SaaS On-Boarding için Ultimate UX Tasarım Kılavuzu, Bölüm 4: İlk Giriş
Bu, SaaS Müşteri On-Boarding için Ultimate UX Tasarım Kılavuzu'nun 4. bölümüdür.
SaaS Müşteri On-boarding, kullanıcıların bir şirketin yazılım uygulamasında seyahatlerini başlatırken deneyimlemeleri gereken bir süreçtir. Müşteri on-boarding, bir firmaya katılırken daha önce uğraşmak zorunda kaldığı deneyimden yola çıkmaktadır. Yolculuk süreci, iyi bir kullanıcı deneyimi için tonu belirler.
Uzun lafın kısası, mümkün olan en kusursuz uçuş sürecini mümkün kılmak için özel bir vurgu yapılmalıdır.
SaaS müşterileri için hazır olma süreci, ilk üçü daha önce ele aldığımız 6 kapsamlı konuya dayanmaktadır:
- Kayıt Formu
- Karşılama E-postası
- Damla Kampanyalar
- İlk Giriş ve Ürün Eğitimi
- Veri İçe Aktarma ve Bildirimler
- Çağrıları kontrol et & Swag
Sürecin tüm yönleri, yatılı süreç boyunca müşterilerin gözünde markanın arzu edilen bir ünü oluşturmasında eşit derecede önemli bir rol oynar.
Bugün İlk Giriş ve Ürün Eğitimi'ne odaklanacağız.
İlk Giriş
Müşterinizi yeterince memnun etmek için ilk giriş deneyiminin hazırlanmasının önemini vurgulayamıyorum. İlk giriş deneyimi, kayıp oranınızın düşmesini istiyorsanız bakmanız gereken yerdir.
Başparmak Kuralları:
- Kullanıcınızı boş bir kullanıcı arayüzü ile sunmayın. Bunu akılda tutmalısınız çünkü B2B odaklı bir SaaS ürünü ile kullanıcı, başından beri her şeyin önüne geçmeyecektir. Varolan verilerin işlenmesini gerektiren hizmetlerin, ilk girişten sonra gerçekleştirilmesi için bu adımı gerektirmesi gerekir.
- Kullanıcılara ilk olarak ne yapmaları gerektiği konusunda net talimatlar verin. Arabirim için tamamen yenidirler, böylece ilk adımın yönünde bir baş sallamaya ihtiyaç duyarlar.
