Mobil Uygulama Ticaretine Yönelik Tasarım
Bugünlerde tasarımcılara yönelik daha kârlı projelerden biri de masaüstünü içermiyor. Bunun nedeni, son birkaç yılda, daha fazla sayıda insanın alışverişe harcanan süreyi de içeren mobil kullanıma geçmesidir. Bir tasarımcı olarak iyi bir kural, kullanıcılarınızın akın ettiği yere gitmek ve orada bolca değer bulacaksınız.
Perakende uygulamaları için tasarlama çok ilginçtir çünkü hepsi dönüşümle sonuçlanır. Yanlış bir tasarım kararı ve bu da müşteriniz için çok fazla gelir kaybına yol açabilir. İyi tasarım ve UX'in bazı sözleşmeleri perakende uygulamalarına uygulanırken, UX'i optimize etmek için yapmanız gereken bazı tasarım seçenekleri sizi şaşırtabilir.
Sonuçta, önemli olan sadece ne işe yarıyor ve ne değildir.
Tam ürün ayrıntılarını ve yorumlarını ekleyin
Tek tek ürün sayfalarınızı perakende uygulamanızda tasarlarken, alışveriş yapan herkese bilgi verebilecekleri her şeyi verdiğinizden emin olun. Cep telefonu olmasına rağmen, hala alışveriş yapanlara bilgi vermek istiyorlar. Tekil ürün sayfalarını tasarlarken küçük ekranlı emlaklarınızdan en iyi şekilde faydalanmanız gerekiyor, bu yüzden alan boşa harcamayın.
Amazon, sınırlı ekran alanı sorununu ele geçirmenin akıllıca bir örneğini sunuyor: Kullanıcıların, her bir tek ürün sayfasında bulunan zengin bilgilerin tamamını almasını sağlamak için uygulamada uzun süren sayfalar tasarlamaya karar verdiler.
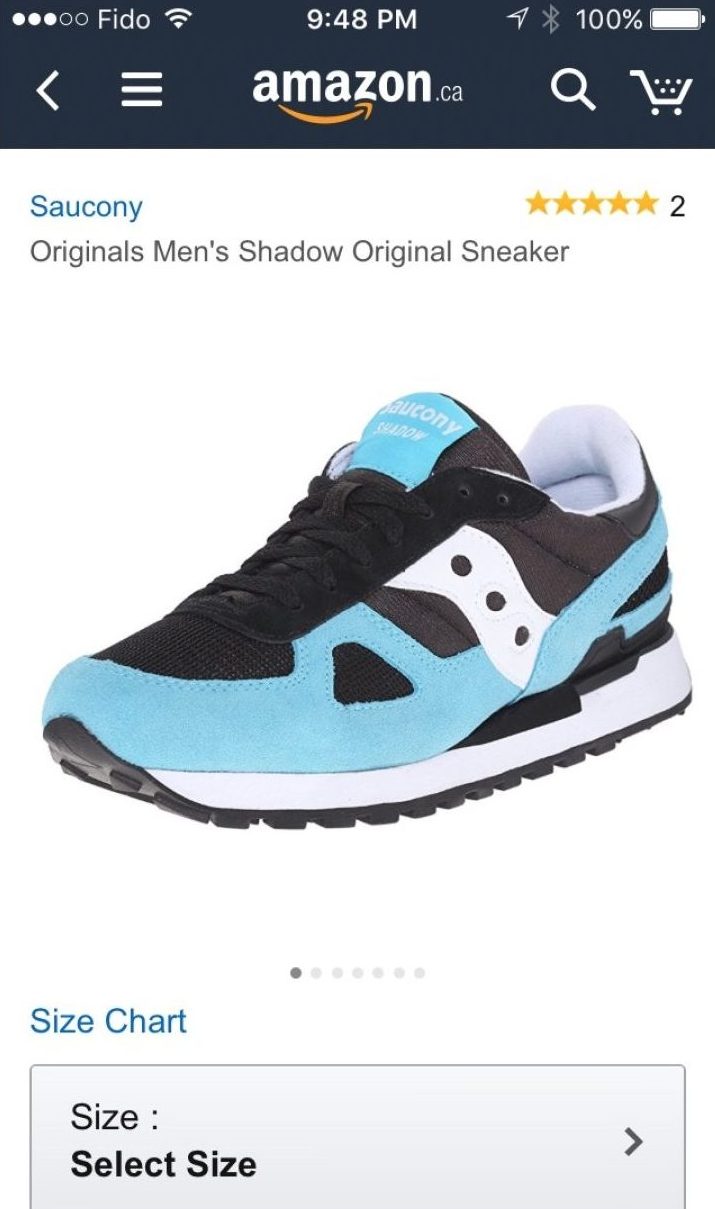
Saucony Original Erkekler Shadow Orijinal Sneaker ürün sayfasına bakınız.
