5 Yollu Etkili UI Tasarımı UX'i Tanıtıyor
Bir kullanıcı deneyimi, her sitenin onu ziyaret edenlere sunduğu bir şeydir. Bununla birlikte, deneyim, web sitesinden web sitesine çok çeşitli şekillerde farklılık gösterecektir. Bazılarının gezinmesi kolaydır, bazıları kullanmak için bir zevktir, bazıları rahatsız edici olsa da, gitmek istediğiniz yere doğru yol alabilirsiniz ve bazılarının tarayıcınızdaki arka oku vurduğunuzu anlaması zordur.
Kullanıcı deneyimine en büyük etkilerden biri kullanıcı arabirimi - kullanıcıların etkileşime gireceği asıl tasarımdır - bir web sitesinde gezinmenin ne kadar kolay olduğu veya ne kadar kolay okunacağı gibi bir arayüz oluşturan çeşitli faktörler vardır. içeriği. Kullanıcılar ayrıca web sitesinin algılanan değeri ve kullanışlılığına dayanarak fikirlerini oluşturacaklardır. Hedeflerine ulaşmalarına yardımcı olmaları ne kadar iyi olursa o kadar kullanışlı olurlar.
Kullanıcıların web sitenizi kullanırken hissettikleri duygular, ilişkili işletme üzerinde bir etkisi olacaktır. Kullanıcılar web sitesinde aradıklarını kolayca bulabilir ve memnun hissederlerse, bundan daha fazla satın alma olasılığı vardır. Bu arada, eğer hüsrana uğramış ya da kafası karışmış hissediyorlarsa, büyük olasılıkla birlikte hareket edecekleri ve teklif veren başka birinden satın alma olasılıkları oldukça yüksektir. Onlara daha iyi bir kullanıcı deneyimi. Lackluster kullanıcı deneyimleri, pek çok işletmeyi tam potansiyellerinden geri döndürmekte, web sitelerini düşük performans göstermekte ve ziyaretçilerin müşteriye dönüşmemesi durumunda değerli reklam harcamalarını harcıyor.
Aşağıda, akıllı kullanıcı arayüzü tasarımının başarılı kullanıcı deneyimini geliştirdiği 5 basit ama güçlü yol vardır:
1. Sayfa yükleme hızını artırma
Web sitenizin sayfa yükleme hızı, kullanıcı deneyiminin son derece önemli bir unsurudur. Tasarımcıların çoğu görsel tasarım becerilerini göstermeye çalışırken yakalanırken, konuyla ilgili gerçek şu ki, web sitesi ziyaretçileri genellikle sayfa yükleme hızıyla ilgili daha çok şatafatlı süslemelerden daha fazla ilgi duyuyorlar.
Son zamanlarda yapılan bir araştırmaya göre Kissmetrics Tüm tüketicilerin yaklaşık yarısı (% 47) bir web sayfasının 2 saniye veya daha kısa sürede yüklenmesini bekliyor; Sayfanız yüklenecek süreden daha uzun sürerse, kullanıcı deneyiminin kalitesini düşürür. Sayfanızın yüklenmesi üç saniyeden fazla sürüyorsa, ortalama olarak, ziyaretçilerin% 40’ının web sitenizi terk etmesi gerekir. Bu her ek saniye için% 7 artacak, web sitenize yüklenecektir. Yavaş bir web sitesi, kayıp fırsatlara ve kayıp satışlara dönüşüyor.
Buna ek olarak, web sitenizin oluşturduğu dönüşüm sayısında yavaş yükleme süreleri azalırken, yavaş yükleme süreleri, web sitenizin arama motoru sıralamasında olumsuz bir etki yaratarak ortaya çıkaracağı fırsat sayısını azaltmak için de çalışır. Etki küçüktür, ancak kesinlikle web sitenizin arama motoru sıralamasını iyileştirmek için yapabileceğiniz her şeyi yapmak istersiniz.
