Pass veya Fail: Top 30 Teknoloji Şirketi Homepages
Farklı tasarım bloglarını değerlendiren çok sayıda yayın olmasına rağmen, özellikle kurumsal web sitelerine odaklanan pek çok şey görmedim.
Bu nedenle, Top 30 teknoloji şirketlerinin ana sayfalarına bakmanın eğlenceli olacağını düşündüm (bu listenin sırası InfoTech 100 İş Haftası'ndan) ve onlara ana sayfa tasarımlarının kalitesine dayalı bir PASS veya FAIL puanı atayın.
Her siteye göz atmak için ekran görüntülerine tıklayın.
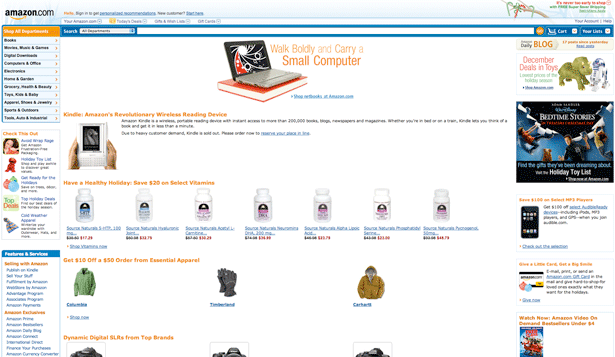
1. Amazon.com: PASS
Benim tatmak için biraz darmada olsa da, Amazon.com ana sayfasının bir FAIL olduğunu söylemek kısa görüşlü olacaktır. Amazon, InfoTech 100'ün zirvesine inen bir şirket kurdu ve satışlarının yüzde yüzünün çevrimiçi hale getirilmesi, web sitelerini müşterileri çekmek ve elde tutmak için nasıl kullanacaklarını anladıklarını gösteriyor.
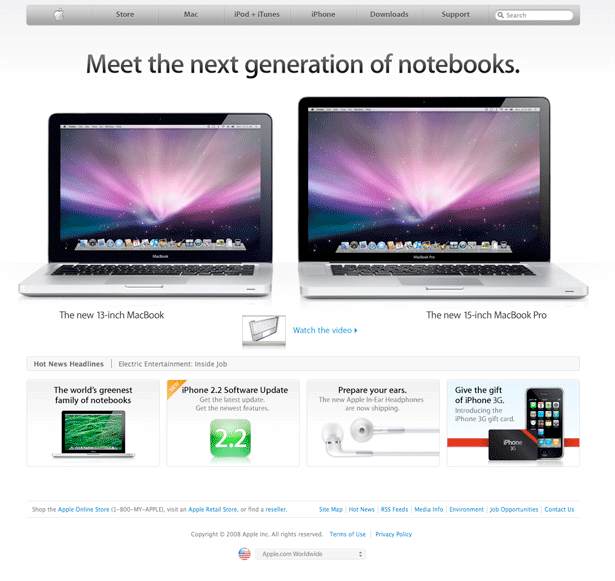
2. Elma: PASS
Bir Apple kullanıcısı olarak, biraz önyargılı olabilirim, fakat dürüst bir şekilde Apple'ın ana sayfasına bakabileceğini ve tasarım açısından başarısız olduğunu söyleyemiyorum. Ana sayfa düzenli, kullanımı kolay navigasyon sağlar ve Apple ürünlerinin birkaçını incelikle sunar.
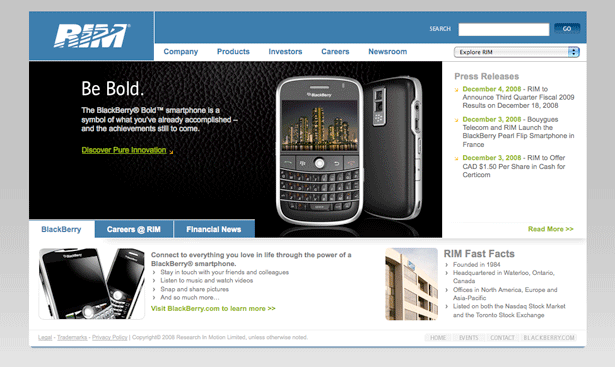
3. Hareketde Araştırma (RIM): PASS
Dürüst olalım; RIM ana sayfası, yenilikçi olmak için herhangi bir ödül kazanmayacak. Ancak, bu doğru olsa da, ana sayfa işi bitirir. İlgili tüm konulara sadece bağlantılar sağlamakla kalmaz, aynı zamanda en son ürününü de sergiler. Bir okul öğretmeni olsaydım, RIM ana sayfası muhtemelen bir B- alır (Apple ana sayfası bir A + ile sınıfın en üstünde olurken).
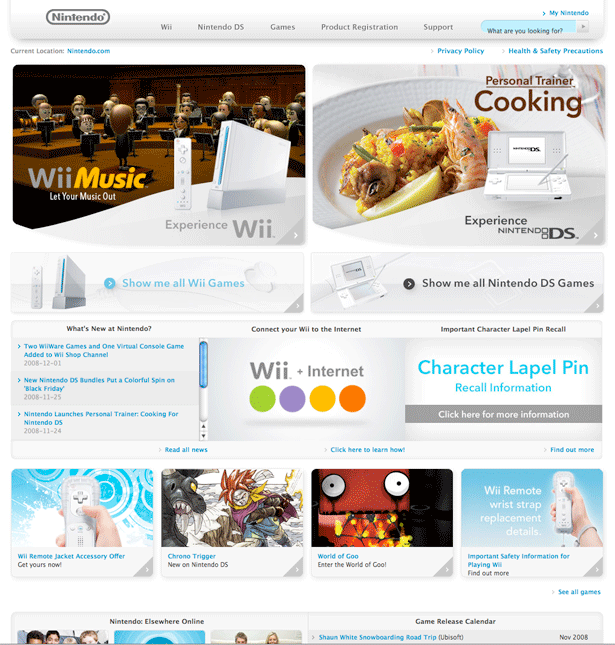
4. Nintendo: FAIL
Tamam, bunun zaten tartışmalı bir konu olacağını biliyorum, ancak Nintendo ana sayfasına bir FAIL vermek zorundayım. Bu ana sayfanın renk şemasını yaparken, düzende çok fazla eleman var. Apple ana sayfasını çoğaltmaya çalışıyor gibi göründüğünden, Nintendo'nun başka bir görünüm alması ve gezinme çubuğunun altındaki ana sayfa öğelerinin yaklaşık% 75'ini keserek yararlanabileceklerini fark etmesi gerekiyor.
