Metin Chunking ile UX artırın
Web sitesi ziyaretçilerinin web'de karşılaştıkları içeriğin çoğunluğu, bir şeyi bilgilendiren veya satan bir içerik, kopya veya metin yazmaktadır. İçeriğin diğer kısımları resimler, videolar ve grafikler içerir. Web tasarımcılarının bu içeriğin tamamını nasıl düzenledikleri, ziyaretçilerin bu bilgilerin tamamını nasıl okuduğu ve sakladığı konusunda büyük bir etkiye sahiptir.
Biçimlendirme, tasarımcıların zihninde ön ve merkez olması gereken bir başka husustur. Parçalama olarak bilinen teknikle, içeriğinizi ziyaretçilerinizde daha kolay okumaya ve dolayısıyla daha iyi bir kullanıcı deneyimine sahip olmaya teşvik edecek şekilde düzenleyeceksiniz.
Ortalama kişinin web'de nasıl “okuduğunu” düşündüğünüzde (ipucu: gerçekten okuma değil), web içeriğinin organize edilmesinde yığınlamanın neden hayati olduğunu tam olarak göreceksiniz.
İnsanlar web'de tam olarak ne okuyor?
İnsanların yazılı içeriğin çoğunu veya hatta yarısını internette okuduğunu düşünüyorsanız, onlara çok fazla kredi veriyorsunuz. Web okuma alışkanlıklarına bakılan çalışmadan sonra yapılan çalışma, insanların basitçe web üzerindeki her kelimeyi, paragrafı veya sayfayı doğru bir şekilde okumak için zaman ayırmadığı sonucuna varır.
Bunun yerine, içeriğinizi gözden geçirmeyi veya taramayı severler.
Bu konuda klasik bir çalışma, Nielsen Norman Gruplarıdır. F-şekilli desen çalışması On yıldan fazla bir süre önce, kullanıcıların kelime için kelime okumamasını ve sadece kopyalamayı taradığını tespit ettiler. Çok 2013'ten daha yeni bir çalışma Bu fenomene bakıldığında aynı şey, yani kullanıcıların kelime için kelime okumaması, makalenin tamamını okumayı bitirmemesi ve yaklaşık yarısını okumayı bırakmasıdır.
Bu simgesel incelemelere bakarsak, neyi sonuçlandırabiliriz?
İçeriğinizin birçoğu okunmaz (ister reklamda ister iş kopyasında, isterse bir haber makalesinde bilgi olsun) ve çoğu kişi, yazılı metninizi tazeleyip tarayabilir.
Peki, tasarımcıların yapması gereken bu ikilemle ne yapmalı?
Onların içeriğini sadakatle yapmaya başlamalılar. İşte nasıl:
Daha küçük ve kısa paragraflar kullanma
Müşterinizin web sayfalarında içerik düzenlerken, daha küçük ve kısa paragraflarla gittiğinizden emin olun. Yukarıdaki çalışmaların her ikisi de, özellikle ziyaretçilerinizin kelime için kelime okumadıklarını ve bunun yerine tarama ve tarama yapmayı sevmediklerini keşfettiler.
Daha kalın ve daha uzun paragraflar halinde biçimlendirilmiş içerik, kolay göz taraması ve gözden geçirme için elverişli değildir. Paragraflar daha uzun olduğunda, okuyucular sayfada kalmaları ve sekme eğilimi göstermekten vazgeçilir. Bu, tarama ve gözden geçirme yoluyla web'de doğal olarak nasıl okunduğuna bağlıdır.
Okuyucular taradığında ve kaybolarak, okumaya devam etmek isteyip istemediklerine karar vermelerine yardımcı olabilecek içerikten bilgi parçalarını çıkarmaya çalışıyorlar. Daha uzun paragraflar, bunu yapmasına izin vermez, ancak daha kısa paragraflar - ki bu okuyucular daha hızlı bir şekilde tarayabilirler - tüm sayfadaki içeriğin nasıl olacağını daha iyi anlamaları için onlara izin verin.