Bu uzun sayfa kaydırma, aşağıdaki tam ürün ayrıntılarına sahiptir:
• Farklı açılardan yüksek kaliteli ve keskin görüntüler
• Boyut ve renk bilgisi
• Fiyat aralığı
• Teşvik bilgisi (ücretsiz iade)
• Büyük ve dikkat çekici harekete geçirici mesajlar
• Bir tanım
• Ayrıntılı özellikler listesi
• İlgili ürün önerileri
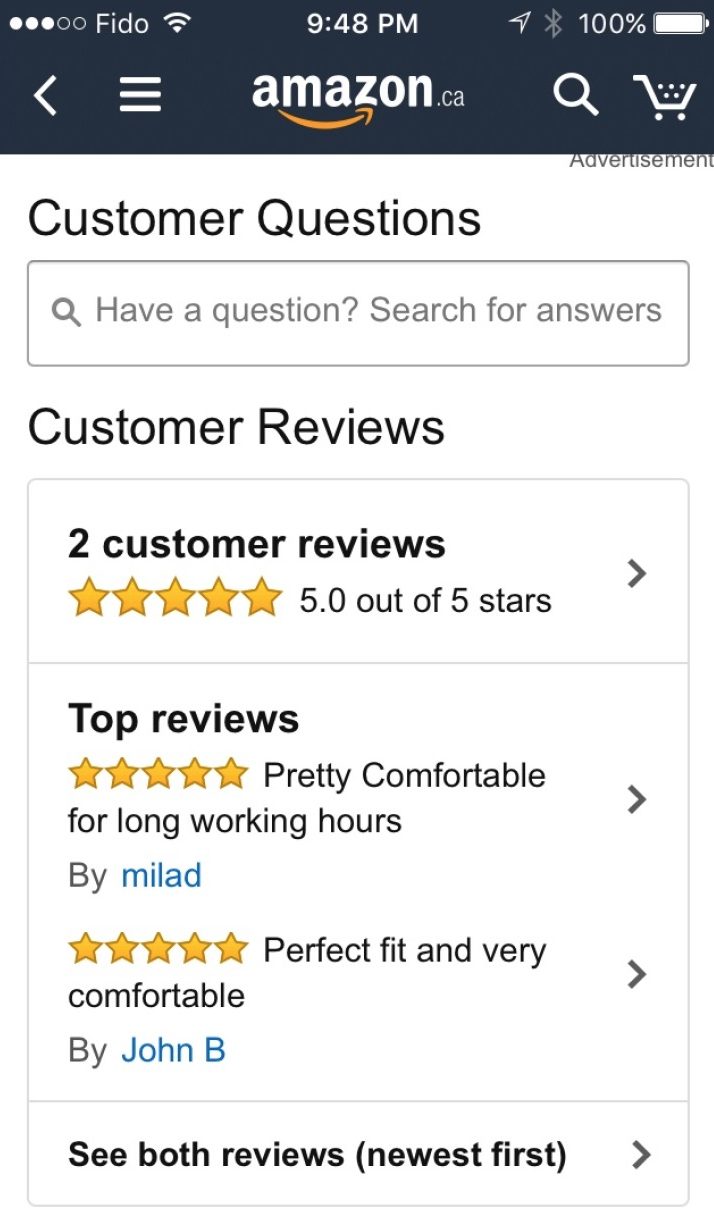
• Müşteri soruları ve yorumları
Bir perakende uygulamasının içindeki tüm bu bilgileri almak müşteri deneyimini gerçekten geliştirir!