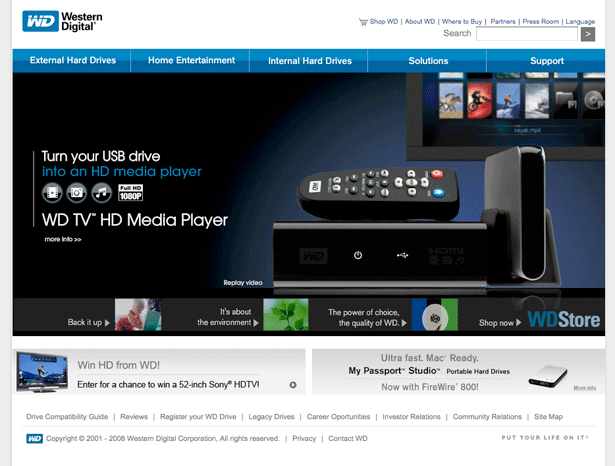
5. Batı Dijital: PASS
Bu ana sayfa, RIM ana sayfası ile aynı kategoriye girer. Kesinlikle herhangi bir zarfı zorlamıyor, ama aynı zamanda yanlış bir şey yok. Bu, bahsettiğimiz kurumsal bir sayfadır ve menü sadece web sitesinde gezinmeyi kolaylaştırmakla kalmaz, aynı zamanda ana sayfasının ana alanını tek bir ürünü tanıtmak için kullanırlar (Nintendo'nun hatasını yapmak yerine Mümkün olduğunca tek bir sayfaya birçok ürün sunabilirsiniz.
6. Amerika Movil: FAIL
Bu, teknik olarak kendi ana sayfası olmasa da (kendi web sitesinin ilk sayfasıdır, ancak gerçek ana sayfalarını ziyaret etmek için “Tam Ekranı Girin” i tıklatmanız gerekir), tam ekran moduna geçmem için beni zorlayan bir web sitesini beğenmedim. Bir film izlemediğim sürece, bir pencerenin tam ekran olmasını istemiyorum. Sadece tarama akışımı engellememekle kalmıyor, aynı zamanda 1024 × 768 çözünürlüğe sahip olmayan insanlar için sorunlara neden oluyor.
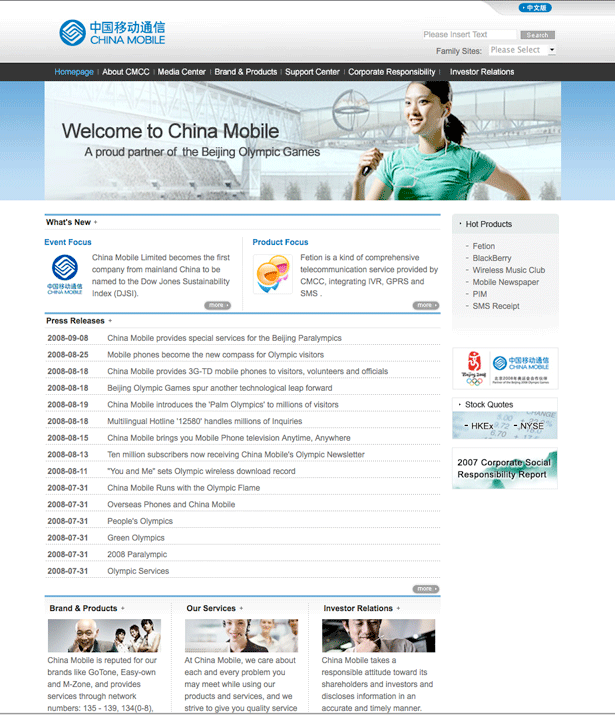
7. Çin Mobil: PASS
Her şeyden önce, China Mobile’ın web sitelerini birden çok dilde yayınladığı için kudos. Basın Bültenleri alanının büyüklüğünü yarıya indirebileceklerini (ve sayfanın sağ tarafındaki “Sıcak Ürünler” i vurgulayarak daha iyi bir iş çıkardıklarını) düşünürken, Çin Mobil Ana Sayfası kurumsal bir ana sayfanın temel hedeflerini başarıyla yerine getiriyor. .
