E-posta Bültenlerini Tasarlamak İçin Yapılması ve Yapılmaması Gerekenler
Çevrimiçi bir işletme yürütürseniz, müşterileri web sitenize çekmek, başarınız için hayati önem taşır.
Çok fazla çaba, SEO'ya harcanmak ve yeni ziyaretçiler kazanmak eğiliminde olmakla birlikte, geri dönmelerini sağlamak başka bir konudur. E-posta bültenleri, geçmiş ziyaretçilerinize geri dönme nedenlerini bildirmek için mükemmel bir fırsattır.
Kendi işiniz için e-posta haber bültenlerini kullanmasanız bile, büyük olasılıkla bunları er ya da geç kullanmak isteyen bir müşteriye rastlarsınız.
E-posta, çevrimiçi iletişimin en eski biçimlerinden biridir ve çok çeşitli cihazlarda kullanılması ve katı biçimlendirme standartlarının olmaması nedeniyle kurulduğu günden bu yana pek de evrim geçirmemiştir.
Bu nedenle, abonelerinizden en az birinin e-postanızı eski bir işletim sistemi çalıştıran 20 yaşındaki bir bilgisayarda görüntüleyeceğini ve bunların hesaba katılması gerektiğini kabul etmek güvenlidir.
Tabloları kullan
CSS günlerinden önce, tablolar web öğelerini istediğin yere yerleştirmenin yolu idi. Çoğu e-posta istemcisi tablolarla iyi çalışır ve tasarım öğelerinizi alıcının ucundaki hatalı kod tarafından kırıldığından endişe etmeden çekici bir şekilde konumlandırmanıza olanak tanır.
Çoğu e-posta okuyucusu, e-postaları bir "önizleme bölmesi" veya başka bir dar, uzun formatta görüntüler. Tablolar, tasarımınızın genişliğini bu sınıra sığacak şekilde kısıtlamanıza izin verir ve yine de bilgilerinizi, farklı arka plan renkleri ile belirtilen yükseklik ve genişlikte ayarlanabilen sütun ve satırlara biçimlendirebilirsiniz. görüntüler düzgün yüklenmemiş.
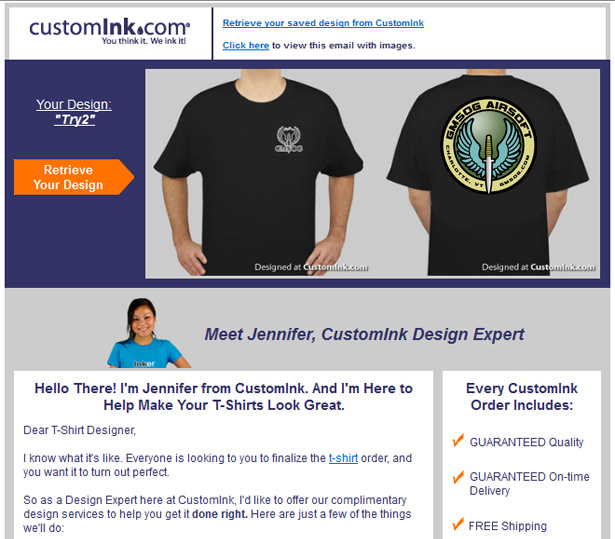
Örnek
Customink.com'dan gelen bu e-posta, müşteriye satın alma işlemlerini tamamlamadıklarını ve hala onları beklediklerini hatırlatır. Tablolar, resimler ve metin düzgün bir şekilde hizalanmış çekici bir düzen sağlar.
Arka plan resimlerine güvenmeyin
Varsayılan olarak, çoğu e-posta programı ilk başta resimlerin yüklenmesine izin vermez. Bu, e-postalarındaki gömülü görüntüleri kullanarak spam gönderenlerin izleme görünümlerini korur. Ayrıca düzgün biçimlendirilmemiş e-postalarınızı okunamaz hale getirme eğilimi gösterir.
Renkli bir arka plan görüntüsüne karşı renkli metin kullanmak, bir web sitesi tasarlarken mükemmel kabul edilebilir bir uygulamadır. Ancak bir e-postada, arka plan resminin yüklenmeyeceğini varsayalım. Bu olursa, kahverengi bir arka plan resmindeki pembe metniniz beyaz veya gri üzerinde okunamayan pembe metne dönüşecektir. Söylemeye gerek yok, okunamayan bir e-posta değersiz.