Sayfalarınızın 3 saniyenin altında kalmasını sağlamaya yardımcı olmak için, aşağıdaki ipuçlarını kullanmayı deneyin: önce, gereksiz öğeleri ve gösterişli süslemelerden kaçınarak daha basit bir tasarım tarzını tercih edin (A / B testlerinde, daha basit tasarımlar genellikle süslü tasarımlardan daha iyi performans gösterir); ikincisi, resimlerinizi bir grafik programında optimize edin, yeniden boyutlandırmak için html kullanmak istemezsiniz; Üçüncü olarak, çok fazla eklenti kullanmaktan kaçının, site ziyaretçilerinin deneyimini yavaşlatırlar; Dördüncü olarak, siteniz popülerse, sunucu yanıt süresini iyileştirmek için bir içerik dağıtım ağı kullanmayı düşünün.
2. Beyaz alandan yararlanın
Beyaz alan genellikle gözden kaçar, ancak etkili kullanıcı arayüzü tasarımının çok önemli bir parçasıdır. Müşterilerin beyaz boşluğu boş alan olarak görüntüledikleri ve onu doldurmak için acele ettikleri, beyaz alanın atık olduğunu düşünen çoğu tasarımcıyla aynı durumda olduğunuzdan eminim. Aslında durum tam tersidir; beyaz alan bir web sitesinin en önemli parçalarından biridir.
Düzgün kullanıldığında, beyaz alan bir web sitesinin kullanıcı deneyimini önemli ölçüde artırabilir. Beyaz alan, kullanıcı arayüzünün gözünüzü kolaylaştırmasına yardımcı olur, bu da ziyaretçilerin korunmasına yardımcı olur ve okumalarını sağlar. Bunu içeriği daha okunaklı hale getirerek yapar. Web sitesi metni ve görsellerinin etrafındaki beyaz alan, insanların anlamalarını geliştirmelerine ve daha iyi bir kullanıcı deneyimi oluşturmasına yardımcı olur.
Beyaz alan ayrıca, web sitenizin görünümünü iyileştirmeye yardımcı olarak güzel ve temiz bir profesyonel görünüm sağlar. Beyaz boşlukta yer alan web siteleri çoğu zaman dağınık görünmediğinden, beyaz alan ziyaretçilerin kafa karışıklığını azaltmaya yardımcı olur. Farklı içerik bloklarını ayırmak için web sitenizde beyaz alan kullanarak güzel ve dengeli bir görünüm oluşturmak istiyorsunuz.
Beyaz alan, harekete geçirme çağrınız gibi önemli bir şeyi vurgulamak için de etkilidir. Tasarımınızdaki beyaz alanın doğru kullanımı, ziyaretçilerinizin dikkatini web sitenizin önemli bölümlerine ve onsuz ziyaretçilere yönlendirmeye yardımcı olur, ziyaretçiler önemli öğeleri gözden kaçırır.