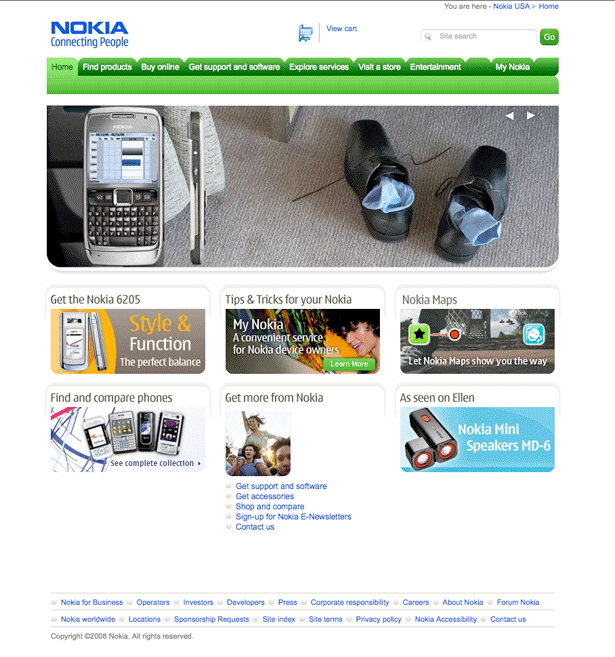
8. Nokia: PASS
Nokia'nın gerekli tüm gezinme öğelerini (bağlantılar ve arama kutusu) sayfanın en üstüne koyması gerçeği gerçekten hoşuma gidiyor ve daha sonra kendi ürünlerini en son ürünleri sergilemek için hompasının ana gayesini kullanıyor. farklı ürünler). Ayrıca, potansiyel ilgi alanları (yeni “Alacakaranlık” trendinden yararlanmak gibi) yol açan birkaç kutuyla işleri tamamlıyorlar.
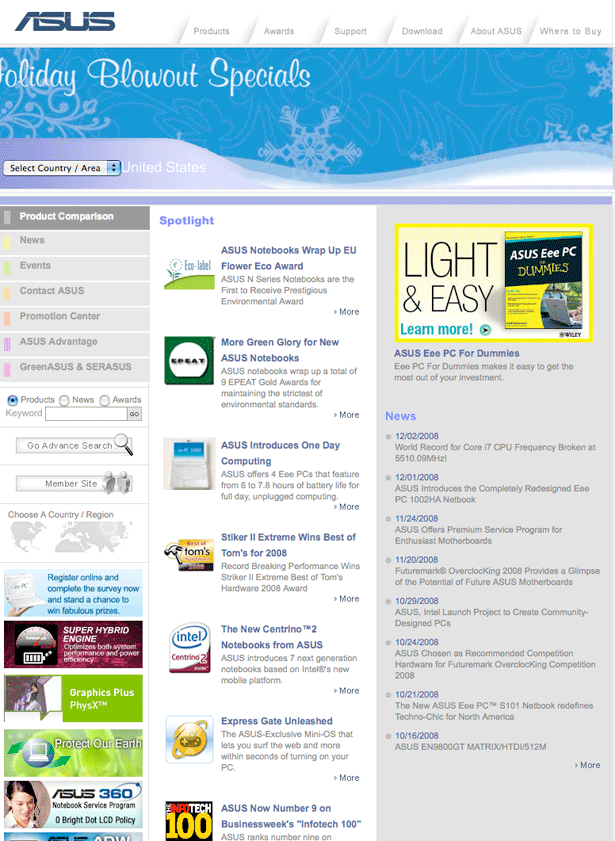
9. ASUSTeK Bilgisayarı: FAIL
Ekran görüntüsünde göremeseniz de, bu ana sayfada çok fazla hareketli öğe vardır (sol ve orta sütunlar dahil). Nokia ana sayfasının ana alanından farklı olarak (ki bu da birkaç farklı elemandan geçiyor), bu ana sayfanın ana alanı canlandırılıyor, ancak aynı teklifi tekrar tekrar başlatıyor. Ek olarak, bir kullanıcının gerçekten yapmak istediklerini anlaması için ana sayfada çok fazla kargaşa var.
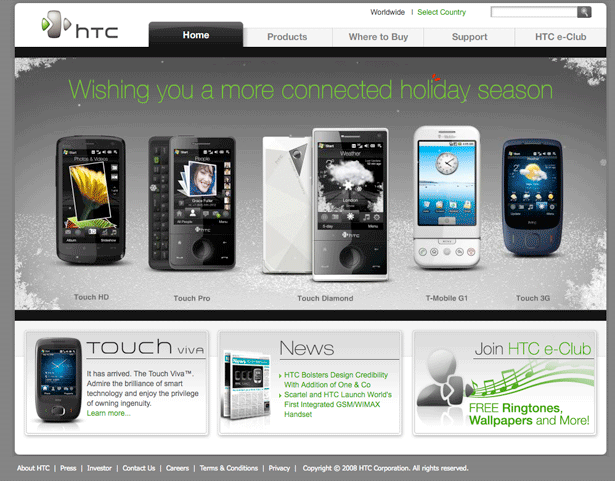
10. Yüksek Teknoloji Bilgisayarı (HTC): PASS
Bu listedeki ilk on şirketten en sevdiğim iki ana sayfayı seçeceksem Apple 1 numara olacaktı ve HTC # 2 olacaktı. Ana sayfa nispeten düzenlidir ve (navigasyona ek olarak) sadece dört ana unsuru (üç tanesi popüler ürün / teklifler için) gösterir.
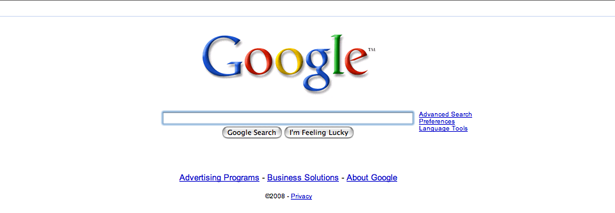
11. Google: PASS
Minimalist tasarımların karmaşık olanlardan daha etkili olduğunun kanıtına ihtiyacınız varsa, yalnızca Google ve Yahoo’nun hisse senedi fiyatlarını karşılaştırın. Google bir arama şirketidir ve ikincisinden ana sayfasını ziyaret ettiğinizde, web sitenizle ne yapacağınızı tam olarak bilirsiniz.