- Bu noktaya geldiler - onlara tekrar teşekkür etmek ve her şeyi kurduklarında onlara ne kadar havalı olacağını anlatmak harika olurdu.
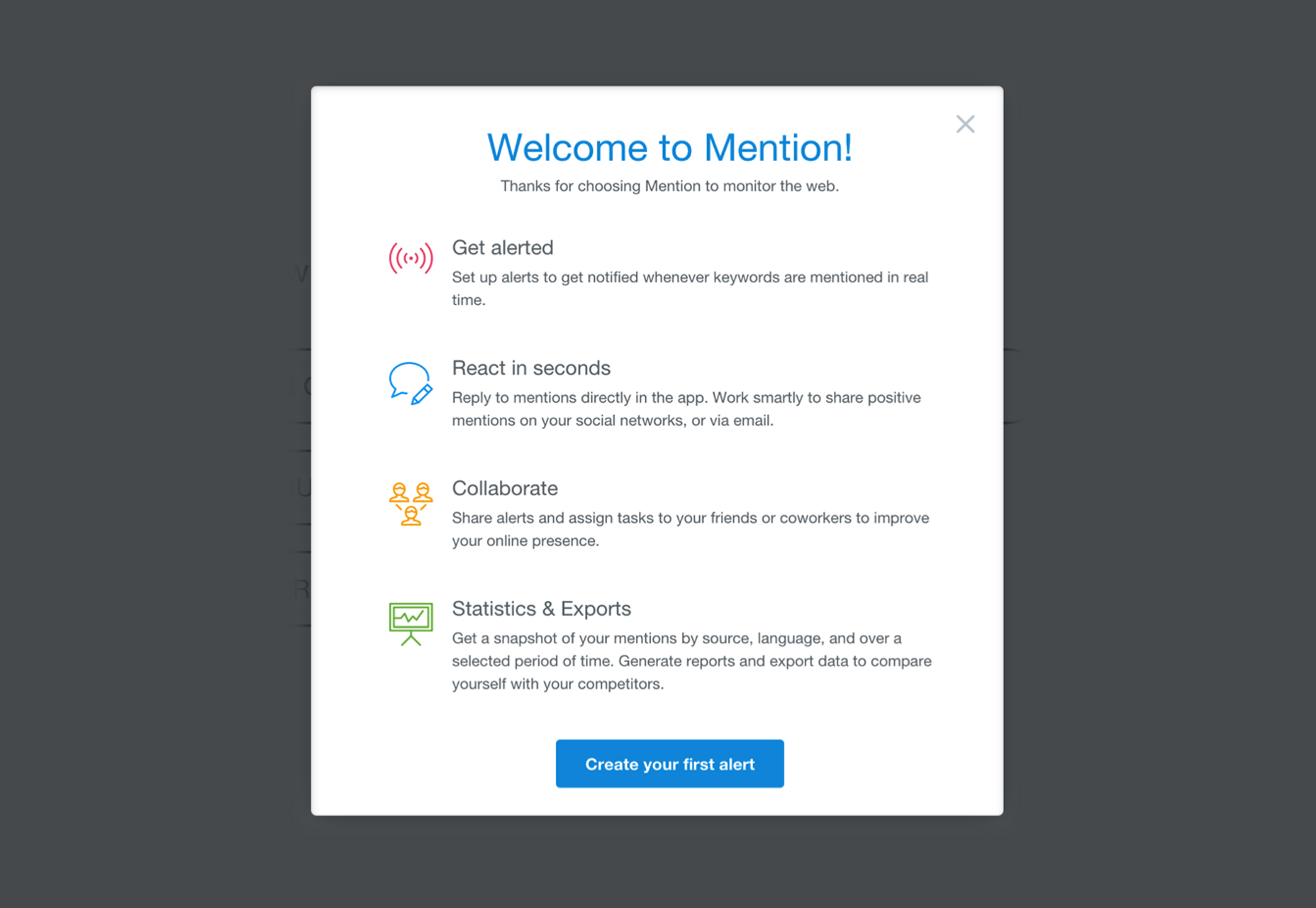
İlk giriş ekranı Anma bunun iyi bir örneğidir. Gösterge panosu boş değil, keşfedebileceğiniz basit altyazılara sahip hemen seçenekler var ve sonunda ilk uyarıyı oluşturmanızı sağlayan çok net bir CTA var.
Ürün Eğitimi
İlk öğretici, ilk girişinizi aldığınıza göre, müşterinizle bir uyum oluşturmaya başlamak için harika bir yol olabilir. Eğiticinizi nasıl tasarladığınıza bağlı olarak, bunları uygulamanızın arayüzüyle hızlı bir şekilde öğrenebilir ve böylece uygulamayı kullanmaya başlayabilirler.
Başparmak Kuralları:
- Kullanıcılar bunu atlayabilmelidir. Atlanamayan bir eğiticiden geçmek, gerçekten kullanıcılarınızı kapatabilir. Henüz görmek istemiyorlarsa, seçim yapma şansına sahip olmalılar.
- Her zaman kullanıcıların tekrar ziyaret edebileceği bir şey olmalı. İlk kez giriş yaparken herhangi bir pop-up veya bildirim atlamak için çok yaygındır; kullanıcılar sadece ellerini kirletmeye başlamak istiyor. Sadece kolayca bulunabildiğinden emin olun.
Bunlar, ilk giriş sayfanızı ve ürün eğitmenlerinizi tasarlarken aklınızda bulundurmanız gereken bazı temel ilkelerdir.
Deneyimi İyileştirmek
Kathy Sierra adlı ünlü bir programcı, uygulamanın bu uygulamayı kullanmanın ilk beş dakikasında kullanıcılarına şaşırtıcı bir şey yapabilmesi gerektiğini söylüyor. Nihayetinde, kullanıcı işletmenizle alakalı bir sonuca neden olan bir eylemde bulunmalıdır. Kullanıcıyı geri getirmek için bağlı olacak bir deneyim oluşturmaya çalışın.