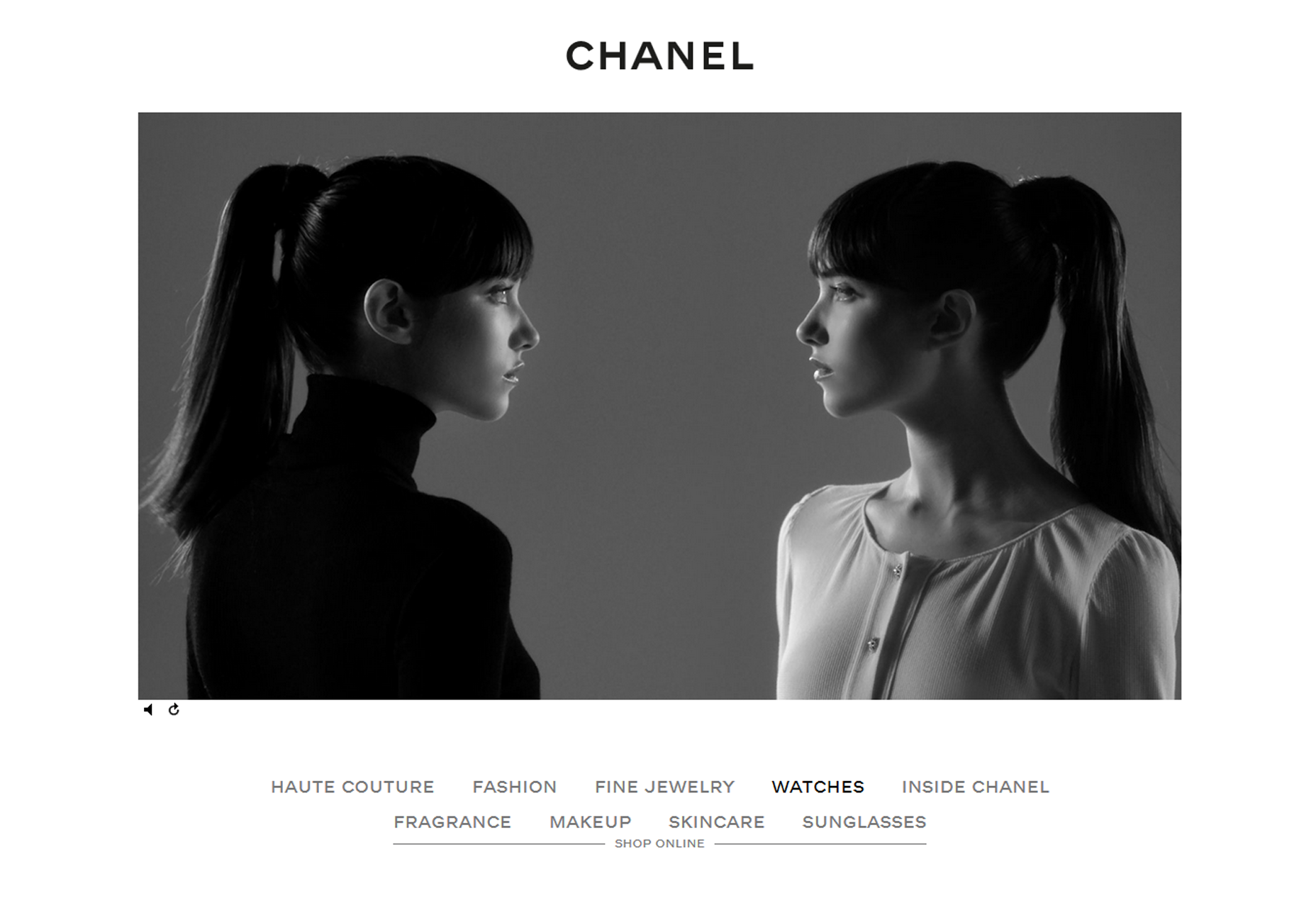
Bunun harika bir örneği Chanel Web sitesi. Sitenin önemli alanlarına dikkatinizi çekmek için beyaz alanı iyi kullanan güzel ve temiz bir sitedir.
3. Metnin miktarını azaltma
Web sitesi ziyaretçileri, genellikle önemli anahtar kelimeleri, önemli başlıkları ve taranabilir listeleri arayan web sayfalarınızı kaymaz. Ziyaretçiler genellikle aradıkları bilgileri bulmak için acele ederler ve uygunsuz veya alakasız gibi görünen içerikleri atlarlar. Bu nedenle, ziyaretçilerin bu davranış biçimine göre biçimlendirilmemiş olması durumunda içeriğinizi büyük olasılıkla okumayacağını anlamanız gerekir. Web sitenizi hızlı bir şekilde taramak isteyen kullanıcılara isteksiz görünen uzun metin blokları oluşturmaktan kaçının. Modern web söz konusu olduğunda, daha az kesinlikle daha fazla.