Arka plan resminizin içerdiği tabloda, resimleriniz yüklenmezse metninizi okunabilir kılan bir arka plan rengine sahip olduğundan emin olun.
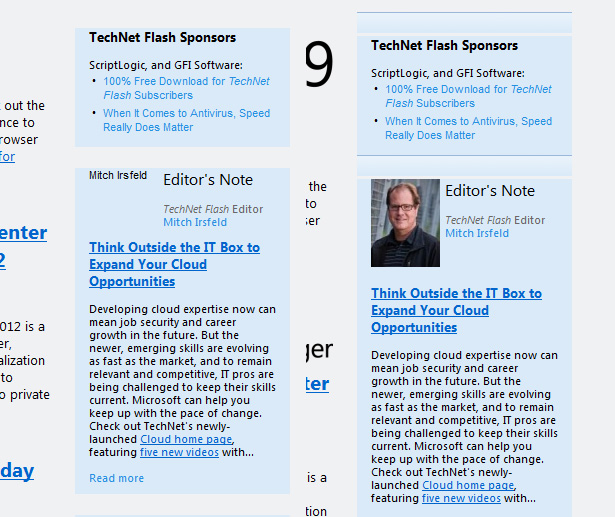
Örnek
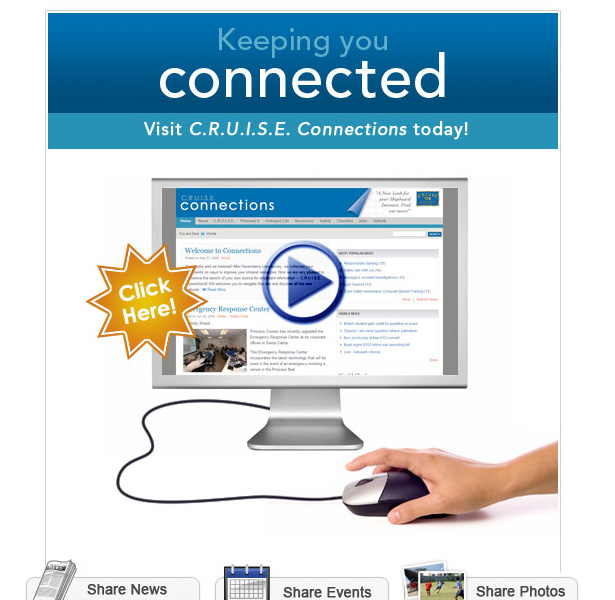
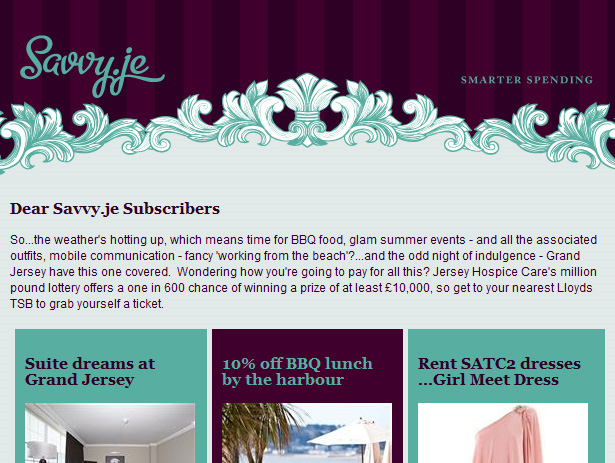
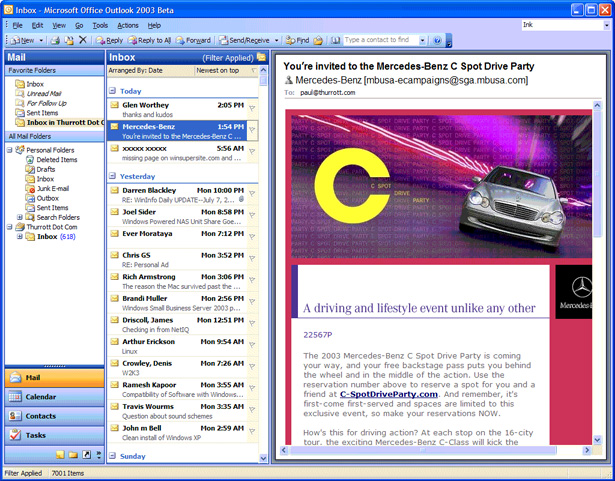
Bu örnekte, bu e-posta bülteninin sağ tarafındaki mavi tabloların arka planda normalde bir degrade görüntüsü olduğunu görebilirsiniz. Ancak, metnin arkasındaki tablonun degrade görüntü olmadan bile mavi olduğunu ve metnin okunabilir olduğunu görebilirsiniz.