Kullanıcı iletişimi
Kullanıcıyla her ikinize de karşılıklı yarar sağlayan bir ilişki kurmak istiyorsunuz. Onlarla sık sık iletişim kurmaya başladığınızda ve bu da ilk aşamalarda gerçekleşir. Ürün eğitimi, bu iletişim kanalını kurmanın en kolay yollarından biridir. İdeal olarak ürün eğitimi şunları gerçekleştirmelidir:
- Yazılımın nasıl kullanılacağına dair temel rehber
- Kullanıcının gerçekten harika şeyler yapmasına izin ver
- Bunu sınırlı bir süre içinde 1-2 dakika olarak yapın
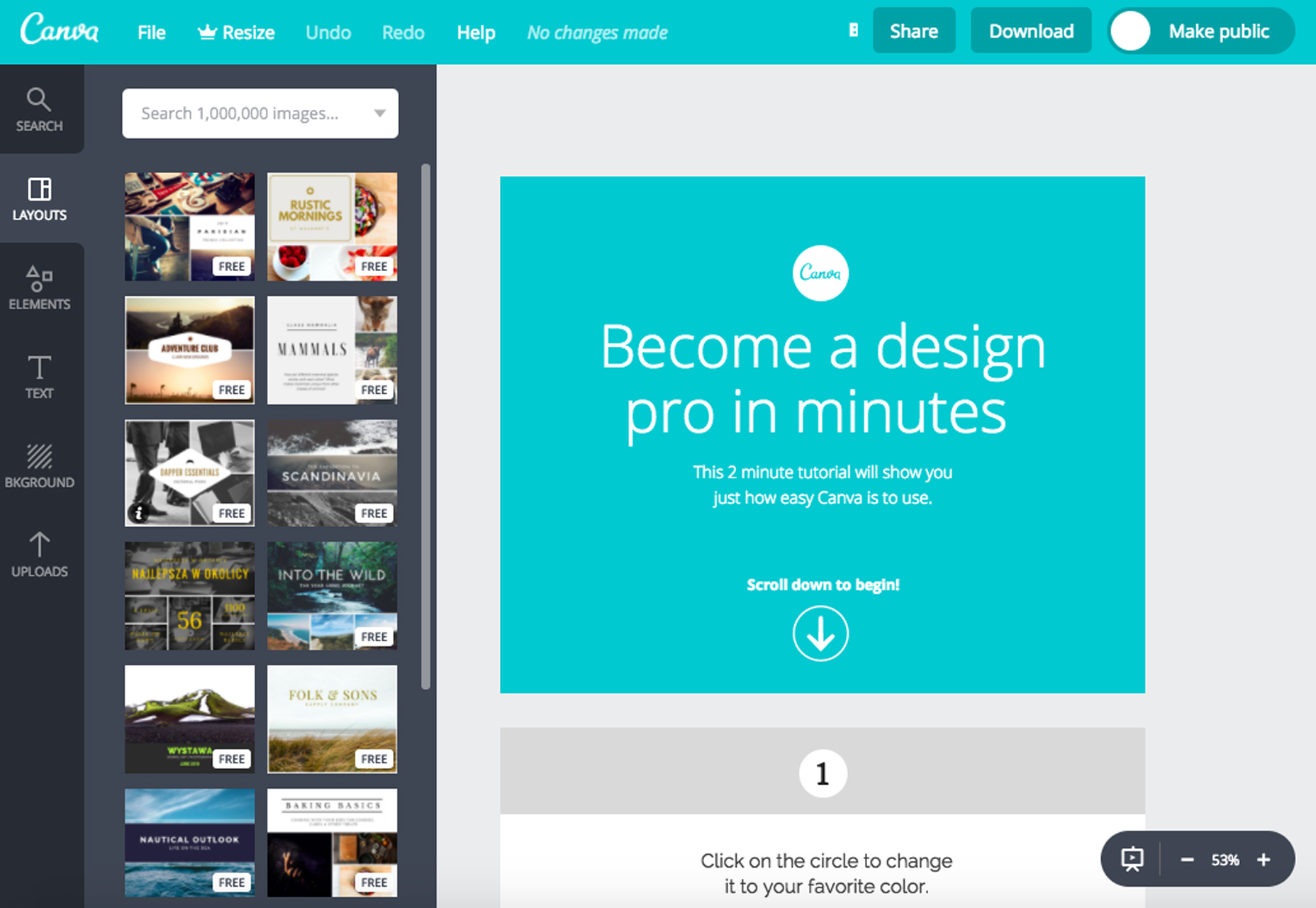
Bunun en güzel örneklerinden biri şudur: Canva .