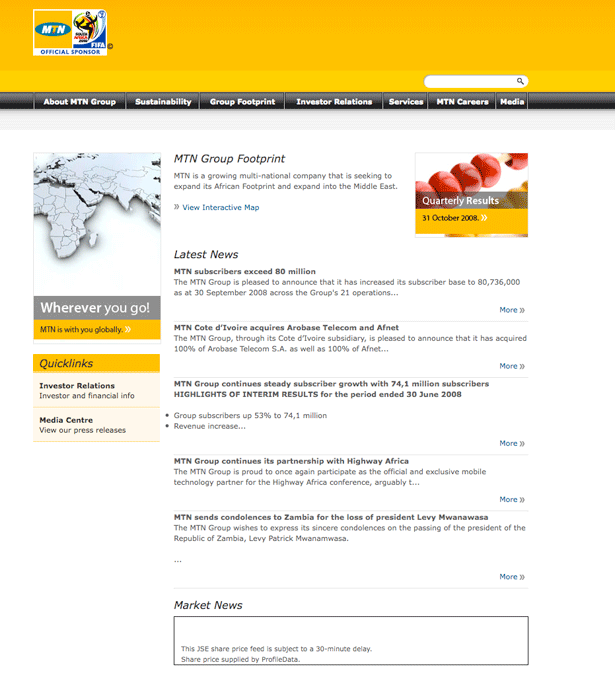
12. MTN Grubu: PASS
Bu listede kesinlikle en sevdiğim ana sayfa değil, ama iş bitti. Ziyaretçilere gezinme bağlantılarını kolayca bulmak için ek olarak, MTN Grubu şirketleriyle ilgili en son haberleri de tanıtmaktadır.
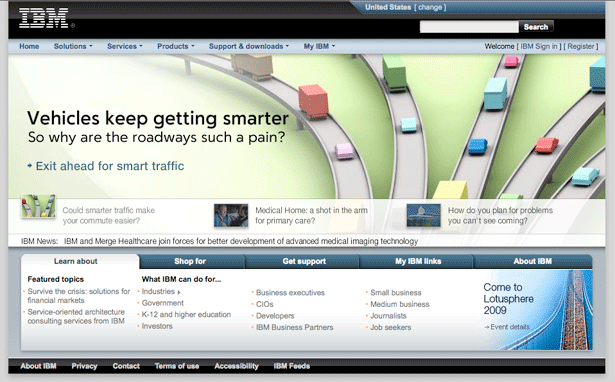
13. IBM: PASS
Aslında, IBM ana sayfasıyla biraz şaşırdığımı itiraf etmeliyim. Şirketin itibarı göz önüne alındığında, son derece mülayim bir ana sayfa bekliyordum, ama onların aslında biraz yetenekleri var. Ayrıca, ana navigasyon bağlantılarının her birinin, kullanıcıların tam olarak istediklerini bulmasını kolaylaştıran bir açılır menü olduğu gerçeğini beğeniyorum.
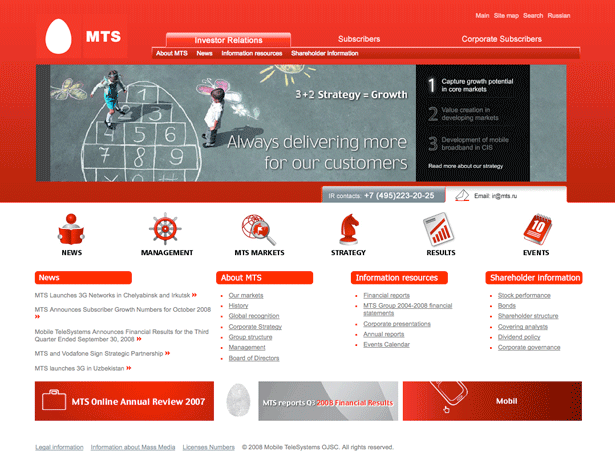
14. Mobil Telesystems: FAIL
Bu ana sayfayı beğenmek istiyorum. Ancak, tasarımda sadece çok fazla kırmızı var, bu da sayfa yüklendiğinde çok büyük bir tecrübeye yol açıyor. Bunun da ötesinde, Mobil Telesystems'ın yazı tiplerinin gezinme bağlantıları için büyüklüğünü artırması gerekiyor.
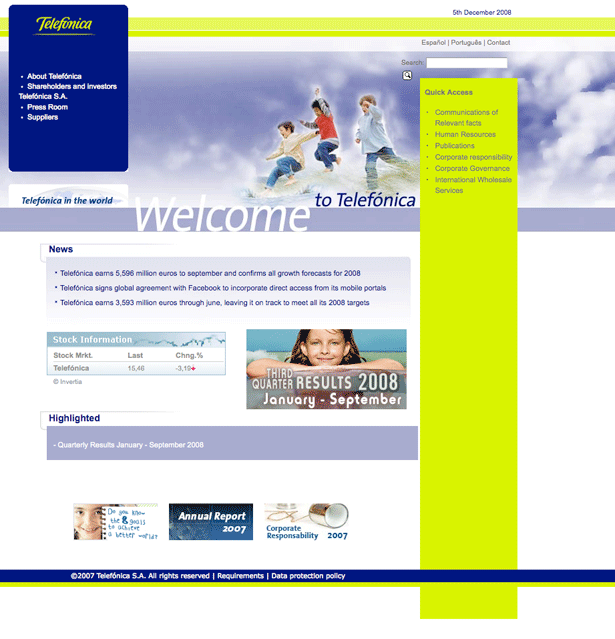
15. Telefonica: FAIL
Bu tasarımın neden başarısız olduğu hakkında fazla ayrıntıya girmem gerektiğini düşünmüyorum. Sanırım bu bir tasarımda iyi bir girişim, ama basitçe bir araya gelmiyor. Telefonica'nın bu tasarımı boşa harcaması ve sıfırdan başlaması gerekiyor (bu listedeki bazı ana sayfalardan biraz ilham almak onlara zarar vermez).