Bu örnekte, resimler yüklenmeden, metnin görünmez olduğunu ve mesaj bulunmadığını görebilirsiniz.
Resimlerinizin yüklenmesine bağlı değil
Birçok tasarımcı, yalnızca görselleri kullanarak bir promosyon e-postası tasarlayarak e-posta düzenlerinin kısıtlamalarını atlatmaya çalışır. Bu, çok yaratıcı düzenler yapmanıza izin verirken, resimleriniz yüklenmezse e-postanızı değersiz yapar.
Görüntüleyenleriniz yalnızca bir grup kırık resim bağlantısı içeren bir e-posta alacaklar. Alıcılarınızın çoğu, cep telefonundan veya şirketinizin güvenlik duvarından veya resimlerinizi de engelleyebilecek diğer içerik filtreleme sistemlerinden gelen e-postaları görüntüleyecektir. Öyleyse aklında tut.
Ayrıca metnin yerini alması gereken bir görüntüye güvenmenin özenle yapılması gerektiğini de belirtmek gerekir. Tüm resimlerde alt yazı kullanılmalıdır. Bu şekilde, büyük "% 20 KAPALI" tanıtım resminiz çeviri sırasında kaybolmaz. Ayrıca, görüntüleyen kişiyi e-posta içeriğinizle gerçek bir web sayfasına götüren kullanışlı bir "Bu E-postayı Görüntülüyor" bağlantısına eklemek de kötü bir fikir değildir.
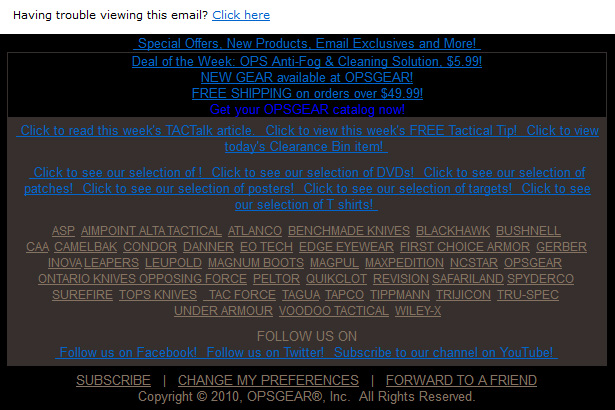
Örnek
Bu e-posta bir dizi yığılmış görüntüden oluşur, ancak her birinin çok bilgilendirici bir alt metni vardır, bu nedenle e-postanın genel mesajı, tüm süslü resimler olmadan bile hala açıktır.
Zengin medyayla uğraşma
Zengin medya katıştırılmış e-postanızın spam olarak engellenmesi neredeyse garantidir. Aksi takdirde, okuyucunuzun animasyonlarını veya videolarını e-postalarına bakarken izlemesi için zaman ayırması olası değildir.
Videonuz veya flash animasyonunuz varsa, gerçekten göstermek istiyorsanız, web sitenizde barındırın ve e-postada bir bağlantı ekleyerek fazladan bir şey ekleyin, sadece e-postanın yalnızca zengin içeriğinizin bir bağlantısı olmadığını doğrulayın. Birisinin bağlamı olmayan bir videoyu izlemesi olası değildir.
Zengin medyaların mutlaka her e-posta istemcisi tarafından desteklenmediğini ve varsayılan olarak resimler gibi engellenebileceğini unutmayın. Ayrıca, zengin medya e-postanızın boyutunu artırır. Birçok mobil cihaz, belirli bir boyuttan daha büyük e-postaları indirmeyecek şekilde ayarlanmıştır, böylece veri kullanımı en aza indirgenir. E-postanız çok büyükse, bakılmayabilir.
