Daha İyi Kodlama için Araçlar ve Yöntemler
Optimizasyon ve organizasyon pek çok şey ifade edebilir, ama sizin için ne ifade ediyor? İşleri daha hızlı, daha iyi veya daha verimli yapmak mı? İşleri daha programlı, basit veya iş için daha uygun olan araçları kullanarak yapmak anlamına mı geliyor?
Her ihtimalde, bunların hepsinden birazcık anlamına gelir. Muhtemelen bir geliştirici veya tasarımcı olarak çalışan ve sürekli olarak iş akışınızı optimize etmeye çalışan bir kişisiniz - ve bu şey mutlaka aradığınız şey olabilir (en azından biraz).
Ancak, aklınızda tuttuğunuz birçok ipucu ve tekniğin, aslında işinizi yapmadığınız sürece aslında çok az bir şey olduğunu aklınızdan çıkarmayın. Dolayısıyla, aklımda, en sevdiğim iş akışlarını ve organizasyon ve optimizasyon yöntemlerini sunmak istiyorum.
Çoğu kişi, bir takımda çalışıyorlarsa, sadece organize ve verimli kalmaları gerektiğini düşünürler, çünkü her şeyden önce, sadece bir kişi iseniz, neden kendi örgütsel yönteminizi kullanmıyorsunuz? Eh, bu konuda yanlış bir şey yok, ama zamanınızın çoğunu yapmak için bazı standart teknikler kullanmanız gerekiyor. Örneğin, sürüm kontrol sistemleri.
Ayrıca, dil üst bilgisi ve basit dil sözdizimi araçları gibi şeyler çok yardımcı olabilir. Bunlardan bazılarına daha spesifik bir şekilde girelim ve makalenin sonuna yaklaştığımızda, çoğumuzla çalıştığımız gibi hissettiğim belirli dillere odaklanan bazı kod üstbilgileri ve araçları üzerinde çalışacağımıza dikkat edelim. Gerisi, oldukça geniş kapsamlıdır.
Araçlar
Araçlar, kod yazdığınız ve uygulayacağınız hızı artırmak için harika bir yoldur. Bazen dikkat dağıtıcı olabilirler, ancak çoğu zaman çok yardımcı olabilirler. Esas olarak yıllardır sevdiğim şeyler hakkında konuşacağım, ama daha fazla şey yok ki, ben de bu kapsama girmeyeceğim - bu yüzden bunun eksiksiz bir liste olduğunu düşünmüyorum, bunun yerine olası bir liste. fikirler. Bunu tercihen bir atlama noktası olarak düşünün.
Metin Editörleri
Metin editörleri çok tartışmalı bir konudur. Demek istediğim, yüzleşelim, günümüzün çoğunu içimizde geçiriyoruz ve bu yüzden de çoğu zaman inanılmaz önyargılı tercihlerimiz var. Bu yanlılık çemberinin dışında değilim, bu yüzden burada dünyadaki tüm metin editörlerinin gazetecilik anlayışını beklemeyin. Ancak, favorilerimden birkaçı ve neden onları beğendim.
Bunu okuduğunuz gibi, birden fazla metin editörü ve çok özel amaçlar için kullandığımı unutmayın. Sık sık birkaç metin editörünü içlerindeki istemcilerle kapalı tutacağım. Demek istediğim, Sublime Text 2'de bir raylı proje üzerinde çalışıyor olabilirim ve 14 tane sekme varmış gibi görünüyorlar, orada her zaman Sublime'i başlatıyorum, hepsini açıyor. Ve sonra, bunu kesintiye uğratmamak için, bir müşterinin sitesini, TextMate'de bir HTML veya CSS tasarımı yapmakta olduğumu düşünüyorum. Ve yazı ile, bunu genellikle Dropbox'ta veya Scrivener'da ayrı bir TextMate dizininde saklıyorum. Böylece her şeyi bu şekilde ayrı tutuyorum. Yani, doğal olarak, Sublime Text 2 (Windows ve Mac için mevcut) ve TextMate (yalnızca Mac için mevcut) hakkında konuşacağım.
