Beklenti Tasarımı ile UX Basit Tutmak
Web kullanıcıları giderek daha fazla zaman aşımına uğradı ve bilgi yüklemesiyle uğraştığında, daha az sayıda sayfa, daha az seçenek ve daha az sitenizden daha az, daha az "daha az" olan bir site ile karşılaşıldığında kesinlikle rahatlama hissi var.
Bir web sitesi ziyaretçileri için basitleştirmek için bir yol, öngörü tasarım kullanmaktır ve burada sizin için nasıl çalışabileceğine bir göz atacağım.
Beklenti tasarımı nedir?
Huge'dan Aaron Shapiro Önleyici tasarımı tanımlar Kullanıcı kararlarının bir adım önünde ihtiyaçlara cevap vererek süreçleri basitleştirme yöntemi olarak.
Beklenti özellikleri, farkında olabileceğinizden çok daha uzun süredir var olmuştur. Tanıdığınız temel özellikler şunları içerir:
- açılan kutular;
- uygulama içi bildirimler;
- tavsiyeler;
- coğrafi konum.
Yukarıdakilerin tümü, kullanıcıların bir eylemi gerçekleştirme ve kullanıcı tarafından algılanan tercihlerine dayalı olarak değer sağlama amacı ile eşleştirmek için bir tepki verme olanağına düşmektedir.
Bir ziyaretçinin başvurması gereken zihinsel çabayı azaltmak… daha net bir anlayışa ve deneyime yol açmak.
Beklenti tasarımı, bir ziyaretçinin önlerindeki bilgilere başvurması gereken zihinsel çabayı azaltmaya çalışır. İlk kez ziyaretçiler için bilişsel yük, böylece daha net bir anlayışa ve deneyime yol açacak şekilde en aza indirgenmiştir.
Bir ziyaretçinin etkileşime girmesini istediğiniz şekilde bir ortam yaratmaktan ve sitenizi kullanmak istediklerine dayalı bir deneyim yaratmaktan uzaklaşmaktır. Bu ilkenin köşe taşıdır.
Beklenti tasarımı ve verileri
Beklenti tasarımı dünyasında, işler basit bir pop-up kutusunun ötesine geçerek, bir ziyaretçinin bir siteye harcanan zamanını daha verimli hale getirmenin daha ileri seviyesine ulaştı.
Öngörülen tasarımın sağlama potansiyeline sahip olduğu kolaylık seviyesine ulaşmak için, verilerin analiz edilmesi ve önceden belirlenmiş yollara dönüştürülmesi gerekir. Bu, önceki kararların ve girdilerin izlenmesinden veya örneğin bir hesap kaydı veya ödeme noktasında toplanan verilerden kaynaklanabilir. Sonuç, kişiselleştirilmiş bir web sitesi deneyimi yerine otomatik karar verme sürecine doğru ilerlemek için yeterli veri olacaktır.
Potansiyel tuzaklar
Beklenti tasarımı ile öngörülen sorunlardan biri de veri koruma ve kişisel bilgilerin saklanmasıdır. Örnek olarak, Google öngörülü teknolojinin ön saflarında yer almaktadır, ancak insanlar farklı platformlarda verilerinin paylaşıldığını öğrendiklerinde sıklıkla ihlal edilmektedir.
Kendi ziyaretçileriniz, sağladığınız rahatlığı kendilerinde sahip olduğunuz bilgi miktarından daha ağır basıyor mu?
Bu nedenle, teknoloji mevcut olsa da, kendi ziyaretçileriniz size sunduğunuz rahatlığı kendilerinde sahip olduğunuz bilgi miktarından daha ağır basıyor mu? Özellikle site güvenliği çok az dikkate alındığında, beklenmedik tasarımın olumsuz sonuçlara yol açması olasıdır.
Beklenti tasarımı, kendi keşiflerimizi de sınırlandırabilir. Seçimler daraldıkça, beklenmedik bir şeyle karşılaşma şansımız azalır. Örneğin, Amazon kişisel tercihlere dayanarak sonuçları gösterecek ve hangi kitabı okumanız gerektiğini size etkili bir şekilde söyleyecektir. Bu, potansiyel olarak, üzerinde olduğumuzda önceden belirlenmiş bir yoldan sapmadığımız bir duruma yol açabilir; Eğer suç romanlarını okuyorsanız ve sadece suç romanları size öneriliyorsa, bilim-kurguyu keşfedebilecek misiniz? Böyle bir durum, daha kolay ikna edilen ve bunun yerine kendi keşiflerini yapan çocuklar için özel bir endişe kaynağı olabilir.