Örnek
Bir video bağlantısı, iyi bir metin içeriğinin yerini alamaz. Görüntüleyenlerinize web sitenize kelimelerle gelmelerini sağlayın, ardından zengin medyayla göz atın.
Onu dar tut
Birçok kişi aslında e-postalarını açmaz, ancak gelen kutucukları boyunca önizleme bölmesinde görüntülemez. Bu, birisinin tüm düzeninizi görmesini sağlamak istemiyorsanız, çalışmak için çok dar bir alan sağlar.
Tasarımınızı 600 piksel genişliğinde veya daha az tutmak iyi bir kuraldır, ancak bazı e-posta istemcileri bile e-postanızın yalnızca dar bir bölümünü gösterecektir. E-postanın sol tarafındaki önemli metninizin en üste doğru olduğundan emin olun. E-postanın bu bölümü görüleceğinden emin olur ve görüntüleyen kişiyi mesajınızı tam bir pencerede kaydırmaya veya açmaya ikna eder.
Örnek
Varsayılan olarak, birçok e-posta istemcisi ekranı küçük bir önizleme bölmesi bırakarak bilgi ile doldurur.

Basit tutmak
Açık ve basit bir harekete geçirici mesajınız olsun. Yeni kataloğunuzun tamamını tek bir e-postaya eklemenize gerek yok. Cazip bir satış öğesi veya güncellemelere hızlı bir genel bakış, tıklama almak için yeterlidir. Sil düğmesine basmadan önce dikkatlerini çekmek istersiniz.
Taranabilirliğe odaklanmak istiyorsunuz. Biri e-postaya 10 saniye boyunca bakarsa, mesajınıza cevap vermelidir. Tıkladıklarından emin olmanın iyi bir yolu, yalnızca bir "e-posta" anlaşması sunmaktır. Bu bağlantının özel olduğunu bildirin.
Örnek
E-postayı bir tarayıcıda görüntülemek için bir bağlantı ekleyin
Tasarımınıza, mesajınıza, planlamanıza ve uygulamanıza olabildiğince dikkatli olabilirsiniz, ancak bir nedenle veya bir grup abonenin e-postayı düzgün şekilde göremeyeceğinden emin olabilirsiniz.
E-postanızdaki ilk şey, e-postanın harici olarak barındırılan bir html sürümü için bir bağlantı olmalıdır. Bu, e-postanın nasıl görüntülendiğine veya hangi öğelerin çalışmadığına bakılmaksızın, abonenin içeriğinizi görmesinin bir yolu olmasını sağlar.
Örnek
Bu e-posta mizanpajı, pek çok yerde metin yerine resim kullanıyor ve bu da bazı görüntüleyenlerde sorun oluşturabilir. Neyse ki, en üstteki bağlantı, abonenin harici olarak görüntülemesine izin veriyor.
Kapsamlı test yapmak
Test için, tüm büyük web tabanlı e-posta servisleriyle hesaplar oluşturduğunuzdan emin olun. Gmail , Hotmail , ve Yahoo e Outlook, Apple Mail ve Thunderbird gibi yaygın masaüstü e-posta istemcilerinin yanı sıra mobil Android ve iPhone posta uygulamalarının yanı sıra.
Yazım hataları olup olmadığını kontrol edin. İstediğiniz son şey, abonelerinizi kırık bir bağlantıya veya yanlış bir fiyata yönlendiren 100.000 e-posta göndermektir.
Gibi bir hizmeti de kullanabilirsiniz Turnusol kampanyanızı yönetmek için Bu, düzgün çalıştığından emin olmak için çeşitli cihazlarda ve istemcilerde e-postalarınızı test edecektir.

Temel bir şablon kullanmaktan korkmayın
Unutmayın, e-posta kampanyanızın amacı, abonelerinizi sitenizi düzenli olarak ziyaret etmedikleri takdirde göremeyebilecekleri bilgileri hızlı bir şekilde güncellemektir. E-posta tasarımınızın inceliklerine çok fazla zaman harcamak gerekmez. Net bir mesaj, hedefinize ulaşmak için çok yol alacak.