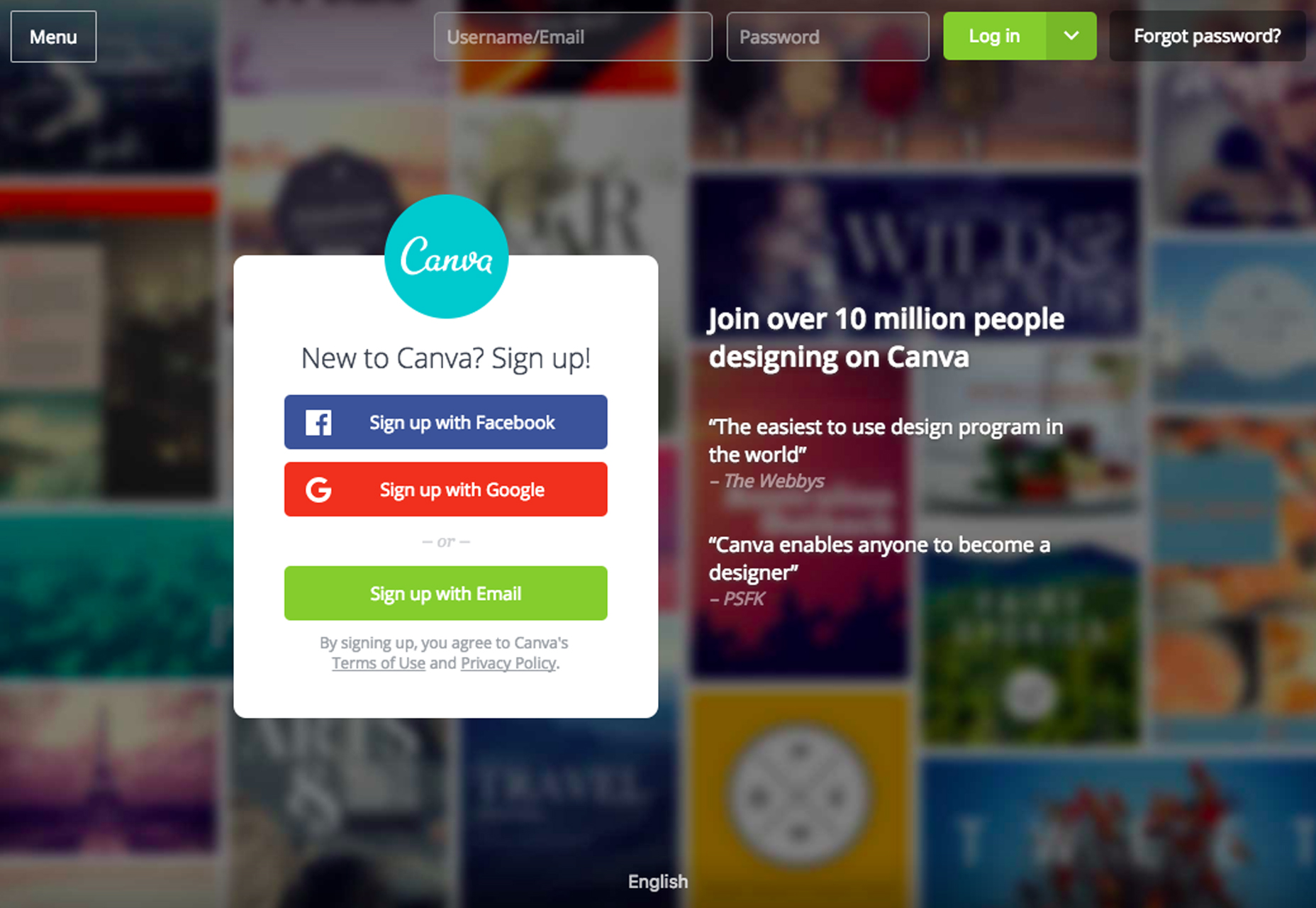
1. Kayıt basitliği kendisidir. Sadece e-posta adresinizi girerek veya sosyal medya girişini kullanarak bir hesap oluşturabilirsiniz. Kayıt Akışları )