Beklenti tasarımı sizin için nasıl çalışır?
Müşterilerinizi ve onların yerinde davranışlarını anlamak, beklenti ihtiyaçlarına iyi bir fikir verebilir. Bugünün web sitesi kullanıcısı, web sitenizden doğrudan bir rota bekler ve hedeflerini olabildiğince hızlı bir şekilde tamamlayabilir.
İyi bir fırsat belirleme, kullanıcı demografisini ve karşılaştıkları engelleri anlayabilme becerisine dayanır. Bu konseptin pratik uygulamasını düşünmek için, kullanıcı deneyiminizi basitleştirmek için aşağıdaki fırsatları değerlendirin:
- Geçmiş seçimlere göre bir ziyaretçiye öneride bulunabilir mi? Kullanıcının daha önce satın almış olabileceği ürünleri veya ilk defa harekete geçmeden ziyaret ettikleri sayfaları düşünün.
- Değer eklenebilir mi? Belki de ziyaretçiyi, alışveriş sepetinde bulunanları iltifat eden veya geliştiren ürünlere tanıtmak ya da en çok ilgilendikleri şeylerle el ele giden bir hizmeti tanıtmak.
- Bir hedefi tamamlamak için tıklama sayısını azaltmak için bir ödeme, giriş veya e-posta kayıt formu form alanını önceden doldurmak mümkün mü?
- Toplu posta yerine kişisel kullanıcı kalıplarına uyacak şekilde davetiyeler veya hatırlatıcılar gönderilebilir mi?
Özetlemek gerekirse, buradaki amaç kullanıcıyı bir karar vermeye itmemek değil, doğrudan bir giriş yapmadan seçim yapmaktır. Adımlar en aza indirgenir ve önceki davranışlar, neredeyse otomatikleştirilmiş bir süreç sağlamak için ziyaretçinin sunulduğu şeyde belirleyici faktör olur.
Öngörülen tasarım çalışması
Konseptin kararları basitleştirmek ve görevleri daha hızlı ve daha akıllı hale getirmek için nasıl çalıştığına dair birkaç örnek:
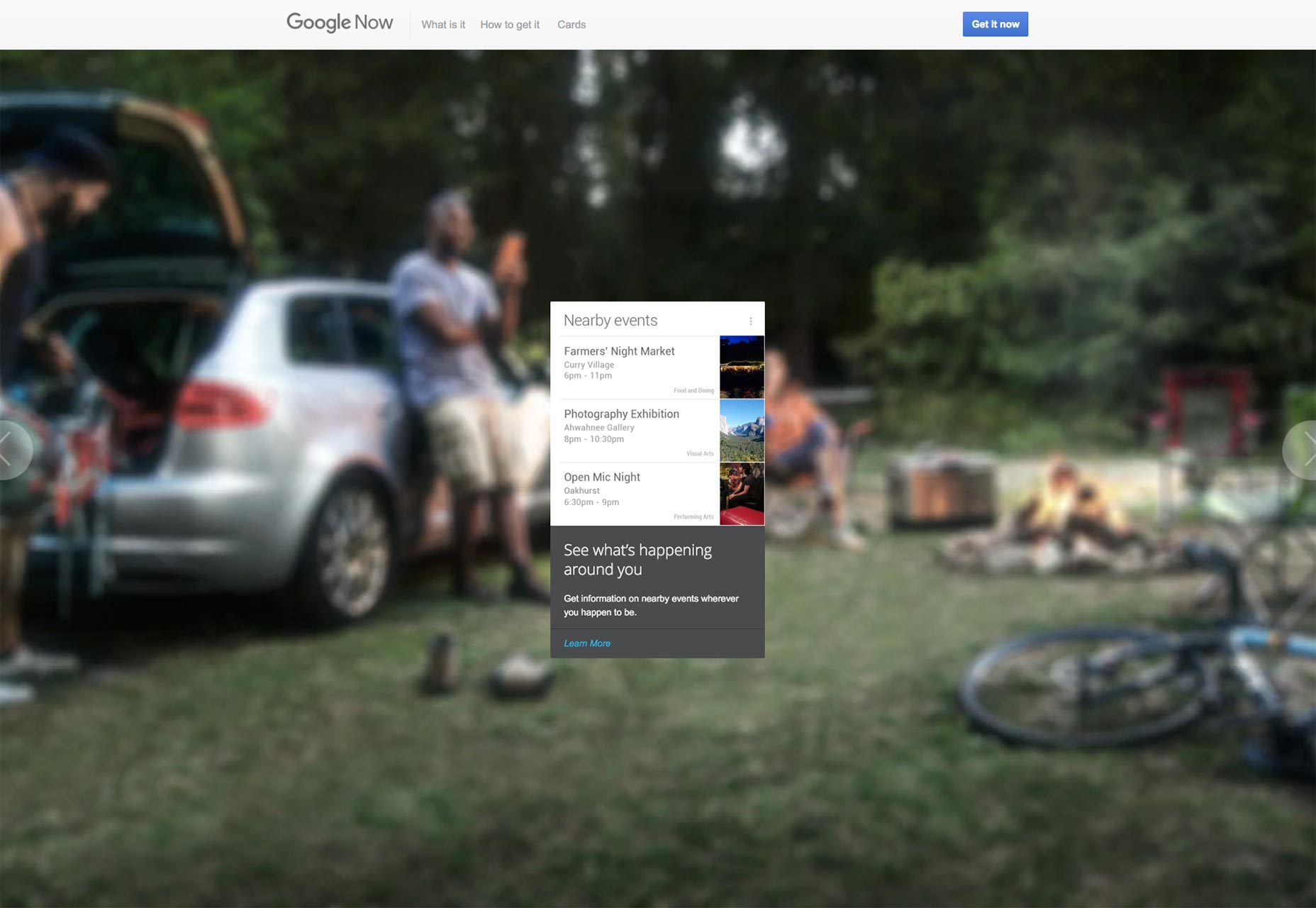
Google Asistan
Akıllı bir kişisel asistan Google Asistan Kullanıcılara arama alışkanlıklarından ve önceki davranışlarından tahmin ettiği gibi doğrudan talepleri yanıtlama konusunda bilgi sağlar. Takviminizde bir