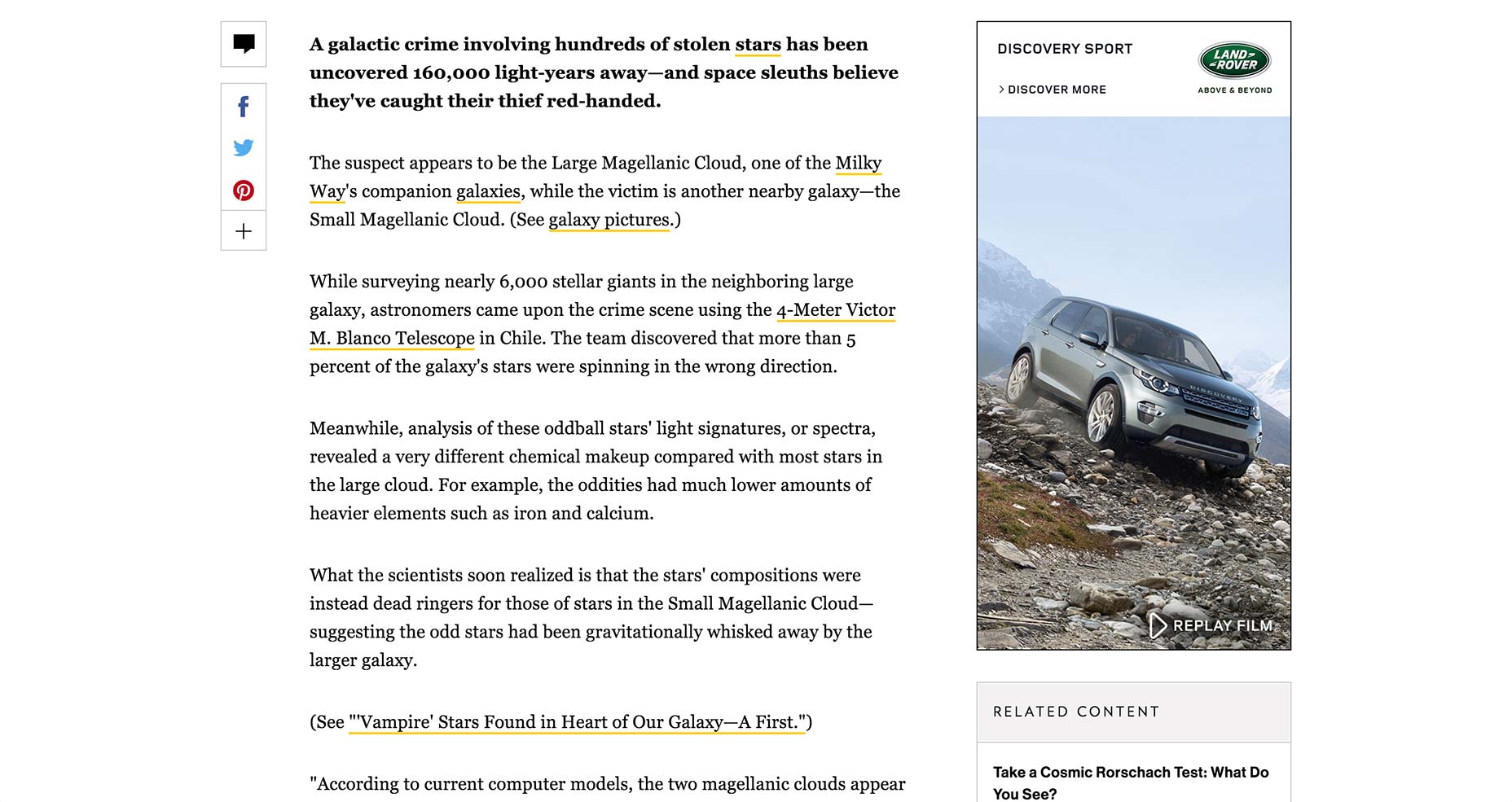
Daha kısa paragraflara sahip bir siteye örnek olarak, National Geographic'e bakıyoruz. Makaleleri Nadiren üç cümleden fazla paragraflar içerir. Mükemmelliği gözden geçiriyor.
Mermi noktalarını kullanma
Mermi noktalarının güzelliği, gözlerini, okunması ve saklanması kolay, özlü bilgi parçalarına çekmesidir. Kısa ve ardışık olarak sunulduğundan, ziyaretçilerinizin içeriği nasıl okuduğunu desteklemek için idealdir.