Temel bir şablon komplikasyon olmadan çalışmayı daha olası hale getirir, basit metin değişiklikleri ile yeniden kullanılabilir ve bir kampanya oluşturduğunuzda tasarımınızı test etme gereğini ortadan kaldırarak zamandan tasarruf etmenizi sağlar.
Örnek
Test edilmiş ve çalıştığı kanıtlanmış çok sayıda hazır e-posta şablonu var. Web sitenize benzer bir renk şemasını bulun, logonuza girin ve gitmeye hazırsınız.
Mükemmel e-posta haber bültenleri ve şablonlara daha fazla örnek
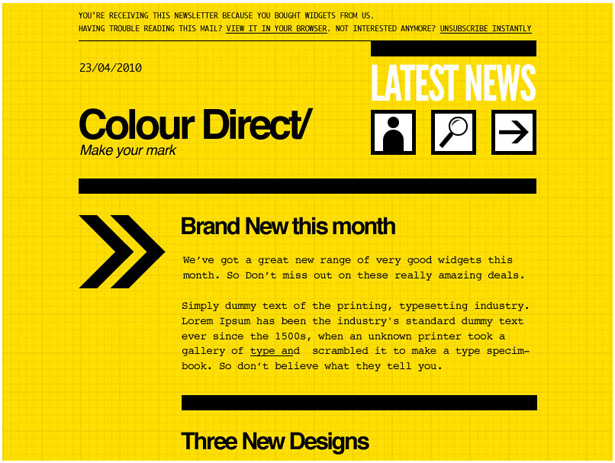
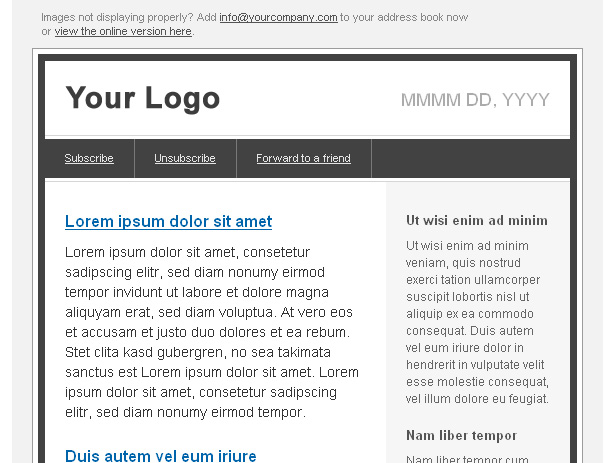
Campaign Monitor şablonlarına göre doğrudan renk
Yüksek kontrastlı ve kalın metinli, iyi tasarlanmış, kolay okunabilen bir şablon. Başlık açık ve bir ok sizi önemli paragrafa yönlendirir.
Savvy - Güzel E-postalar
Savvy akıllıca bir üstbilgi görüntüsü kullanarak güzel bir tasarıma sahip olabilirsiniz, bu da 3 basamaklı bir teaser'ın üstündeki kısa bir intro paragrafı koyar.
Şablon CakeMail tarafından
Kopya için oda bol ve özellikleri vurgulamak için bir kenar çubuğu ile basit, metin tabanlı bir e-posta şablonu. Abonelerinizi sitenizdeki yeni makaleler veya hikayeler hakkında güncellemek için mükemmel.