Müşteri yorumları yararlıdır, çünkü bu ürünü satın alan kişilerin bunu nasıl bulduğunu öğrenmek isteyen potansiyel alıcılar için ek bilgi verir.
Dünyanın en büyük çevrimiçi perakendecisinin ürün sayfaları bu şekilde ayarlanmışsa, iyi sebeplerden dolayı ve dönüşümleri optimize etme şansı vardır. Amazon, tasarımcılar için bir mobil ürün sayfasını nasıl tasarlayacağınıza dair harika bir şablon sunuyor.
Kayıt istekleriyle soğutun
Dönüşüm için büyük bir engel, alışveriş yapanların ön kayıt yaptırmasını istiyor. Orada ve oradan ayrılmak için yüksek bir risk var. Bu masaüstünde de geçerlidir. Ancak, mobil cihazlarda, perakende uygulama deneyiminiz çok daha küçük ekranlar sunar ve bu da daha büyük bir güçlükle karşılaşmanızı sağlar. Bu yüzden, alışveriş yapanlar için kayıt yaptırmanızı kesinlikle istemeniz durumunda, sorunlarına karşılık olarak çok yüksek bir değer vermek zorundasınız.
Nielsen / Norman Group'un araştırması, bunu sözde şöyle yapıyor: giriş duvarları Alışveriş yapanların, uygulamaya daha fazla giriş yapmadan önce kaydetmeleri istenir.
Bunun yerine üç seçeneğiniz var:
• Alışveriş yapanlara ön kayıt yaptırmak için yüksek değerli bir sebep vermek için karşılıklılık ilkesini kullanın
• Sosyal girişten yararlanın