Ayrıca, müşterilerin hızlı bir şekilde havlamayı görüp okumayı bırakacakları gibi, promosyon yazımlarında da fazla düşmekten kaçınmak istersiniz. Doğru sesin olması önemlidir. Göre Nielsen Norman Grubu Özetle, objektif metin yazarlığı, taranabilir stil% 124 daha iyi kullanılabilirlik ile sonuçlanır.
Ne zaman ve nerede mümkün olursa, görsel içerikle daha iyi ilişki kurmaya eğilimli insanlar olarak görseller kullanın. Büyük metin bloklarına güvenmek yerine mesajınızı almanıza yardımcı olacak simgeleri, dikkat çekici görüntüleri, video klipleri ve Infographics'leri kullanın.
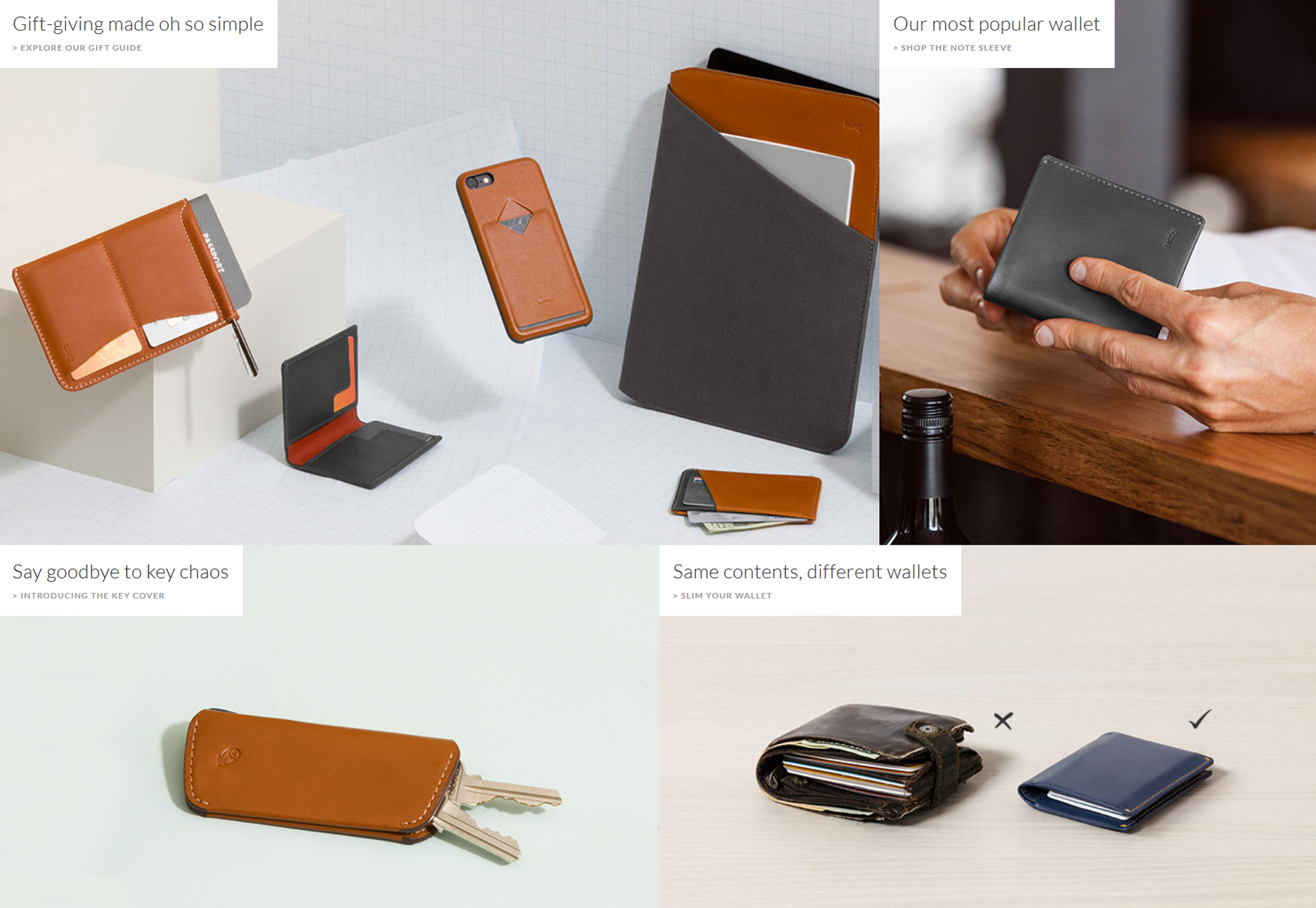
Bellroy Bu konsepti, web sitelerinde metinleri minimum miktarda tuttukları ve ürünlerini büyük, kolay görüntülerle gösterdikleri için iyi bir şekilde göstermektedir.