TextMate
TextMate, Mac için en iyi editörlerden biri. Basit bir tasarıma, güzel bir arayüze ve güçlü bir özellik setine sahiptir. Ancak, ürünün kalitesinin gerçek tanımlayıcılarından biri, arkasındaki topluluktur. Bu yaygın. Demetleri, senaryoları ve hayal edebileceğiniz her şeyi yaratıyorlar.
Yine de, MacroMates'in (yaratıcıları) geliştirilmesinde gerçekten eksik olduğunu unutmayın. Şimdi, bu biraz abartı olabilir ama yıllar sonra birçok insanın endişelerini ve sorunlarını ele alan ikinci versiyonu oluşturmuştu. Bununla birlikte söylenecek olursa, hala güzel bir editör ve Markdown yazmayı ya da hemen hemen her tür kod yazmayı sevdiğim bir yer olmaya devam ediyor. Ben Metin 2 kullanmazken yapabileceğim her şey için kullanırım. Ayrıca güzel bir fontu vardır ve birçok insan bu güzel editörü kullanarak tüm kitap, makale, web uygulamaları yazmıştır - ve iyi bir nedenden dolayı. Neden gitmiyorsun, neden ve kendin için gör .
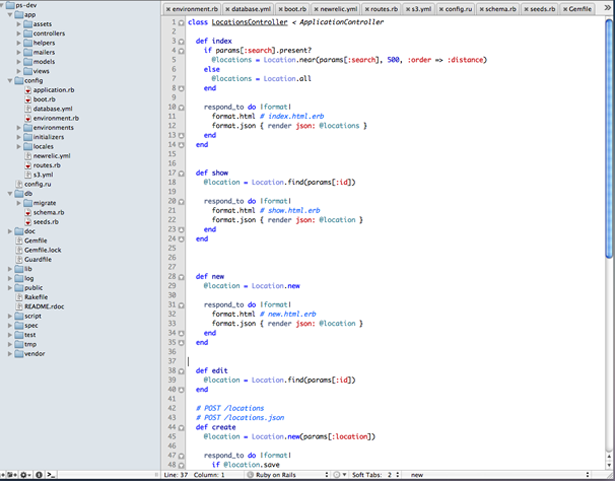
Yüce Metin 2
Yüce Metin 2 harika bir metin editörüdür, ama ne tür bir kestirmeden geçeceğime emin değilim - bu yüzden sadece Sublime diyeceksiniz. Yüce, olduğu gibi, harika bir editör. Ben 2. versiyondan önce hiç kullanmadım, ama bunun sadece hoş olduğunu söyleyeceğim. TextMate ile yazı tipi ve varsayılan arka plan rengi dışındaki farkların hepsinden emin değilim. Yine de, kullandığı yazı tipini ( görünüşte önemsiz gibi görüyorum ama benim için önemli ) seviyorum ve ayrıca sekmeli tarama yürütme şeklini de seviyorum.
Özellikler hakkında konuşmak yerine, birkaç şey hakkında konuşacağım. Bununla ilgili bir şey biraz acı, diğer şeylere atmadan önce, onu komut satırından TextMate kadar kolay arayamazsın. TextMate ile, sadece “arkadaş” yazmanız yeterlidir ve bu dizini küçük proje çekmecesinde açar, sadece mükemmel çalışır. Yine de, bu özelliği olmadan Sublime yararlı bulmaya devam edin. Sadece Sublime'de çalışmak bir zevktir. Neden emin değilim, belki de karanlık bir arka plan üzerinde çalışmak güzel, ama gerçekten Sublime'de çalışmaktan zevk alıyorum. Büyük miktarda iş yapmam gerektiğinde kullanıyorum. Yani, büyük raylar projesi - ya da benzeri. Ben de yararlı bulacağınızı düşünüyorum, bu yüzden buna bir bak .