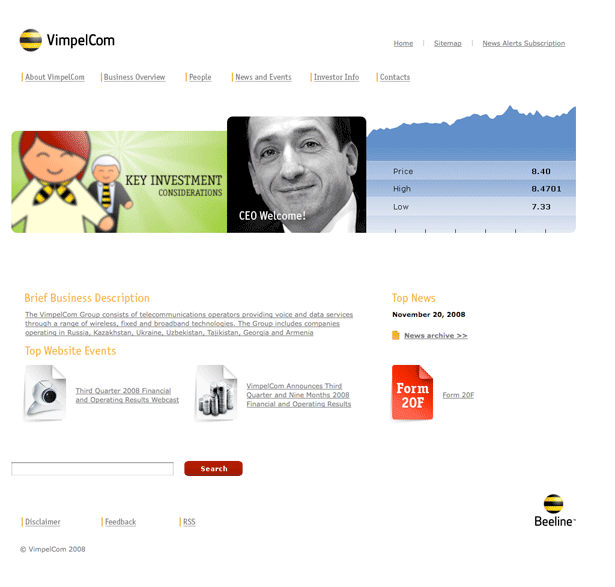
16. VimpelCom: PASS
Bu listedeki diğer web sitelerinin birçoğu gibi, VimpelCom yazı tiplerinin boyutunu artırmaktan yararlanabilir. Ayrıca, “Kısa İş Tanımı” altındaki paragrafın neden uzun bir köprü olduğundan emin değilim. Ancak, bunlar hem küçük ayrıntılar hem de bu ana sayfanın tasarımını beğeniyorum. Bol miktarda beyaz alan kullanmanın ana içeriğine dikkat çekmeye yardımcı olduğunu düşünüyorum.
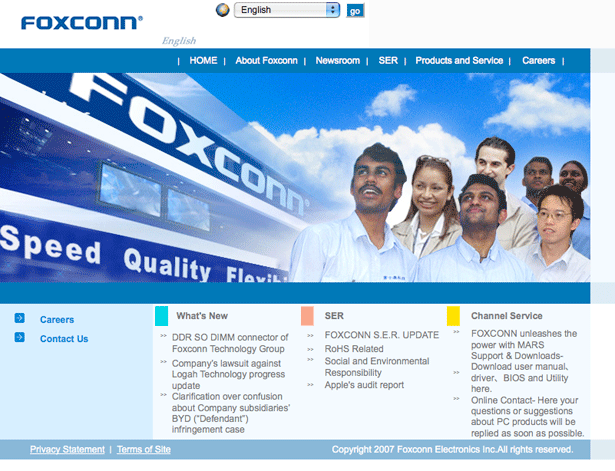
17. Foxconn (Hon Hai Hassasiyetli Ind.): FAIL
Sitelerini İngilizce ve Geleneksel Çince arasında değiştirmeyi kolaylaştırmak için onlara kredi vermeme rağmen, bu ana sayfa benim için bunu yapmıyor. Beni gerçekten neyin tersine çevirdiğini düşünüyorum. Daha çekici bir başlık ile gelip, başlığın altındaki bağlantı yapısını geliştirebilirlerse, Foxconn PASS kategorisine geçebilir.
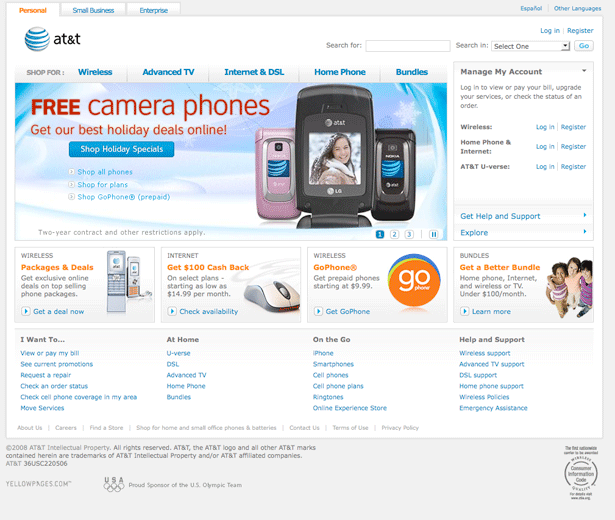
18. AT & T: PASS
Ana sayfalarında çok şey olmasına rağmen, AT & T birçok farklı ürün ve hizmet sunan bir şirkettir, bu yüzden ana sayfalarının çok büyük ya da çok karmaşık olduğunu düşünmüyorum. Ayrıca, ana içerik alanlarının en iyi tekliflerinin çoğunu öne çıkarmasını da beğeniyorum.