4. Görsel clutte r azaltılması
Web sitenizin ziyaretçilerinin dikkatini değerli bir kaynak olarak ele alın. Ziyaretçiler web sitenize geldikçe, ilgili bilgileri hızlı bir şekilde tarayacaklarını ve sayfadaki her şeye dikkat etmeyeceklerini unutmayın. Kullanıcı arayüzünüzü karıştırırsanız, çok fazla bilgi içeren web sitesi ziyaretçilerine aşırı yüklenir, web sitenizin karmaşık görünmesini sağlar ve kullanıcı deneyiminin kalitesini düşürür.
Gerekli olmayan öğeleri çıkararak başlayın. Kullanıcının amaçlanan eylemlerini tamamlaması için gerekli olmayan bir şeyden kurtularak, dağınıklığı azaltacak ve ziyaretçilerin temel bilgilere odaklanma ve bunları anlama becerisini geliştireceksiniz.
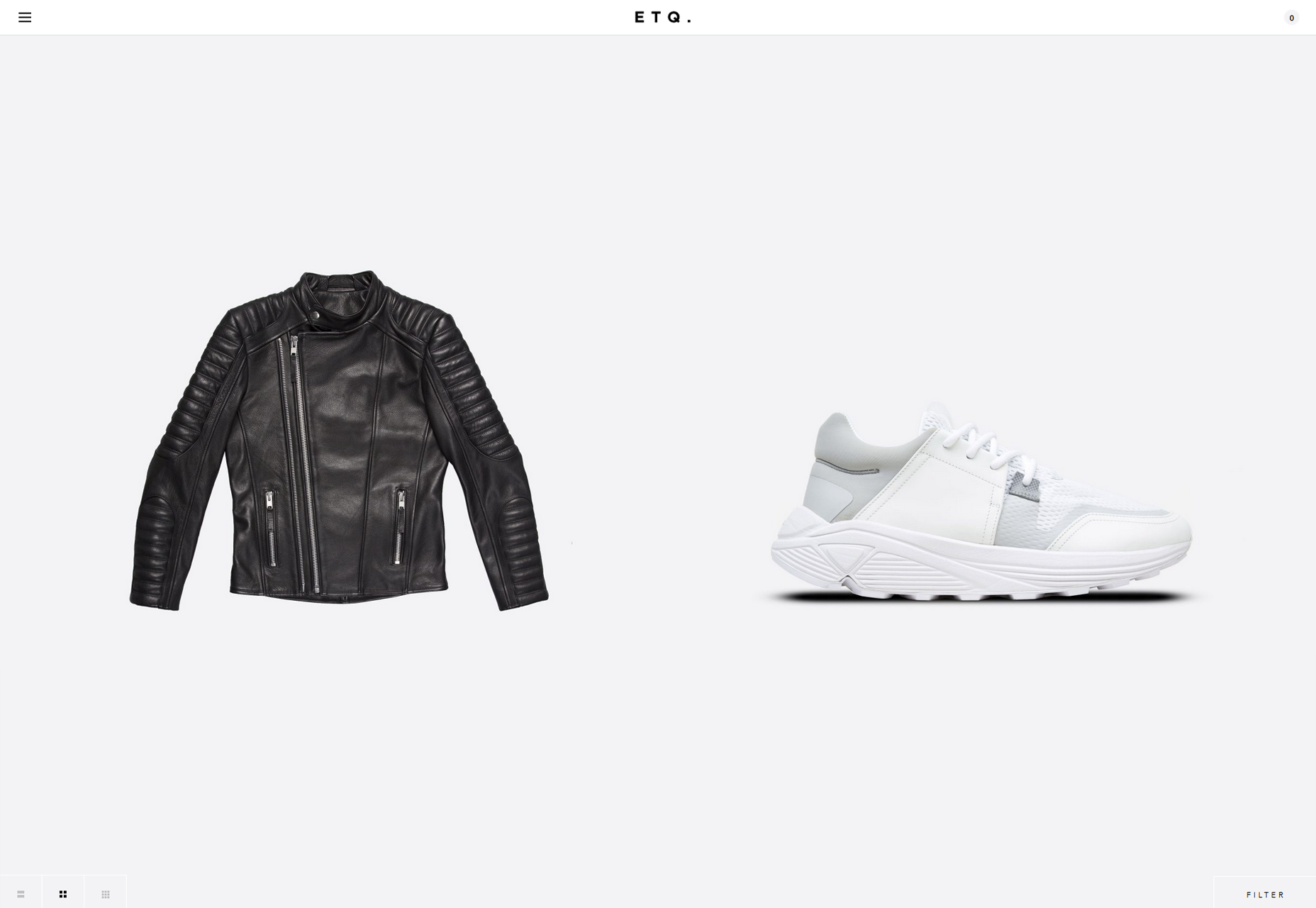
ETQ Web sitesi, ürünlere odaklanabildiğiniz karmaşayı ortadan kaldırarak nasıl gösterir.
5. Harekete geçirici bir çağrı yapılması