• Uygulamanızı kullanabilmeleri için önce kayıt olmalarını zaman kaybettirmeyen bir misafir ödeme özelliğini kullanmalarına izin verin
Bir uygulama tasarladığınız marka adının daha az tanınmasına sahip olduğunda, kullanıcıların kaydolmasını sağlamak için elde ettiğiniz avantajın normalden daha büyük olması gerekir.
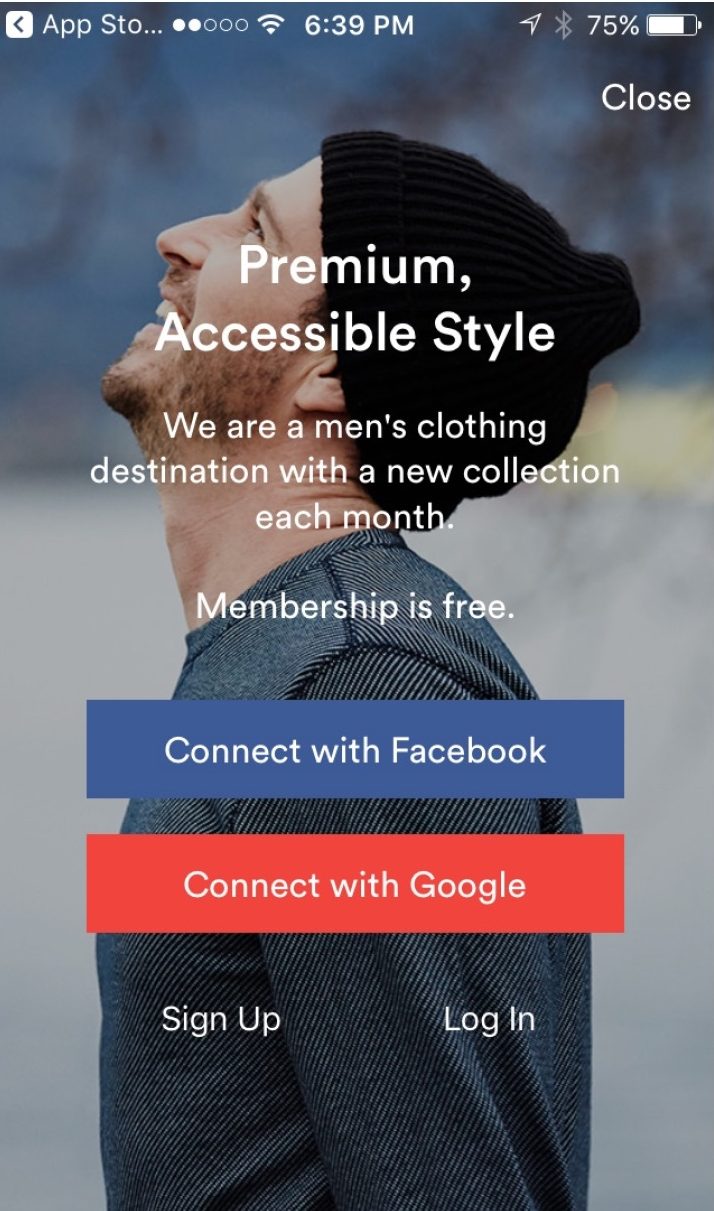
Erkek perakendeci Frank + Oak önceden kayıt olmanızı gerektirmez. Aslında, hemen devam edebilir ve hemen alışveriş yapabilirsiniz. Ancak, sepetinizde kontrol etmek istediğiniz bir şey olduğunda, kayıt yaptırmanızı ister, ancak sosyal oturum açmanıza izin verir. Alışveriş sepetinden vazgeçme oranlarını düşürdüğü gösterildi Çünkü alışveriş yapanlarınız yeni bir kullanıcı adı ve şifre düşünmek zorunda değiller.
Alışveriş yapanların alışveriş sepetlerini / sepetlerini tamamen kontrol etmesine izin verin
İyi UX, kullanıcılarınıza perakende uygulamasında tam kontrol sağlamak anlamına gelir. Google'ın kendi perakende uygulama önerilerine göre, alışveriş yapanlara yetki vermek için en iyi yöntemdir. kendi arabalarını veya sepetleri düzenlemek satın alma akışında herhangi bir aşamada.
Alışveriş yapan müşterilerinizin, satın alma akışında birkaç adım geri gitmesi gerekiyorsa - yani, hesap sayfasının veya bir sonraki sayfanın - bu, hayal kırıklığına neden olur ve normalde sorunsuz bir dönüşüm süreci olması gereken sürtünmeye yol açar. Bu hayal kırıklığı ve sürtüşme sonuçta terk edilmeye ve sonuç olarak daha az dönüşüm ve satışa yol açabilir.