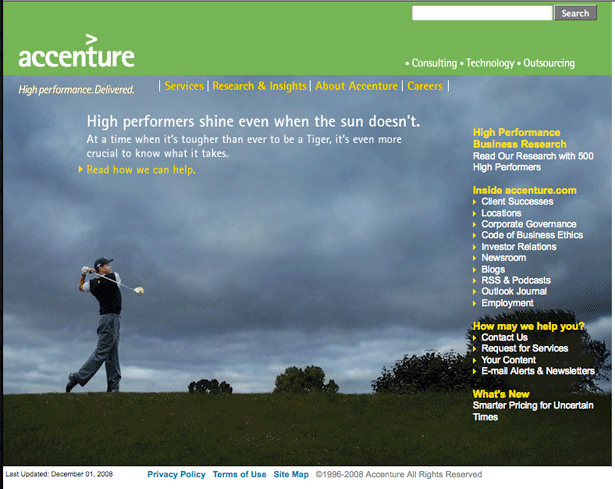
19. Accenture: PASS
En heyecan verici ana sayfa değil (Tiger'ın resmini beğenmeme rağmen), ama listedeki diğer ana sayfaların birçoğu gibi, işi bitirir. Bu muhtemelen bir sürpriz olarak gelmiyor, ancak benim önerim sayfanın sağ tarafındaki bağlantıların yazı tipi boyutunu arttırmak olurdu (tasarımcıların birçoğu, insanlar için yeterince büyük olan metne sahip olmanın önemini küçümser. Her yaştan ve okumak için boyutları ölçmek).
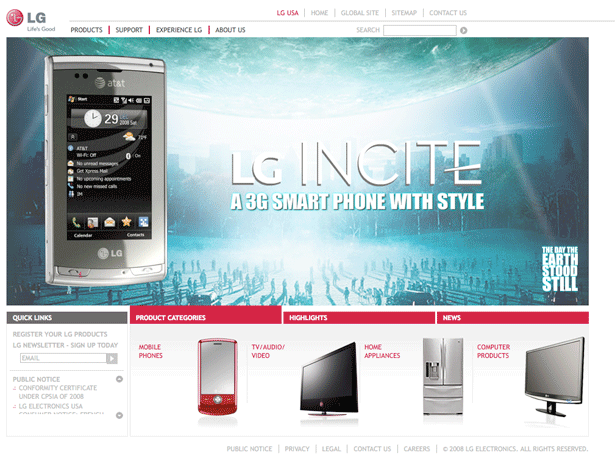
20. LG Electronics: FAIL
Bu ana sayfayı beğendim. Ancak, bir başarısızlık vermek zorundayım çünkü hızlı bir internet bağlantım olsa bile, bu sayfayı yüklemek sonsuza kadar sürer. Sadece “Bölgenizi Seçin” sayfasını yüklemek için beklemek zorunda kalmazsınız, ancak asıl ana sayfa yüklenmeden önce başka bir gecikme olur!
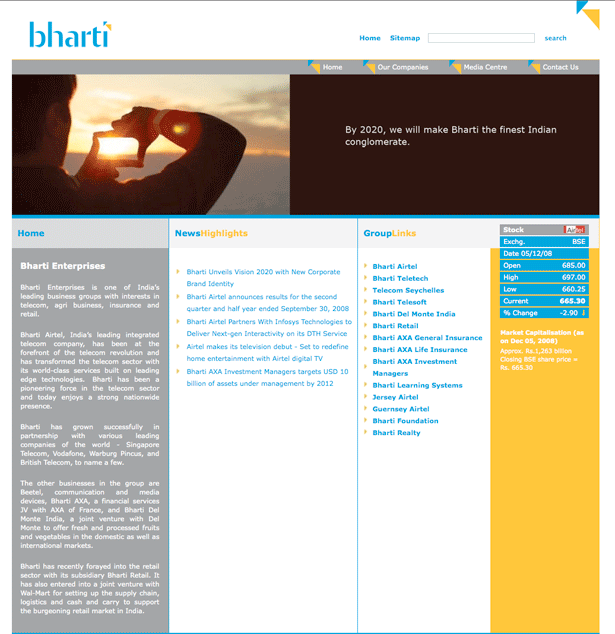
21. Bharti: PASS
Bu sayfadaki resmin oldukça havalı olduğunu düşünüyorum. 2020 ile ilgili bir cümle misyon bildirisini de beğeniyorum. Şirketlerinin açıklamasını farklı şekilde biçimlendirmenizi tavsiye ederim, ancak bunun dışında oldukça iyi bir kurumsal ana sayfası.
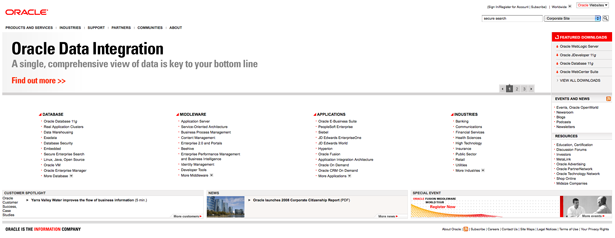
22. Oracle: PASS
Beyaz alan kullanımını severim ve Mobil Telesystems ana sayfasının aksine Oracle, renk planında kırmızıyı, denize girmeden başarılı bir şekilde kullanır. Tek önerim, alt navigasyonu (Müşteri Spotu, Haberler ve Özel Etkinlik) bağlantı listesinin yukarısına taşımak ve bu dört sütundaki toplam bağlantı sayısını potansiyel olarak belirlemek olabilir.