Kod organizasyonu ve metodolojileri
Organizasyon, çok tartışıldığı bir konudur. Bir çok insan, organize olmalarına yardımcı olmak için karmaşık sistemleri tercih etmiyorlar, ancak gerçekte kısa vadede biraz karışıklık, uzun vadede organize olmanıza yardımcı olabilir. Kulağa sezgisel gelmediğini biliyorum, ama çok doğru. Özellikle sürüm kontrol sistemleri söz konusu olduğunda. Benden al, FTP'ye güvendiğim biri, ve hala bazen yapıyorum ve bir sürüm kontrol sistemi kullanarak hiç bu kadar mutlu olmamıştım.
Kaynak kontrolünü kullanmak düzenli kalmak için harika bir yoldur. Geliştirme sürecinizin yedeklerini tuttuğunuzdan emin olmak çok önemlidir ve bunu çeşitli klasör hiyerarşilerine bırakmak gerçekten uzun vadede kesmeyecektir. Demek istediğim, bilgisayarınız çalışırken iyi görünebilir, ancak bir çarpışma ya da sabit sürücü arızası varsa çok fazla kayıp olursunuz.
Bunu çözmek için ne yapabilirsin? Eh, çalıştığınız zaman boyunca geliştirme dizininin bir anlık görüntüsünü alan bir sürüm kontrol sistemini kullanabilirsiniz. Bunu kullanmak, hatalar veya bir çeşit kayıp olması durumunda sürekli yeni bir versiyona ve yedeklere sürekli erişime sahip olmanın gerçekten harika bir yoludur. Aynı zamanda döneme sahip olmak da iyidir. Demek istediğim, kaç kez olduğunuzu düşünün, “Bunu nasıl yaptığımı merak ediyorum, ya da bu özelliği uygulamıştım.” Eh, şimdi gerçekten biliyorsunuz.
Sürüm kontrol sistemleri hakkında konuşmak, git bunu yapmak için harika bir yoldur. Git olan VC sistemi ile temasa geçmek için Mercurial veya Subversion gibi sistemlere bile ihtiyacınız yok. Aslında, bu sistemlerde hiç deneyimim yoktu ve Git ile oldukça hızlı bir şekilde çalışmaya başladım.
Komutları doğrudan buradan takip edebilirsiniz. GitHub Bir Repository açtığınızda ve sonra bunları terminalinize girdiğinizde, tam anlamıyla ihtiyacınız olan hemen hemen hepsini bilirsiniz. Daha sonra yapmanız gereken tek şey değişiklik yapmak istediğinizde taahhüt komutunu yapmaktır. Yine de, klasördeki dev dosyaları varsa, tüm dosyalarınızı eklemek için “dokunma README” örneğinin yerine “git add.” Komutunu kullanabiliyorsanız aklınızda bulundurun. Çok benzer bir kavram TextMate'i veya pencereyi açmak için dönemin bu tür bir eylemi ifade ettiği terminal.
Şimdi, bu bölüme geçmeden önce, Mercurial veya Subversion'ı hiç kullanmadığımı söylemek isterim ama aslında bunlar olası seçenekler ve belli kalabalıklar arasında oldukça popüler. Dosyaları, GitHub'un yaptığı gibi SourceForge gibi sistemlerden barındırmanıza izin veren web siteleri bile var.
Ben bitirmeden önce son bir şeyden bahsetmek istiyorum. İşleminize biraz yardımcı olacak bir Git GUI. Ve bu, GitBox . Bu gerçekten harika bir programdır ve temelde kullanmak için yapmanız gereken tek şey, herhangi bir zamanda (komut satırından) olduğu gibi bir Deposu oluşturmaktır. Daha sonra GitBox'u açıp söz konusu dizini bilgisayardan eklediniz ve tam anlamıyla ayarlanmışsınız.