restoran rezervasyonunuz varsa, Google Asistan, yakındaki fotoğraf noktalarıyla ilgili önerilerde bulunarak ve hava durumu veya trafik durumuyla ilgili güncellemeler göndererek değer katabilir. Diğer özellikler doğum günü hatırlatıcıları, haber güncellemeleri, seyahat bilgileri, eğlence, randevular, otopark, spor, oteller ve ürün listelemelerini içerir.
Google Asistan geçmiş aramalara dayanarak önerilerde bulunur
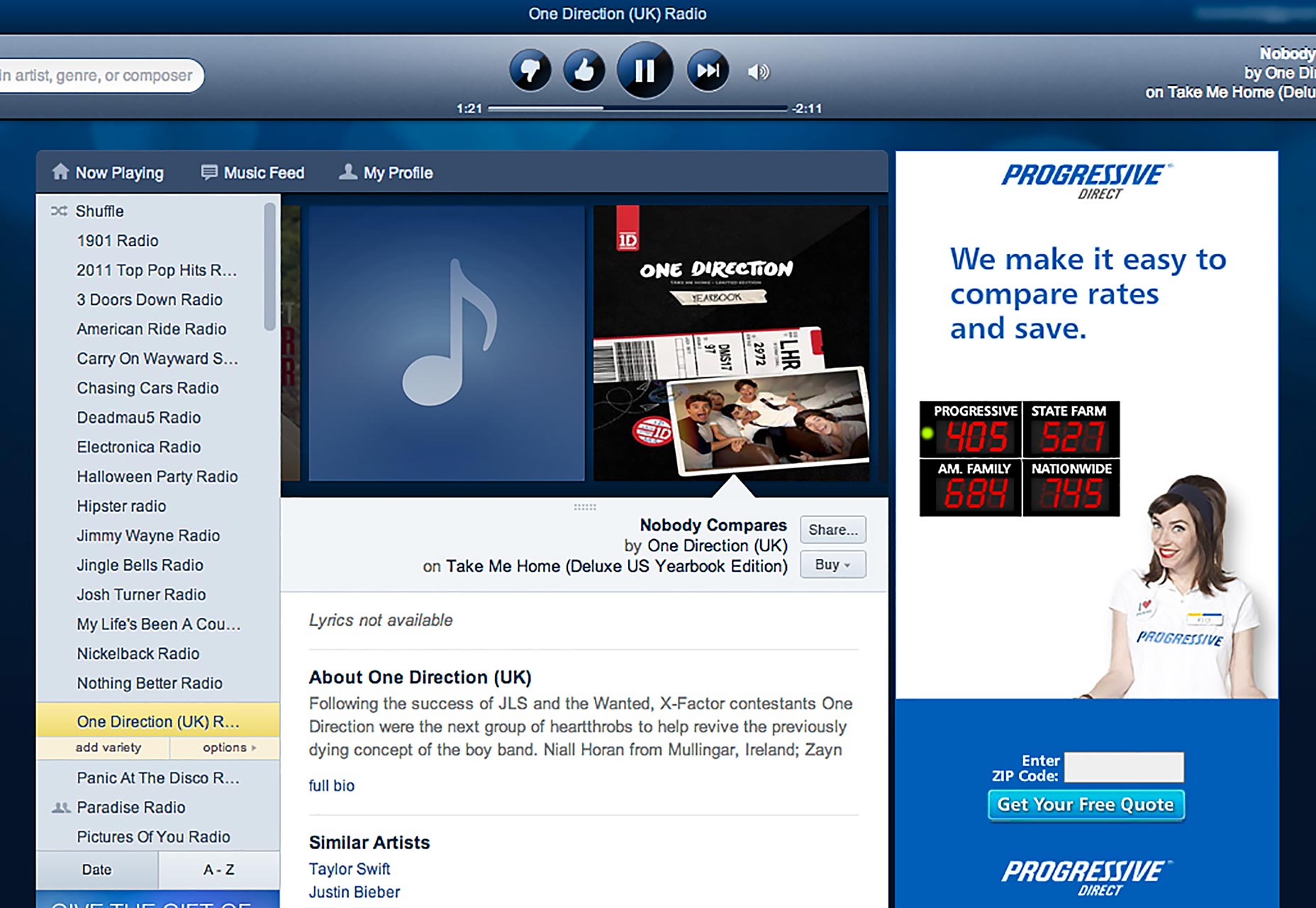
Pandora'nın Müzik Genom Projesi
Pandora bireysel kullanıcı için özelleştirilmiş istasyonları oluşturan bir internet radyo sitesidir. Seçtiğiniz tek bir şarkıya dayanarak, ritim, melodi, armoni, form, orkestrasyon, şarkı sözleri vb. Gibi şarkıların çalma listelerini bir araya getirir. Aslında, sitenin çizdiği 400'ün üzerinde müzikal özelliği var ve site yeni olmasa da (2000'de piyasaya sürüldü), 250 milyon kayıtlı kullanıcıya, yani 81.5 milyonu aktif dinleyiciye sahip.