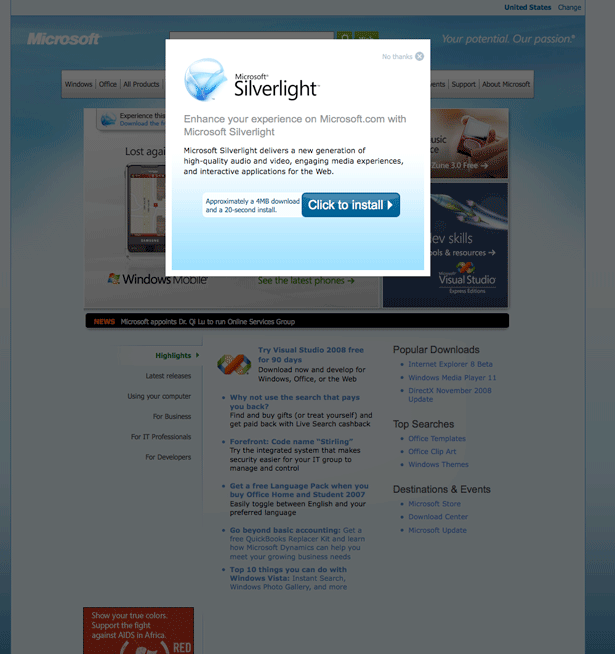
23. Microsoft: FAIL
Apple’lı bir adam olarak, Microsoft’da başarısız olacağımı umuyordum. Amacım olmasına rağmen, onlara bir FAIL verdiğime sevindim. Nedeni, ana sayfalar yüklendiğinde otomatik olarak görünen “Microsoft Silverlight” pop-up'ından kaynaklanır. Tıpkı tam bir ekran zorlayan America Movil gibi, tarama yaparken pop-up'ların açılmasını istemiyorum (özellikle de beni Yükle bağlantısını veya No Thanks linkini tıklattığında).
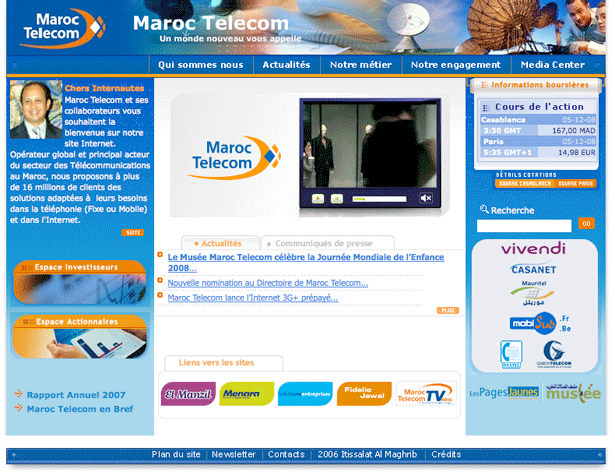
24. Maroc Telecom: FAIL
Hedef müşterilerden biri olmadığımdan, ana sayfada ne olduğunu okuyamayacağım gerçeğini umursamıyorum. Ancak, bu sayfayı BÜYÜKLÜYORUM çünkü çok küçük bir alana çok fazla tıklamaya çalışıyorlar. Aslında tam sayfadan faydalanacak ve planlarını birbirinden ayıracaklarsa, aslında bir PASS kazanabilirler.
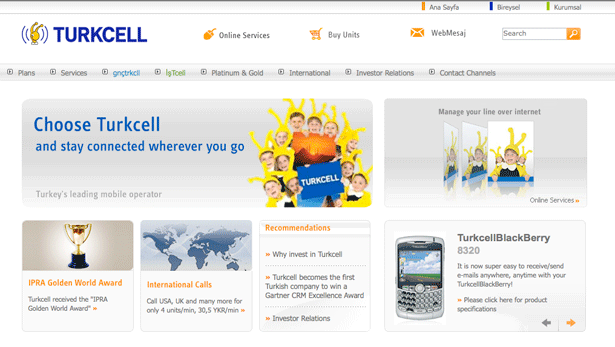
25. Turkcell: PASS
Muhtemelen fark ettiğiniz gibi, bu genel düzen tipinin kurumsal ana sayfalar için en etkili olanlardan biri olduğunu düşünüyorum. Şirketlere, şirketlerinin ana unsurlarını vurgulama yeteneği kazandırır ve genellikle ziyaretçileri web sitesine daha da çeker.
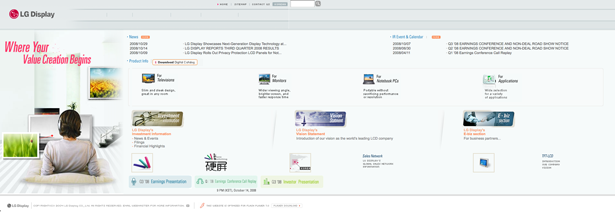
26. LG Ekran: FAIL
Bu ana sayfa Maroc Telecom ana sayfasıyla aynı sorundan muzdarip. İşleri yaymak yerine, planlarının tüm unsurlarını küçük bir alana sıkıştırdılar. Ana sayfalardan herhangi bir öğeyi kaldırmaları gerekmez, ancak oradaki öğeleri yaymaları gerekir.
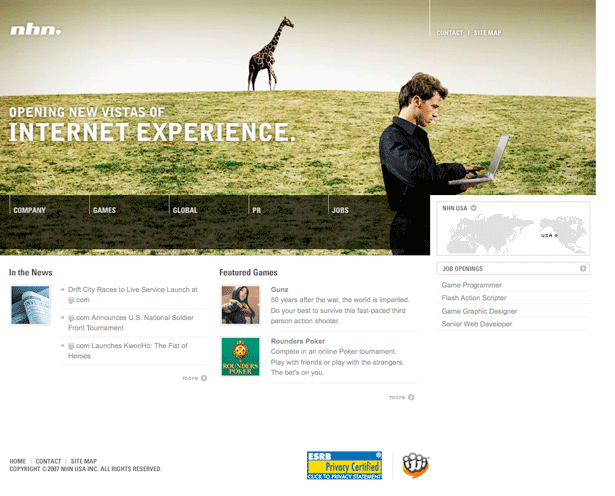
27. NHN ABD: PASS
Bu mizanpajın bir parçası olan cesur başlığı çok beğeniyorum. Gerçekten dikkatinizi çekiyor ve üstbilgiye entegre edilen beş bağlantı navigasyonu kolaylaştırıyor. Gezinme bağlantılarını griden siyaha dönüştürmeyi öneririm, ancak bunun dışında, bu harika görünümlü bir ana sayfa.