Copyblogger web'de madde işaretlerinin kullanılmasını önerir “İnsanları blog yazılarınızı, sayfalarınızı, makalelerinizi okumaya ve başka hiçbir şey gibi kopyalamayacaklarını” söylüyorlar.
Her şey kıskançlıktır. İnsanlar zaten web üzerinde kapsamlı bir şekilde okumadığından, büyük anları anlar içinde anlayabilecekleri içerikle sunmanız gerekir. Mermi noktaları bunu bir tişörtle yerine getirir.
Ayrıca, mermi puanlarının uzun olmamasına dikkat edilmelidir, çünkü her kuruş noktası için uzun cümleler veya bilgi parçaları içermemelisiniz, çünkü bu, kısırlık amacını yitirir. Mermi noktası ne kadar kısa olursa, okuma için o kadar iyidir.
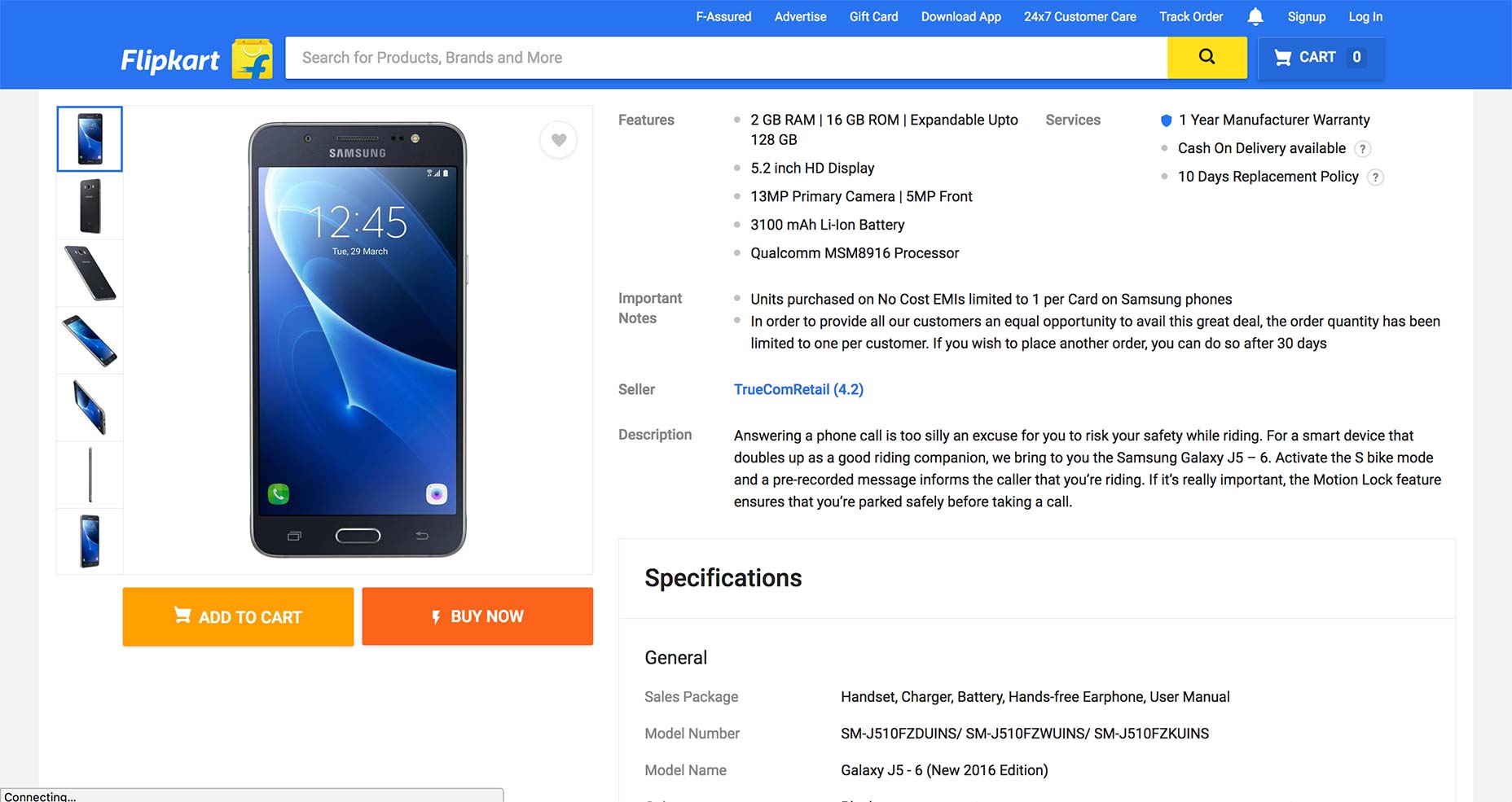
Başarılı bir şekilde kullanılan mermi noktalarını gözlemlemek için en iyi yerlerden biri genellikle Flipkart gibi e-ticaret sitelerinde bulunur. üzerinde bu sayfa Samsung Galaxy J5-6 için, telefonun özelliklerini hızlıca iletmek için madde işaretlerinin kullanıldığına dikkat edin.