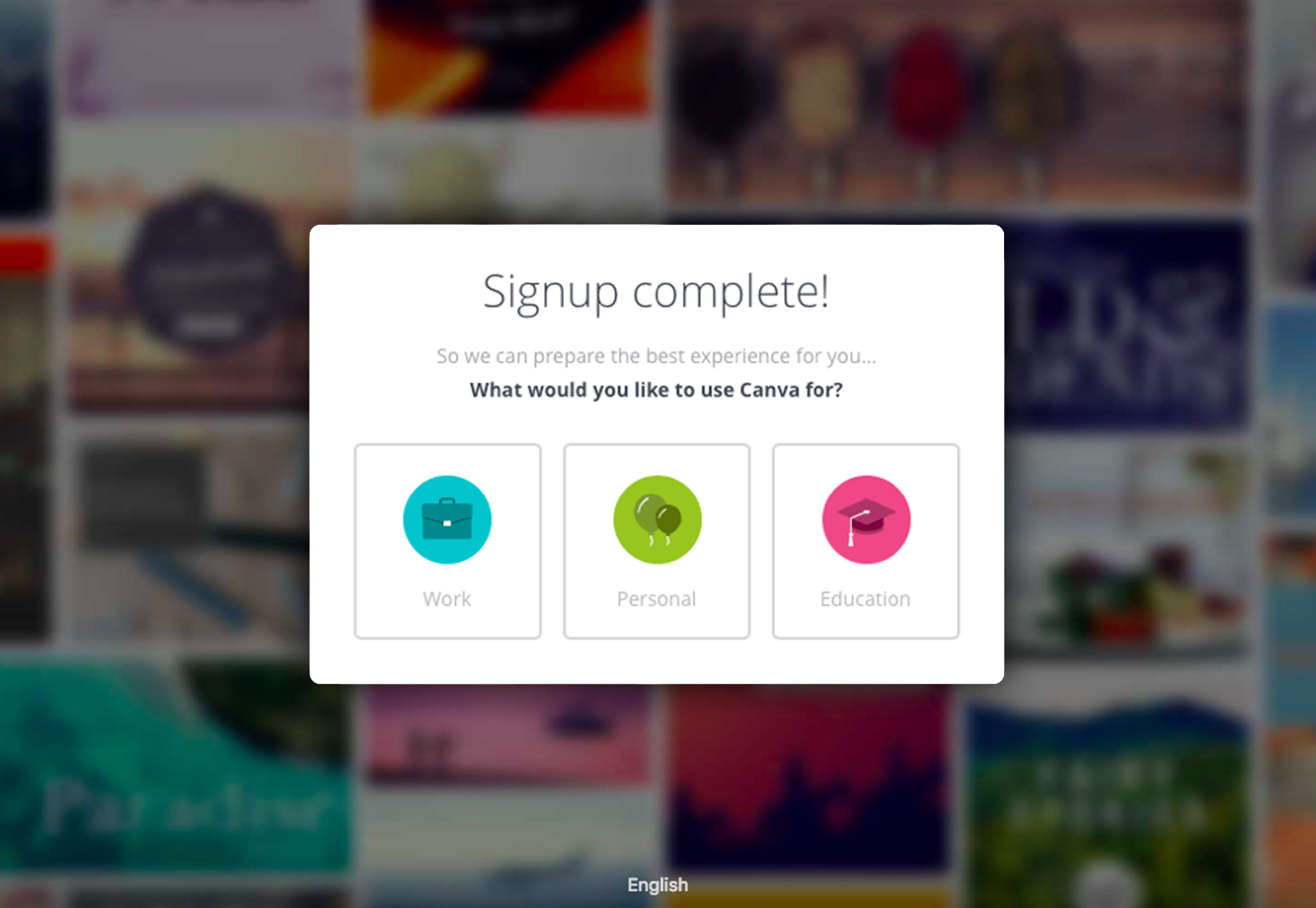
2. Ne yapmaya başlamak istediğinize karar verin. Başlangıçta seçebileceğiniz Canva'nın veritabanındaki görüntüleri etkileyebilecek genel bir yönelim var.