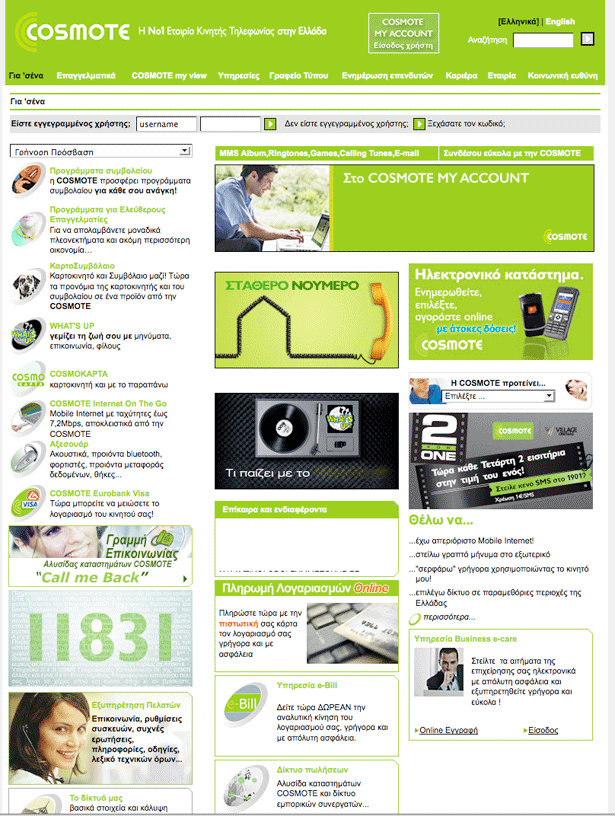
28. COSMOTE: FAIL
Maroc Telecom ana sayfası gibi, bu farklı bir dilde olmanın bir başarısızlık almıyor. Başarısız olmasının nedeni, yolun çok dağınık olmasıdır. Bu düzende sıkışan çok fazla eleman var. Ek olarak, bu düzende parlak yeşilin ne kadar kullanıldığını gösteren büyük bir hayranı değilim.
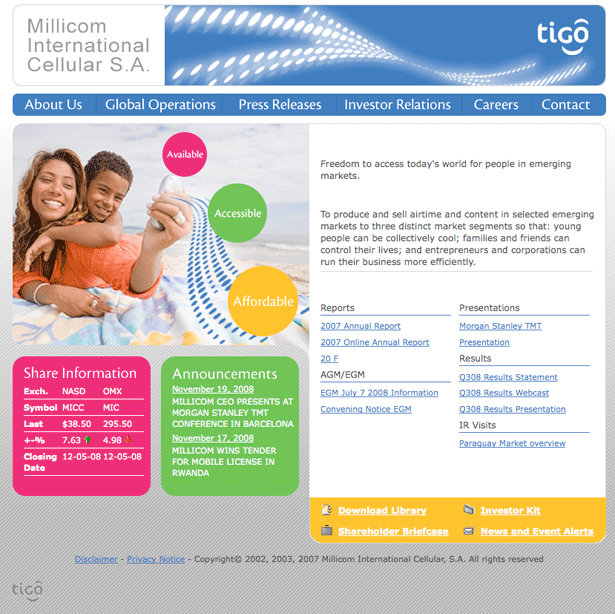
29. Millicom Uluslararası Hücresel: PASS
Özellikle bunun kurumsal bir ana sayfa olduğu gerçeğini düşündüğünüzde tasarım oldukça güzel ve parlak. Navigasyonun kullanımı kolaydır ve mizanpajın ana alanı şirket hakkındaki bilgiler, yatırımcılar için belgelere bağlantılar ve ek bilgi içeren birkaç unsur arasında iyi bir şekilde bölünmüştür.
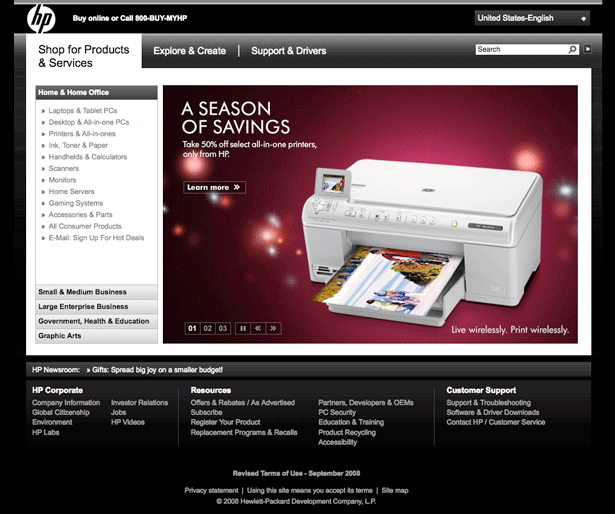
30. HP: PASS
Her web sitesi siyah bir arka plana sahip olmayabilir, ancak HP web sitesi başarıyla çeker. Sayfanın ortasındaki büyük resimlerin kullanımı, ziyaretçilerin ilgisini çekmek ve belirli ürün sayfalarına yönlendirmek için gerçekten etkili bir yol gibi görünüyor.
Açıkçası herkesin her web sitesinde görüşümle aynı fikirde olmayacağını biliyorum, bu nedenle düşüncelerinizi aşağıdaki yorum alanına bırakın.