Başlıkları ve alt başlıkları kullanma
Bunlar içeriği daha kolay okunabilir ve sindirilebilir bölümlere ayırmak için mükemmeldir. Ayrıca, başlıklar ve alt başlıklar, bir sonraki bölümün kısa “önizlemeleri” olarak da çalışmakta, böylece okuyucuların, yaklaşmakta olan bölümün ne hakkında konuşacağını ve okumaya devam edip etmeyeceklerine karar vermelerini kolaylaştırmaktadır.
Çalışmalar, birçok web okuyucusunun büyük oranda manşet okuyucular olduğunu göstermiştir. Bu, insanların, çoğunlukla, sadece web'deki skimerler ve tarayıcılar olduğunu ortaya koyan yukarıdaki çalışmaları tamamlar.
Washington Post reports Washington Post raporları Amerikalıların yaklaşık% 60'ı web üzerinde manşetleri okurlar, ister masaüstü ister mobil cihazlarda okurlar.
Bu, ziyaretçilerinizin, yönlendiricilerinizin, müşterileriniz ve müşterilerinizin kısa süreli dikkat davranışına mükemmel bir şekilde bağlıdır. Pek çok kişi manşetleri okuduktan sonra, içeriğinizin başlığının okuyucuların neler bekleyebileceğini açıkça belirtmesini sağlamak için bir tasarımcı olarak sizin işinizdir. Aksi takdirde, içeriğinizi daha fazla okumak için daha ayrıntılı bir şekilde incelememeye karar verebilirler.
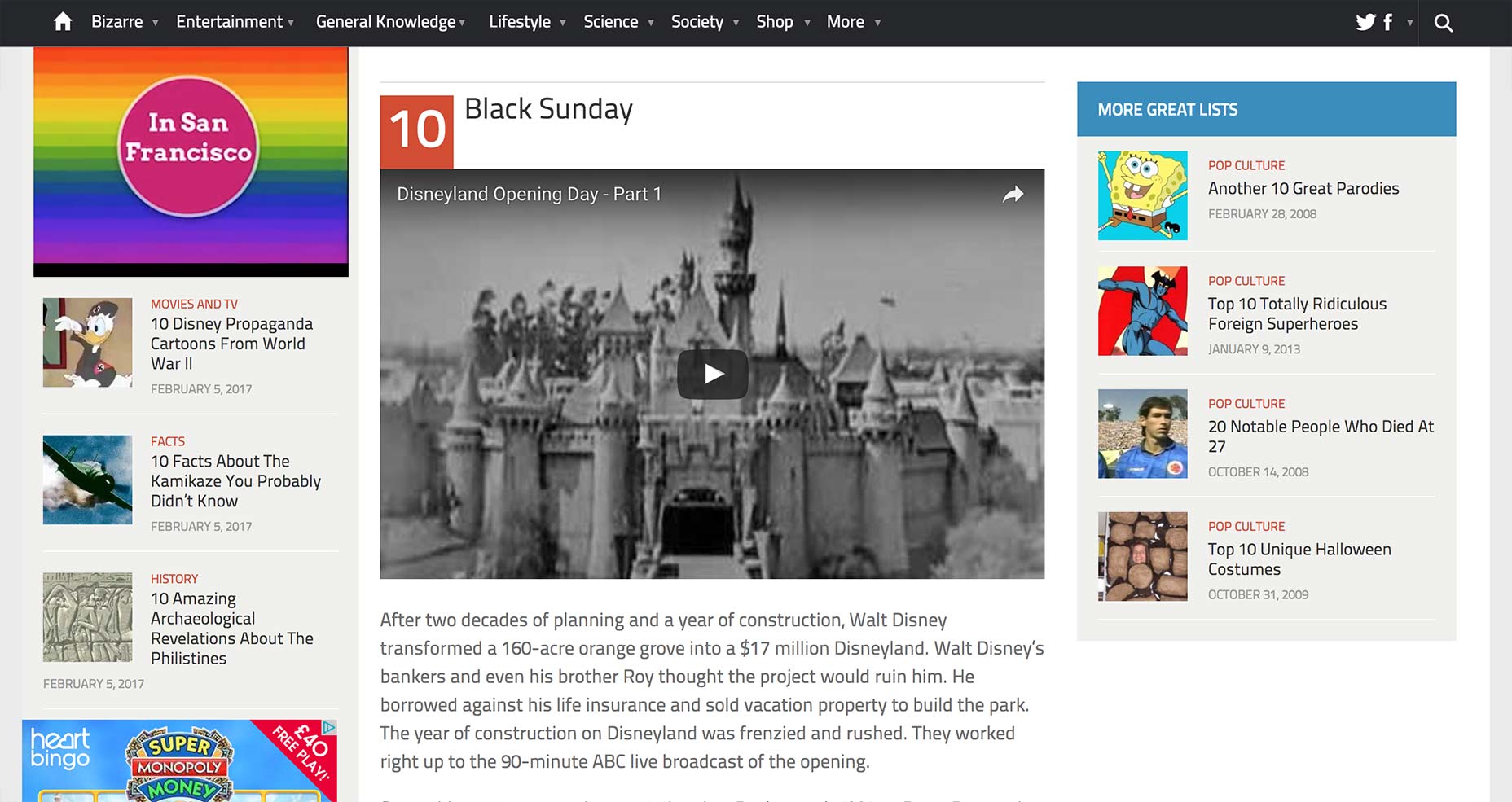
Başlığa göre yaşayan ve ölmüş bir sitenin bir örneği Listverse her şeyin garip, şok edici ve sansasyonel bir derleyici derleyicisi. Disneyland'daki tuhaflıkla ilgili makalesinde, sitenin içeriğin ne hakkında olacağını açıkça ön plana çıkaran kristal netliğinde bir başlık kullandığını unutmayın. Biri aşağı doğru kaydırıldığında, her alt başlığın her bir bölümün ne kapsayacağını çok net bir şekilde ortaya koyduğuna dikkat edin, bu nedenle bu bilgiyi bir esinti okumak ve saklamak.