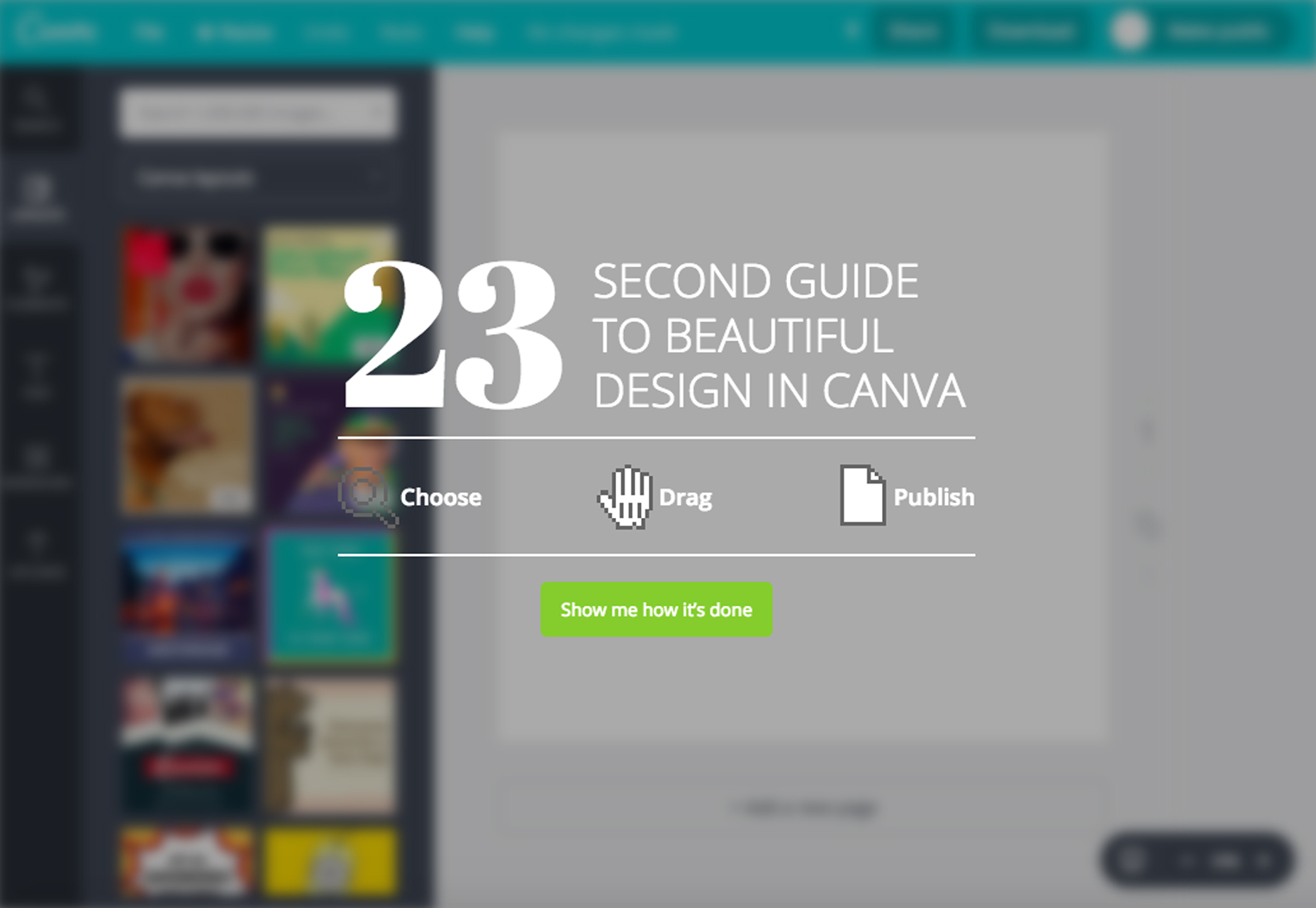
3. Kılavuz başlar. Ne kadar sürer? 23 saniye. “Nasıl yapıldığını göster” seçeneğini tıkladığınız anda, bir öğretici, bir görüntünün seçilmesi ve değiştirilmesi için basit sürükle ve bırak işleminde size yol gösterecektir. Yukarıda belirtildiği gibi, varsayılanlar “akıllı” olanlardır. Sizin için bir grafik oluşturuldu ve bunu denemeye davetlisiniz.