Web sitenize gelen ziyaretçiler için net bir hedefe sahip olmalısınız. Bunun ziyaretçilere açık olmasını ve tamamlanmasını kolaylaştırın. Belki de ziyaretçilerin bir satın alma işlemi yapmasını, fiyat teklifi talep etmesini veya yalnızca sizi aramak için web sitenize giriş yaptıktan sonra ilerlemelerini sağlamak için ne yapmaları gerektiğini bilmelerini istersiniz.
Harekete geçirme isteğiniz, ziyaretçilerinize web sitenizde ne gibi bir işlem yapmaları gerektiğini anlatmanızdır. Net bir harekete geçirme çağrısı olmayan web sitelerini düzenli olarak görüyoruz ve sahiplerinin umudunu yapmadıklarını öğrendiğimizde sürpriz değil. Harekete geçirme isteğiniz göze çarpmalı ve ziyaretçilerin istenen eylemi gerçekleştirmesini kolaylaştırmalıdır.
Web sitenizin harekete geçirici mesajına karar vermeden önce, ziyaretçilerinizin web sitenize gelme nedenlerini anlamak en iyisidir. Ziyaretçilerin isteklerine ters düşecek bir harekete geçirme çağrısı olması, etkinliğini azaltacaktır. Ziyaretçiler sadece bir satın alma işlemi yapmak istiyorsa, ancak bir teklif istemek için onları zorlarsanız, harekete geçirici mesajınızın etkinliğini azaltabilir.