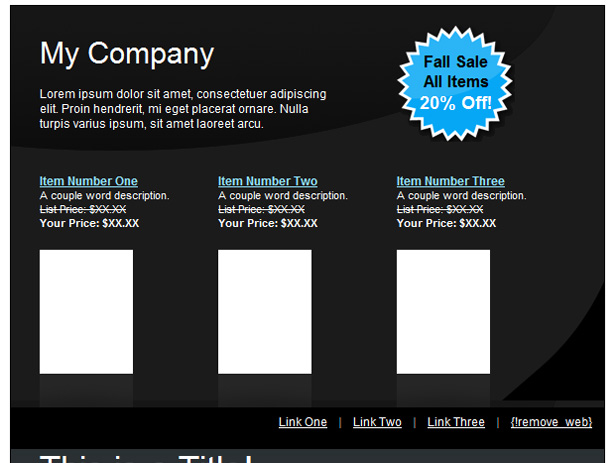
Malibu tarafından Aweber
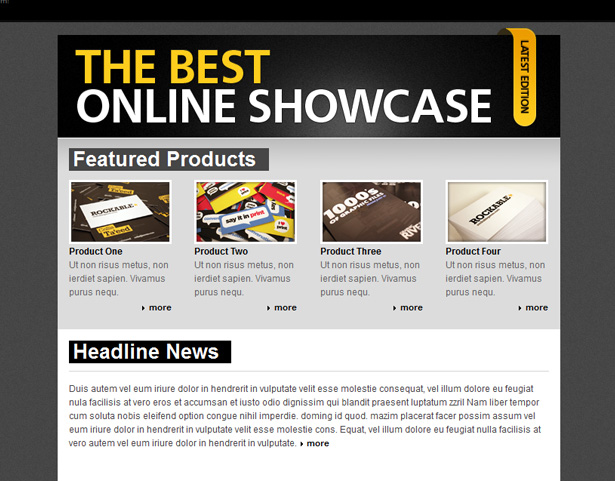
Bu, satış öğelerini vurgulamak için net bir harekete geçirici mesaj ve boşluklarla kullanabileceğiniz güzel bir şablon. Bir online mağaza için müşterileri geri çekmek için satış kalemlerini kullanmak için mükemmeldir.
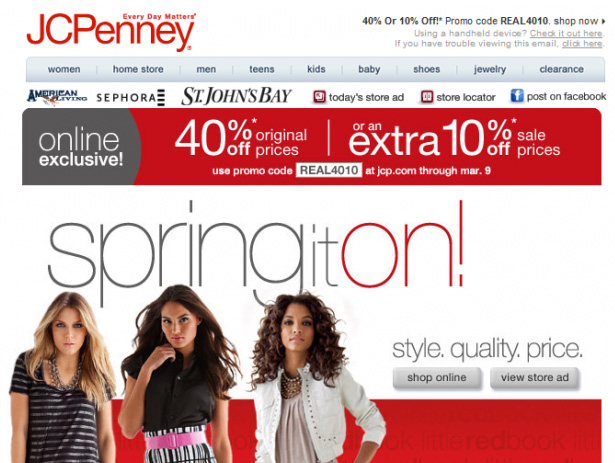
JC Penney
JCPenney'den gelen bu e-posta örneği çok sayıda resim kullanıyor, ancak başlangıçta% 40'lık indirim ve promosyon kodunun önemli mesajı basit metinde görüntülenir.
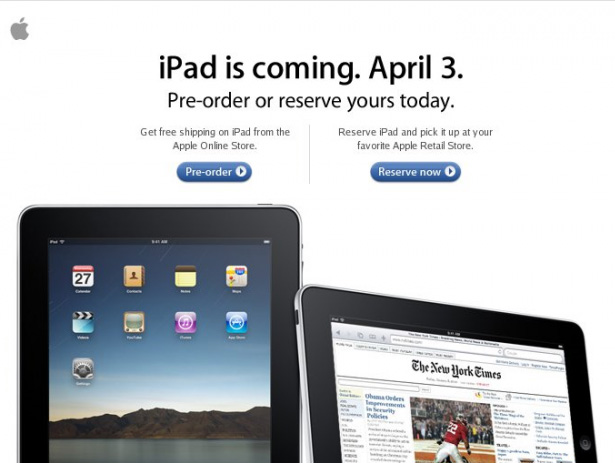
Apple iPad Ön siparişi
Apple, imza stili ile asla teslim olmaz. 2 net arama çağrısı ile minimalist bir metinsel tasarım, okuyucunun ürün görüntüleri ile takip ettiği bir seçim yapmasını ister.
Sanat ve Teknoloji Merkezi
Bu e-posta, iletinin büyük kısmını iletmek için bunlara güvenmeden düzeni geliştirmek için resimler kullanır. Bu tür düzen iyi bir şekilde bozulacaktır.