Her zaman içeriğinizi parçalayarak UX'e yardımcı olun
Ziyaretçilerinizi daha iyi içerik göstermenin anahtarı, söz konusu içeriği zaten doğal olarak emdikleri şekilde sunmaktır. Bu yığınlama anlamına geliyor. İçeriğiniz zaten web'de okunacak bir yokuşla karşı karşıya kalacağından, içeriğinizi parçalamak, çok az kişinin bunu okuyacağını neredeyse garanti etmiyor.
Bu, satış postanızı sonuna kadar okuyamayan bir kullanıcının kayıp bir satış anlamına gelebileceği veya blog yayınınızı okumayı reddeden başka bir ziyaretçinin kaybolan kayıtlar ve kurşun yakalamaları anlamına gelebileceği için daha az potansiyel müşteri, dönüşüm ve müşteri anlamına gelir. Kısacası, içeriğinizi web üzerinde parçalamak değil, kötü sonuçlara yol açar.
Chunking, kullanıcıları web'de içeriği okumak için nasıl doğal olarak eğimli olduklarını okumaya teşvik ediyor. Onunla savaşma! İçeriğinizin kalitesini daha uzun paragraflarda bir araya getirmeyin, içeriğinizin kalitesini bekleyerek insanlar için kelime kelimelerini okumaya ikna edin.
Meselenin gerçeği, insanların web'de içerik okumak için çok fazla zaman harcamaları değil. Ve bir tasarımcı olarak işiniz, bu kısa dikkat sürelerini almak ve bunları olabildiğince fazla okuyup saklamaktır. Bunu sadece parçalayarak yapacaksın.