Herhangi bir değişiklik yaptığınızda, otomatik olarak GitBox'ta görünecek ve görüntülenecektir. Ardından, yaptığınız işleme bir yorum bırakıp ardından Gönder düğmesine basabilirsiniz. Yine de, bu yöntemin geçerli olduğunu aklınızda bulundurun: “değişiklik -> yorumlar (gerekiyorsa / varsa) -> taahhüt -> itme”.
Sadece taahhüdünüzü yaptıktan sonra zorlandığınızdan emin olun, aksi takdirde hiçbir şey olmaz. Ve eğer bir ekiple çalışıyorsanız, sahip olduğunuz hatalardan uzak kaldığınızdan emin olmak için yorum, taahhüt veya herhangi bir şey yapmadan önce bir çekme yaptığınızdan emin olun.
Supersetler ve kod araçları
Bir üst kümesi, genellikle altındaki dilin üstünde yer alan bir kod sözdizimi veya dış değerle tanımlanır. Bunun örnekleri, JavaScript'in üst kısmında bulunan CoffeeScript veya Node.js'nin Düğümün üstünde oturuyor olabilir (ancak bu da bir Kütüphane olarak düşünülebilir). Ayrıca, CSS'nin üzerine oturtulmuş SASS veya LESS gibi bir şey olarak tanımlanabilir.
SASS, ayrıca, CoffeeScript'in JavaScript'e nasıl sunduğuna benzer şekilde kullanmak için yeni bir kullanılabilir sözdizimi ekler. İyi bir Kütüphane örneği, javascript jQuery olacaktır. Şimdiye kadar bildiğimiz ve sevdiğimiz bir şey ama bir Kütüphane ve / veya Superset kullandığımızın iyi bir hatırlatıcısı.
Şimdi, dünyadaki her Kütüphane hakkında konuşmayacağım - çünkü hepsini hiç kullanmadım. Bu makalenin belirli kitaplıklara odaklanmasını da istemiyorum. Bu sayede, bunun yerine süper harfler hakkında konuşmayı ve çoğumuzun kullandığı bazı diller için kod araçları seçmeyi seçtim. Örneğin, özellikle HTML, CSS ve Ruby on Rails.
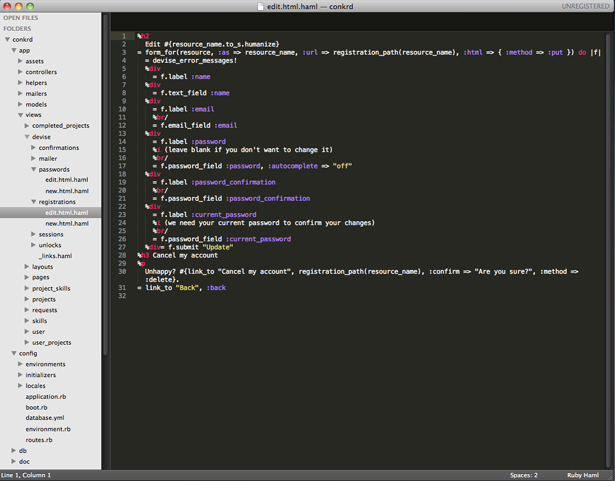
Hemen içeri atlamak yerine, neden bu araçları ve / veya süper harfleri kullandığınızı anlamak için bazı örneklere göz atalım. Örneğin, Rail'de CSS ve HTML'de çalıştığınızı varsayalım (geliştiricinizle ya da geliştirici ile birlikte) ve çok fazla ERB yazma vaktiniz olduğunu hissediyorsunuz (Ruby kodunu raylara eklemenin yolu budur) raylarda yazacak - daha fazla İşte ).
İyi bir şey kullanmak olurdu HAML HTML’nizi yazmayı hızlandırmak ve ayrıca Ruby kodunuzu uygulamaya geçirmeyi hızlandırmak için. HAML, HTML kodlarını etiketlerinizi kapatma konusunda endişelenmenize gerek kalmadan yazmanıza olanak tanıyan bir HTML dizisidir ve aynı zamanda Python gibi avantajınıza beyaz alan kullanmanızı sağlar. Bir örneğe bir bakalım.