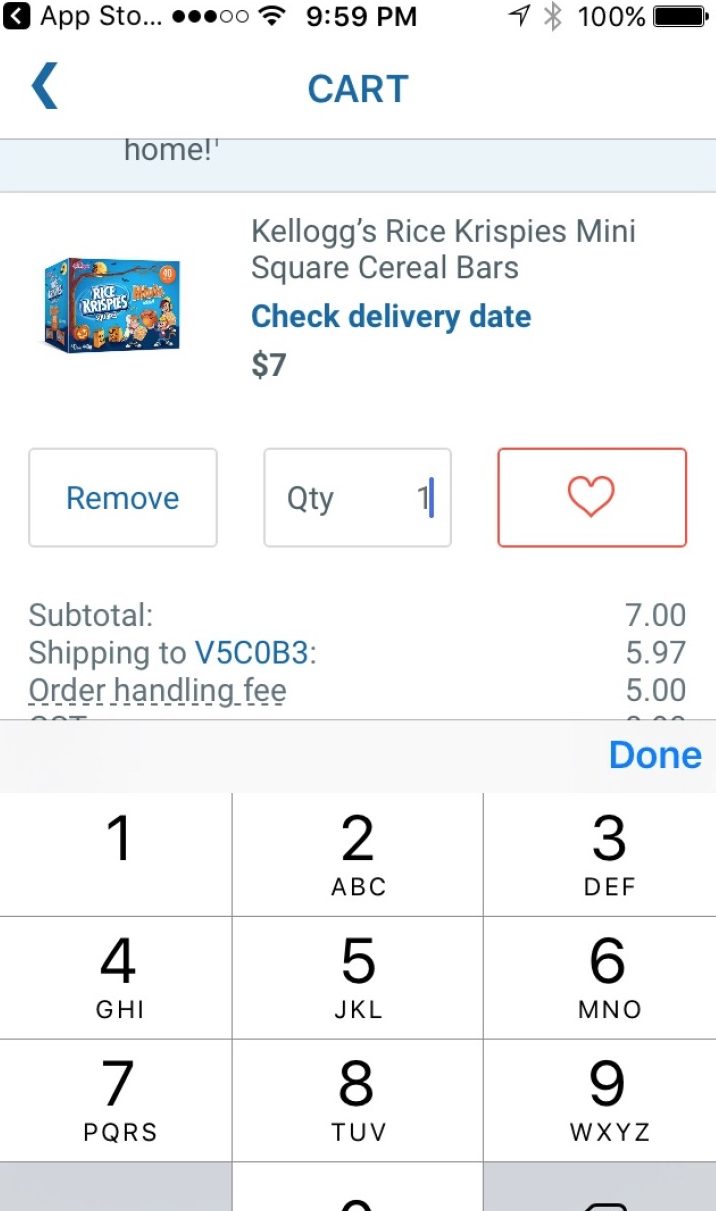
Walmart uygulamasında, alışveriş yapan kullanıcılar satın alma akışındaki herhangi bir önceki sayfaya dönmek zorunda kalmadan satın alma işlemlerinin miktarını doğrudan ödeme sayfasında düzenleyebilir. Sonuç olarak, satın almak için kaç öğenin satın alınacağı konusunda tam bir özgürlüğe sahip olmak isteyen tüketiciler, miktarın kontrol düğmesine dokunmadan önceki son tarihe kadar istedikleri gibi ayarlanabilmelerini istediler.
Satın alma akışları tasarlarken, alışveriş yapan kişilerin bir ürünü sepetine veya sepetine zaten ekledikten sonra herhangi bir zamanda öğelerin miktarını her zaman düzenleyebileceğinden emin olun.
Müşteri hizmetleri bilgilerini bulmak zor değil
Mobil perakendede, mükemmel UX, mükemmel müşteri hizmeti sunma konusuna sıkı sıkıya bağlı. Müşteri hizmetlerinin muazzam bir parçası, müşterilerin e-posta veya telefon yoluyla iletişim kurmak istedikleri soru veya yorumlara sahip olmaları nedeniyle, çevrimiçi satıcıların iletişim bilgilerini görmelerini her zaman sağlar. Bu bilgiyi kolayca bulmanız, uygulamanızın güvenilirliğini artırmanın bir yolu gibi davranır.