4. Arayüz renkli, ilgi çekici ve kullanımı çok kolay. Hemen kullanıcıyı çeken Beginner Challenge'a bakıyorsunuz.
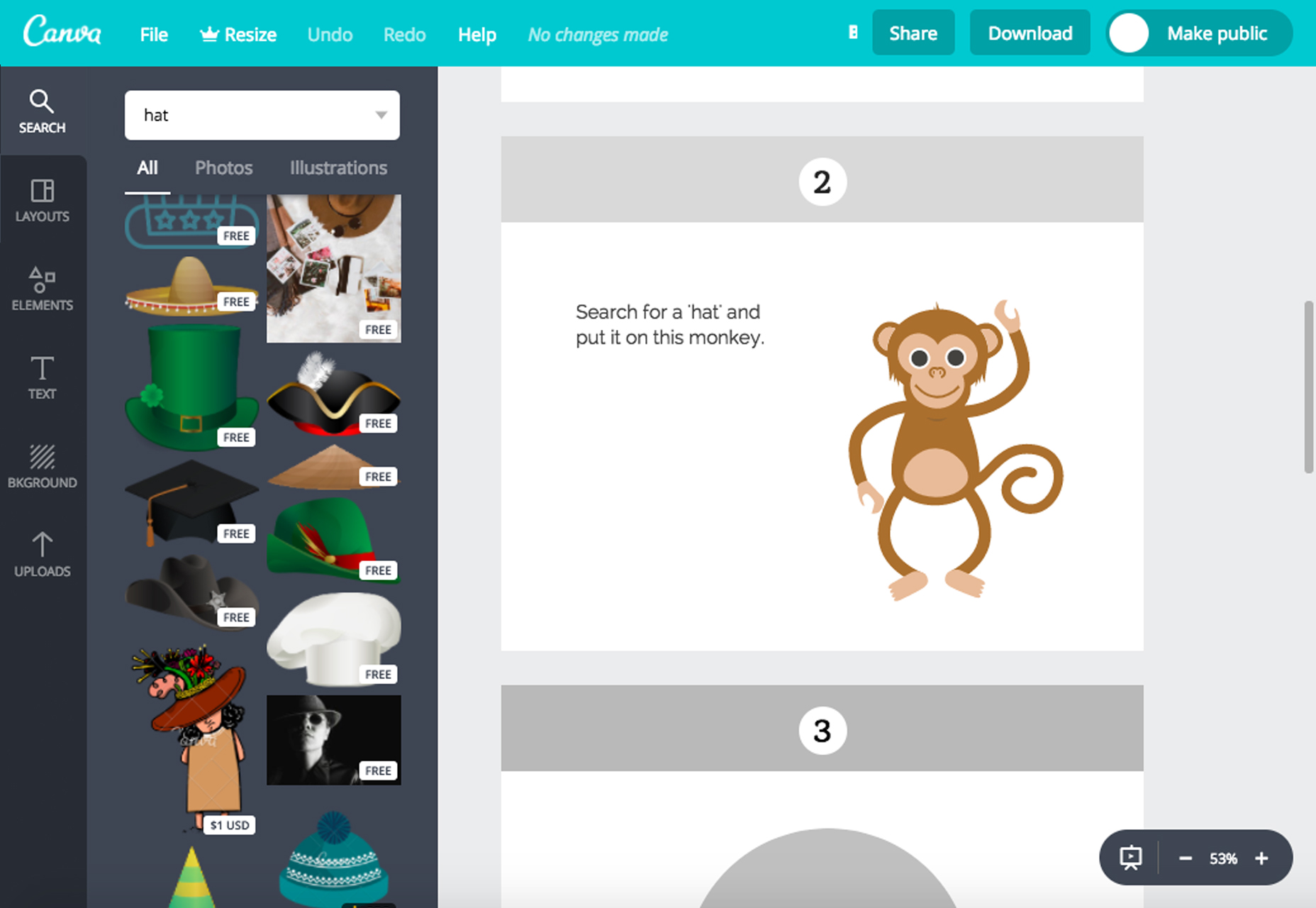
5. Son olarak, bir maymunun kafasına sürüklediğiniz bir şapka seçmek gibi eğlenceli bir şeyler yapmalısınız! Tüm süreç bir dakikadan az sürüyor ve Canva'yı kullanmanın temellerini zaten biliyorsunuz.
Canva 23 saniyede kullanıcılarının dikkatini çekmeyi başarıyor. Arayüz sezgiseldir. Öğretici, veritabanından görüntüleri sürükleyip bırakma, ilgili başlıkları ekleme ve görüntüyü indirme işlemini gösterdiği için sadeliğin kendisidir. Daha sonra kullanıcının aynı şeyi yapmasını sağlar. Hafif kalpli olduğu gibi bir maymuna bir şapka koymanı da sağlıyor!