Pandora, önceki seçimlerinize göre oynatma listeleri oluşturur. Resim: igeekable.com
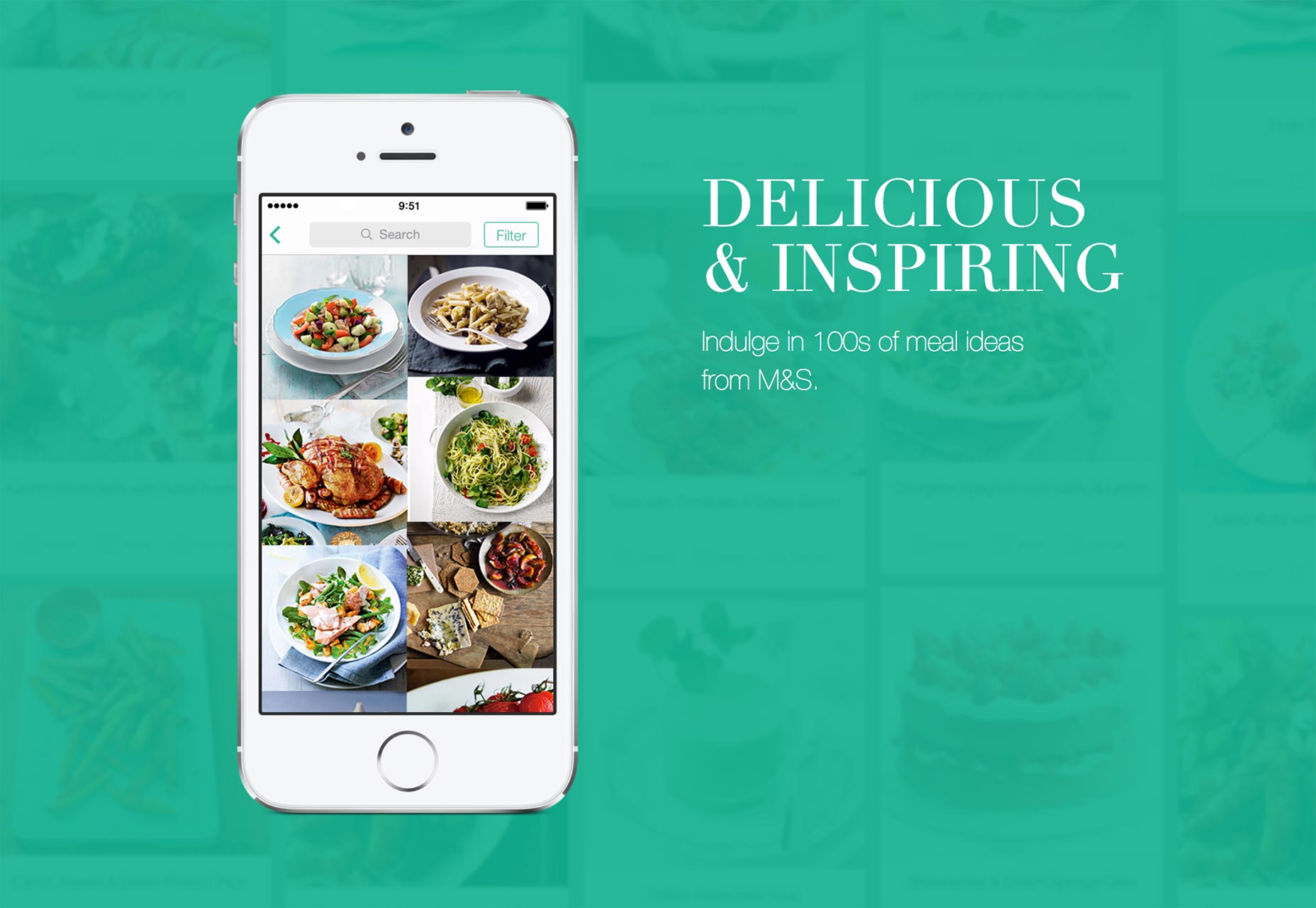
M & S İle Pişir
Size bir dizi cazip tarifler (güzel fotoğrafların yanı sıra etkileyici bir kopya) sağlayarak, Marks ve Spencer uygulaması ziyaretçilere sadece tarifi okumakla kalmıyor, aynı zamanda mağazadan satın alabileceğiniz bir düzenlenebilir alışveriş listesi oluşturuyor.
Her tarifin müşteri yorumları ve yıldız puanlarının yanı sıra beslenme bilgisi, pişirme süresi ve zorluk seviyesi vardır. Hoş bir dokunuş, pişirme talimatları içinde yerleşik zamanlayıcıdır. Bu uygulama ile M & S alışveriş ve yemek yapmayı daha basit ve çok daha eğlenceli hale getirdi.
M & S ile Cook, servis edilen kişi sayısına göre ayarlanmış bir alışveriş listesi oluşturur.
Özetle
Web siteniz nasıl çalışırsa çalışsın, beklenti tasarımında dikkate alınması gereken önemli şey, kullanıcılarınızın ziyaretini kolaylaştıracak olan şeydir. Görevleri basitleştirecek, çevrimiçi formlarda doldurdukları zamanı azaltacak veya gereksiz sayfaları tıklayacak ne olacak? İlgili verilerin güvenli bir şekilde toplanması ve analiz edilmesi, ardından kendinizi kullanıcılarınızın ayakkabısına yerleştirmeniz, daha az gerçek olan, daha az stresli, basitleştirilmiş bir deneyim oluşturmanıza olanak tanır.