duyusal adaptasyonunu aktive etmez ve dönüşümünüz zarar görmez.
4) Tip: büyük daha iyidir!
Metin söz konusu olduğunda, tasarımcılar çoğu zaman gözlerini takarlar ve itiraz ederler: “Vay, serif kullanmalı mıyım?” “Bu yeni yazı tipi uyuşturucu görünüyor! Bana bir şans vereyim! ”Psikoloji, tasarım söz konusu olduğunda, tasarımcılar için önem verdiğimiz şeylerin çoğunun, son kullanıcıların gerçekten önemsedikleri şey olmadığını gösterdiğinin göstergesi. Neden estetiği önemsiyoruz ve en son yazı tipine çekici yaklaşmak tasarımımızı ortaya çıkaracak, ortalama kullanıcı kullanılabilirlik gibi temel şeyleri önemsiyor.
Özünde, ortalama kullanıcı font tipi hakkında yazı tipi boyutu hakkında çok daha fazla umurunda. Aslında araştırma gösterildi insanlar daha büyük ve daha basit olmak isterler ve daha büyük tipte okuyucularda güçlü bir duygusal bağlantı ortaya çıkar.
Özünde, insanlar basit, büyük tip isterler. Verilere dayanarak mevcut araştırma uzmanlar, 16 pikselden daha az font boyutu kullanmamalarını tavsiye ediyor.
5) Algısal set
Bu bir canavar mı yoksa ağaç mı?

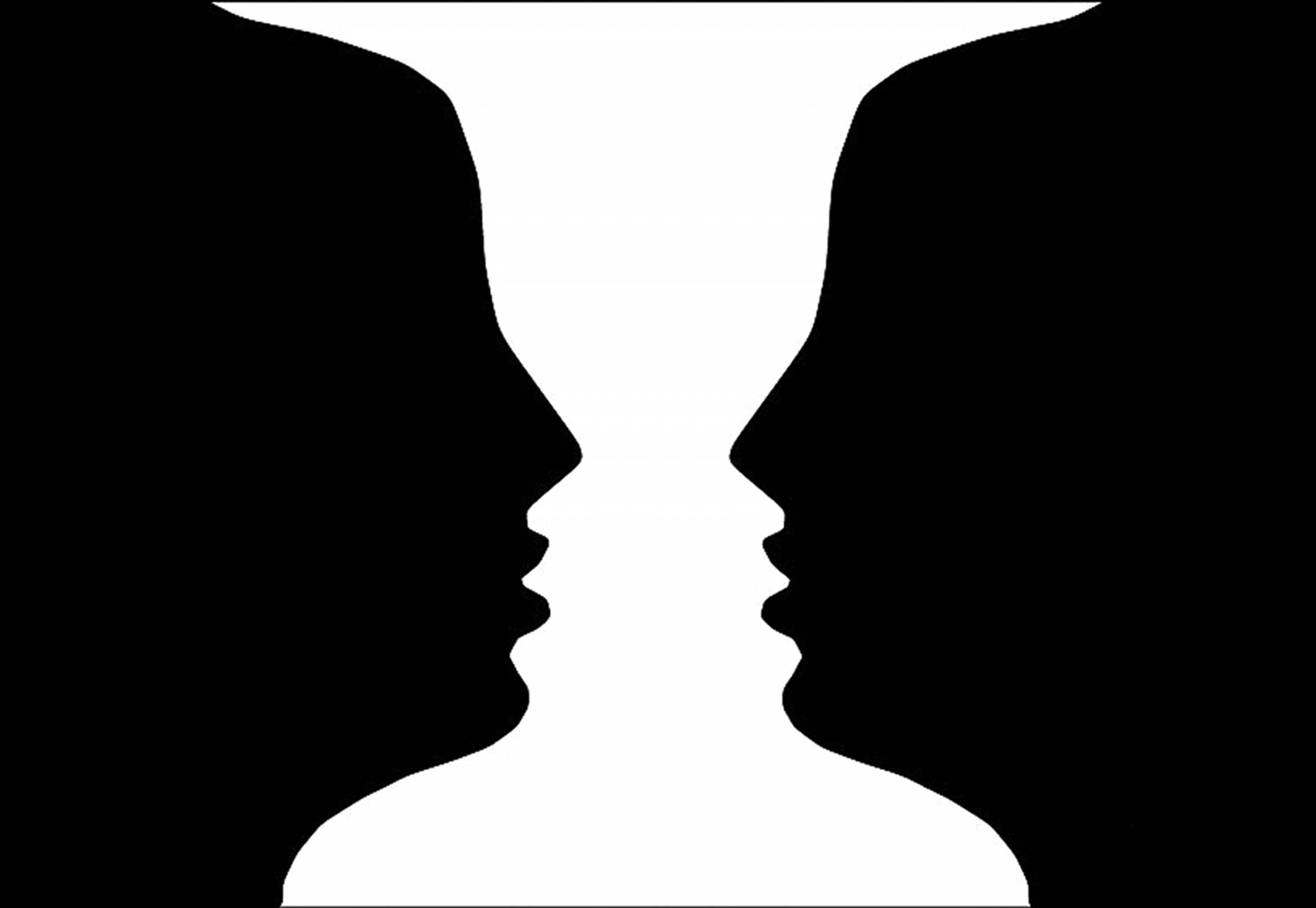
Tamam, buna ne dersin, vazo mu yoksa iki yüzlü mi?

Gördüğünüz deneyimlerinize göre farklılık gösterecektir; “Vazo veya iki yüz” imajında olduğu gibi, eğer bir sanatçıysanız, özellikle de vazoda çalışmayı bitirdiyseniz, görüntüde bir vazo görürsünüz. Çok fazla insan topladıysanız ve aylardır bir vazo görmediyseniz, iki yüzü göreceksiniz.
Bu olgu, beklentilerimize, varolan bilgi ve deneyimlerimize dayanan bilgileri algılama eğilimimizi açıklayan “algısal küme teorisi” ile açıklanmaktadır. Özünde, farklı kültürlerden insanlar aynı şeyi farklı şekilde algılayabilirler.
Web tasarımcıları için, kullanıcıların web tasarımında belli bazı genel ve bazı sektörlere dayanan belirli beklentileri olduğu ima edilmektedir. Örneğin, çoğu kişinin bir sitenin gezinme çubuğunun (başlığın içinde) olduğu, başka bir yere (örneğin altbilgiye) yerleştirilmesi için belirli bir beklenti vardır ve bu da birçok kullanıcıyı şaşırtacaktır ve kötü kullanıcı deneyimine yol açacaktır. Aynı şey site tasarımınızın her öğesi için de geçerlidir.
Yenilikçi olmak güzel. Ancak, yenilikçi olacağınız zaman, insanlara yeni öğeler hakkında rehberlik etmek için ipuçları eklemeyi unutmayın. En önemlisi, insanların yeni öğelere verdiği tepkinin test edilmesi ve insanların iyi tepki vermediği herhangi bir şeyi kolayca değiştirmesi.