analitik
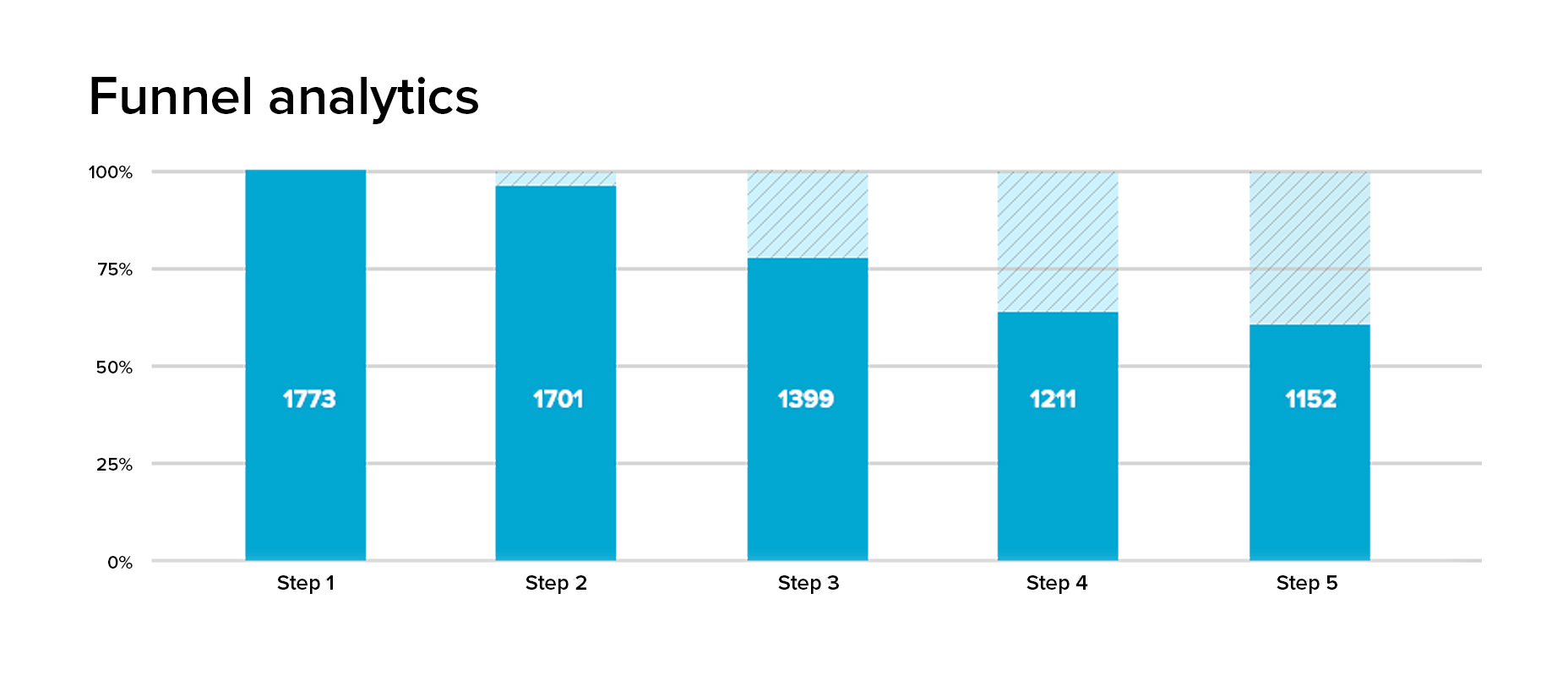
İlk oturumunuzun etkinliğini ve ürün eğitimini analiz edebilirsiniz. Oturum açma ve ürün eğitimi, ilk çalıştırma deneyimi olarak adlandırılan bir deneyime gruplanabilir. Alınması gereken adımlar dizisi tanımlanabilir ve daha sonra deneyimin etkinliğini değerlendirmek için huni analizi adı verilen bir şey yapabilirsiniz. Hunilerinizi oluşturmak ve ölçmek için tavsiye edeceğim araçlar Mixpanel veya Genlik . Huni fikri, birçok kullanıcının kullanıcı deneyiminin başlangıcına girmesi ve sonuçta bir kaç kişinin çıkmasıdır.
Her adımın tamamlanma oranlarını gözlemleyerek, kullanıcı deneyimi deneyimini ölçün.
Genelde, böyle bir şeye benzeyen tamamlanma oranları elde edersiniz:
- 1. Adım: 1.773 kişi
- Adım 2: 1.701 kişi
- 3. Adım: 1,399 kişi
- 4. Adım: 1.211 kişi
- 5. Adım: 1.152 kişi
Şimdi 2. ve 3. Adım arasında, birçok kullanıcı kullanıcı deneyiminden çıkmayı tercih ediyor. Bu, odaklanmanız gereken alan olduğunu gösteriyor.
Bu şekilde, ilk giriş deneyiminizi en çok kullanıcıyı koruyacak şekilde hassaslaştırabilirsiniz.