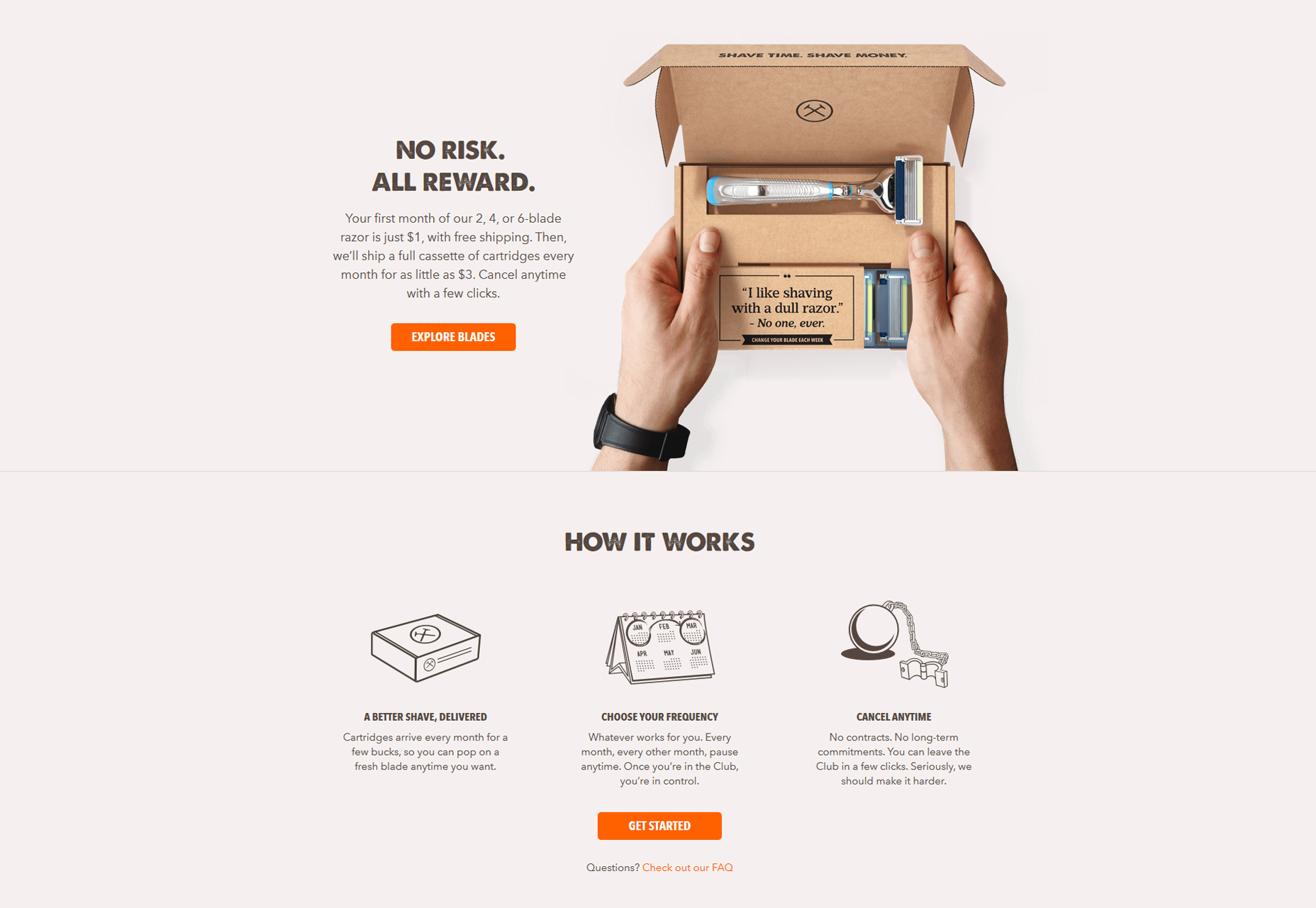
Doları Tıraş Kulübü'nün düğmeleri sadece itilmeye yalvarır. Web siteleri, harekete geçirici mesajların dikkatinizi çekebileceği ve ilerlemeyi teşvik edebileceklerini net bir şekilde göstermektedir.