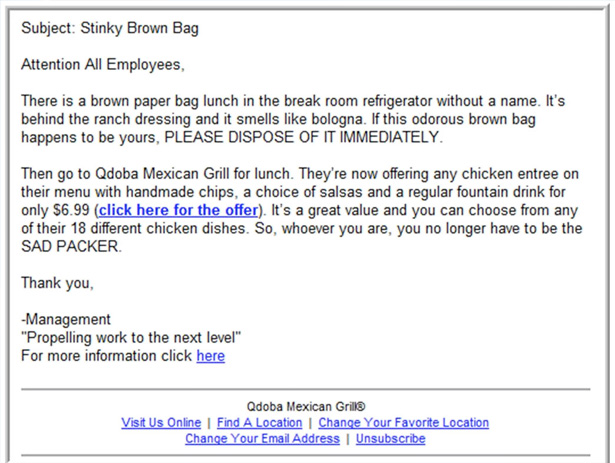
Qdoba Meksika Izgara
Bu aslında çok parlak bir tasarım. Bir mülayim şirket içi e-postaya benzemeye başladıktan sonra pasif agresif bir mesaja geçip bir adım atmaya başladı. Alıcının okumasını sağlamalı.
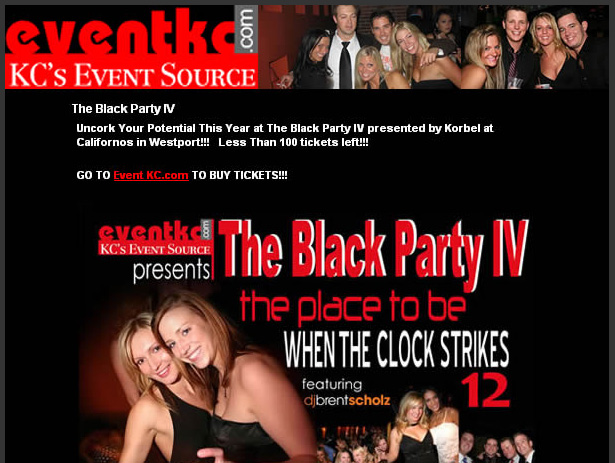
EventKC
Bu e-posta, eventkc.com web sitesinin görünümünü yansıtırken, önemli bilgileri ilk olarak yalnızca metin olarak sunarken ve resimlerle daha ayrıntılı bilgilerle takip ediyor.
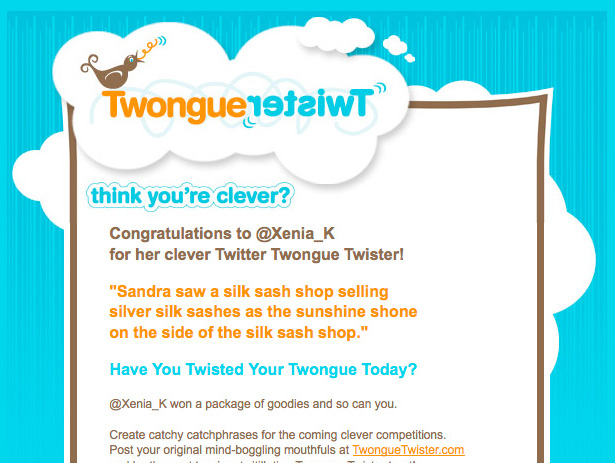
TwongueTwister
Bir yarışmaya katılma davetini ekleyerek ve e-postada gerçek bir yarışma kazananını vurgulayarak, rekabeti teşvik eder.
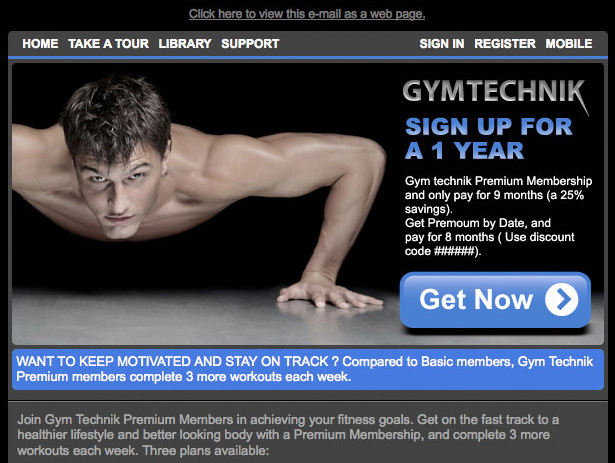
Gymtechnik
Bu, çok görüntülü bir e-postadır, ancak başlangıçta net bir bağlantı, içeriği görüntüleyemiyorsa kullanıcıyı bir web sayfasına yönlendirir.