#wrapper%ul%li This created an unordered list, that is properly semantic.
Ve bu oluşturur:
Test Li
Bunun sizi nasıl çok zaman kazandıracağını kesinlikle görebilirsiniz. Ayrıca gerçekten eğlenceli ve yazmak için temiz. Tüm dürüstlükte bir sevinçtir.
Şimdi bu CSS'den ne haber? Bunu yazarken de çok zaman kazandırabilirsin! SASS çok benzer bir işlevsellik sunar, ancak yeni bir sözdizimi öğrenmek zorunda kalmadan. Yani SASS'in bir alt kümesiyle (bir üst kümenin bir alt kümesi) aslında beyaz boşluğu avantajınıza kullanabilirsiniz. Öyleyse neye benzediğine bakalım.
.wrapper {font-size: 12em;}
SASS'de bu şöyle görünecekti:
.wrapperfont-size: 12em
Gördüğünüz gibi, SASS'de {} veya kapanış yarı-kolonlarına ihtiyacımız yoktur. Ayrıca, yazı tipi boyutunun “sarıcı” sınıfının bir alt öğesi olduğunu belirtmek için beyaz alanı kullanıyoruz.
withLet, aynı zamanda, sadece arka uç devir kullanan kullanıcıların, sürüm kontrol sistemlerini kullandığını farz edersiniz, fakat aslında, hepimizin bilmesi gereken durum bu değildir. Bir kod işlemi yaptığınızda her zaman bir parça tutmak için git ve Github kullanabilirsiniz ve Gitbox gibi araçlarla hiç bu kadar kolay olmamıştı.
Şimdi, elbette, hepiniz kod yazarken Ruby on Rails kullanmıyorsunuz - ama iyi bir parçanızın onu kullanan kişilerle çalıştığını hayal ediyorum. Her neyse, ne olursa olsun, herhangi bir şekilde Rails kullanmayan ya da kullanmayan bir kişi için bazı çözümleri ele alalım. CSS LESS için bunun için harika bir çözüm. Ayrıca Zen Kodlaması, Rails üzerinde çalışmayan herkes için bir çözümdür, ancak standart HTML etiketlerini yazdığı hızı hızlandırmak ister. Bu herkes için gerçekten çok yararlı. Zen kodlaması ile çalışmaya başlamak gerçekten çok kolay. HTML etiketlerinizi rahatlatmak için Zen Kodlama gibi şeyler kullanın. Örneğin yazarak:
ul > li*6
alırsın:
Miksleri ve değişkenleri ve benzerlerini almak için yine de LESS kullanabilirsiniz. Çalışması oldukça kolay.
Ayrıca Go2Shell adlı terminalde çalışmak için güzel bir araç almak isteyebilirsiniz. Bu mac uygulama deposunda ücretsiz olarak kullanılabilir. Terminali oldukça yaygın olan belirli bir dizinde açmanız gerektiğinde kullanabilirsiniz. Bu yüzden onu kullanmak için bulucunuzdaki dizine gitmeniz yeterlidir ve sadece go2shell programına tıklayıp terminaliniz o dosyaya açılır. Bu harika. Ve bu, şu an için etrafa sarılacak, yazlıktan sonra, makaleden ziyaret edilecek yerlerin kısa bir listesi için ayarlanmış.
Bunlar, en iyi sonuçlardan bazılarını almak için bildiğim en kullanışlı süperset ve araçlardan bazıları. Ayrıca, bunun herhangi bir yolla kapsamlı veya eksiksiz bir liste olmadığını belirtmek isterim, bu yüzden lütfen bu konu hakkında daha fazla bilgi edinmeye devam edin. Ve söz verildiği gibi, makalede dokunduğumuz şeylerden bazıları. GitBox , GitHub , Pusula , SUKDÖ'nün , HAML , AZ , raylar üzerinde yakut . İyi avlar!