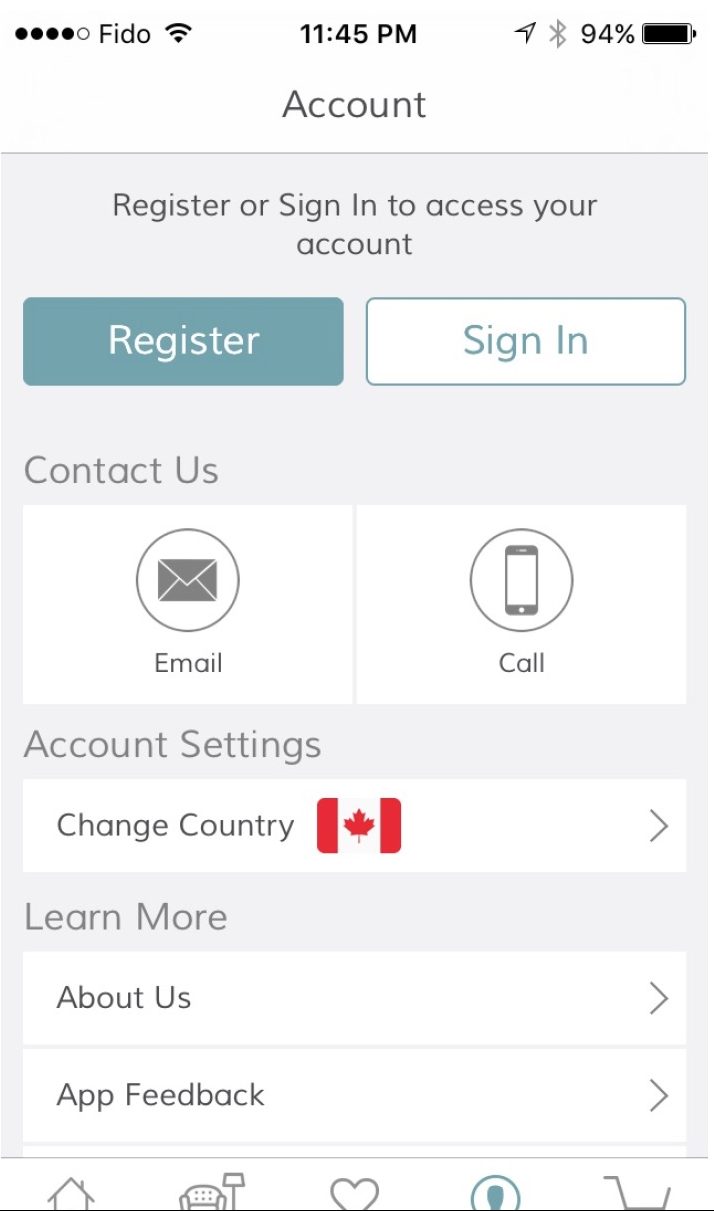
Wayfair'in uygulaması bize iletişim bilgilerini kolayca nasıl görüntüleyeceğimizi gösterir, böylece alışveriş yapan kişinin aklını rahatlatır ve çok erişilebilir olan iletişim bilgilerini sunarak mükemmel UX sağlar. Hesap sayfasında, alışveriş yapanlar soru sorduklarında veya ödeme işlemlerinde veya daha geniş uygulama deneyimlerinde sorun yaşadıklarında e-posta veya doğrudan Wayfair'i arayabilirler. İletişim bilgisinin sayfanın üst kısmına yakın olduğunu unutmayın; Alışveriş yapanların yerini bulmak için aşağı kaydırması bile gerekmiyor.
Kullanılabilir tasarımın özü budur.
Alışveriş yapanlara Wayfair ile nasıl iletişim kurmak istedikleri konusunda seçimler verilir; bu da alışveriş yapanlarınıza deneyimlerini daha fazla kontrol etme ilkesine dayanır.
Perakende uygulamaları diğer uygulamalardan farklı
Başka hiçbir uygulama olmadan, işletmeler için en önemli olan dönüşümleri doğrudan etkileyen, satış için satın alma olan bir şekilde tasarlamak zorundasınız. Bu, perakende uygulamaları için tasarımı ve UX'yi çivilemenin diğer uygulama türlerinden daha acil olmasını sağlar.
Bazı en iyi uygulamalar, tüm iletişim bilgilerinin her zaman hazır olmasını sağlamak gibi masaüstüne uygulanır. Ancak, uzun kaydırma sayfalarını kullanmak gibi - yapılacak daha az şey, daha küçük ekran alanı ve daha hızlı bir sayfa ve deneyime sahip olma ihtiyacı göz önünde bulundurulduğunda, mobil cihazlarda biraz sezgisel görünebilir.
En önemlisi, iyi mobil UX için tasarlanıyor. Bunu yaptığınızda, perakende uygulamaları için tasarlarken nelerin işe yaramadığını hızlı bir şekilde belirleyebilirsiniz.