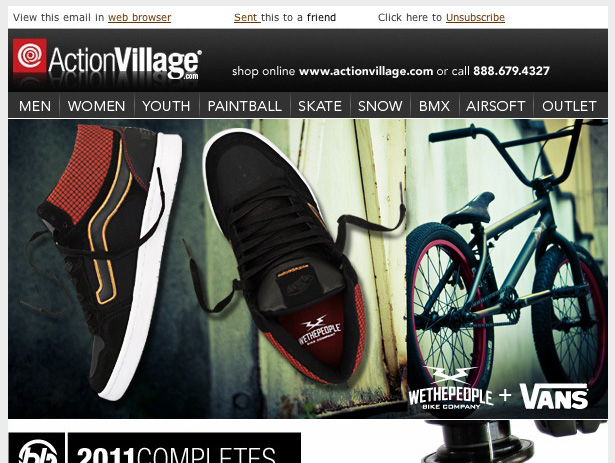
Eylem Köyü
E-postanızda resimler kullanmanız gerekiyorsa, bu kampanya gibi her şey için actionvillage.com adresinden tam genişlikli, yığılmış resimler kullanın.
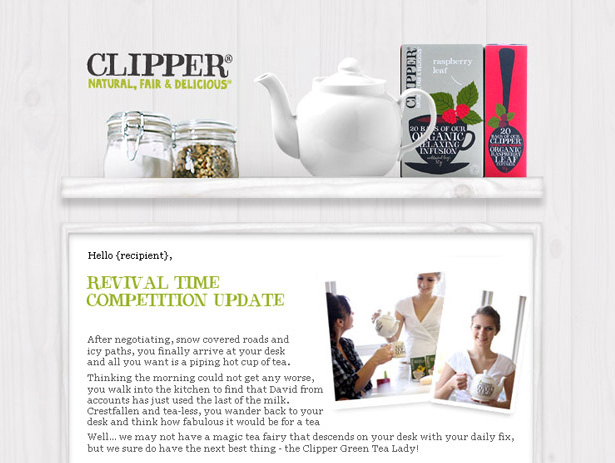
Clipper
Alıcının isimle adreslenmesi, e-postanın kişisel olduğunu hissettirir. Tasarım şirketin web sitesinin tasarımını yansıtır ve ürün önünü ve merkezini vurgular.
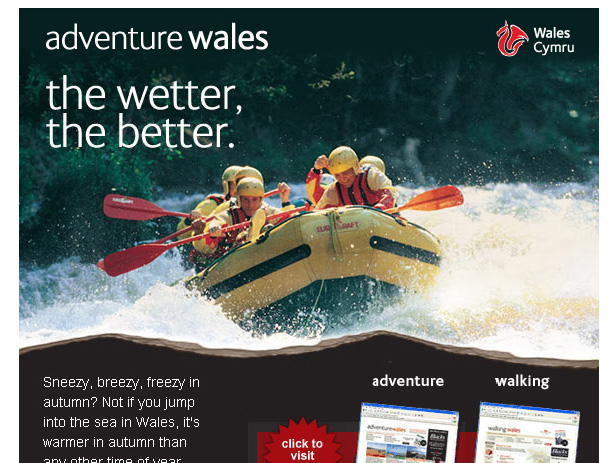
Macera Galler
Bu e-posta, aynı mesajı iletmek için görüntüleri ve metinleri birbiriyle değiştirir. Bu e-postanın resme bakıp bakmadığınızı veya kopyayı okuyamayacağınız bir şey olup olmadığını bir bakışta anlatabilirsiniz.
Sadece WDD için yazılmış Cameron Chapman .
E-posta bültenleri oluşturmak için kendi ipuçlarını aldınız mı? Ya da belki harika HTML e-postaları kullanan bir şirketi tanıyor musunuz? Yorumlarda bize bildirin!